User Guide
Create My Account
The first step to start syncing your products from Adobe Commerce to TikTok Shop would be to create your account with Silk!
Having trouble logging in? Email tiktokshop@silkdigital.com to reset your account.

Step-by-Step Guides
*Recommended: Watch a tutorial on How to create a connection between your Adobe Commerce and TikTok Shop stores!
How to Create a Connection
- Login into Connector by Silk
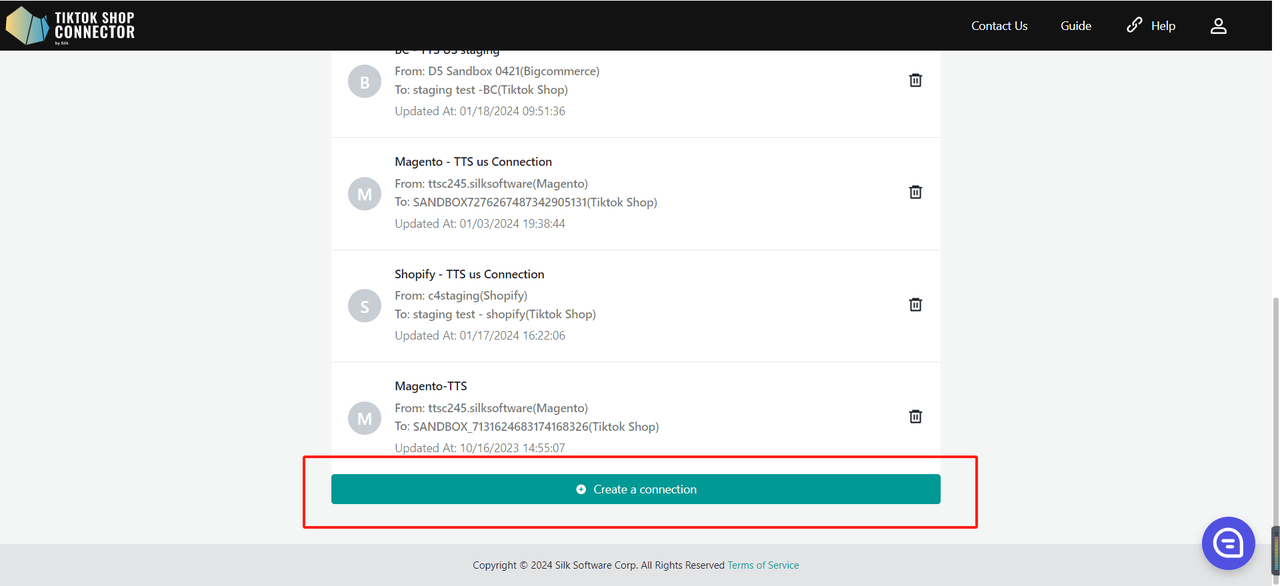
- Click "+ Create Connection"

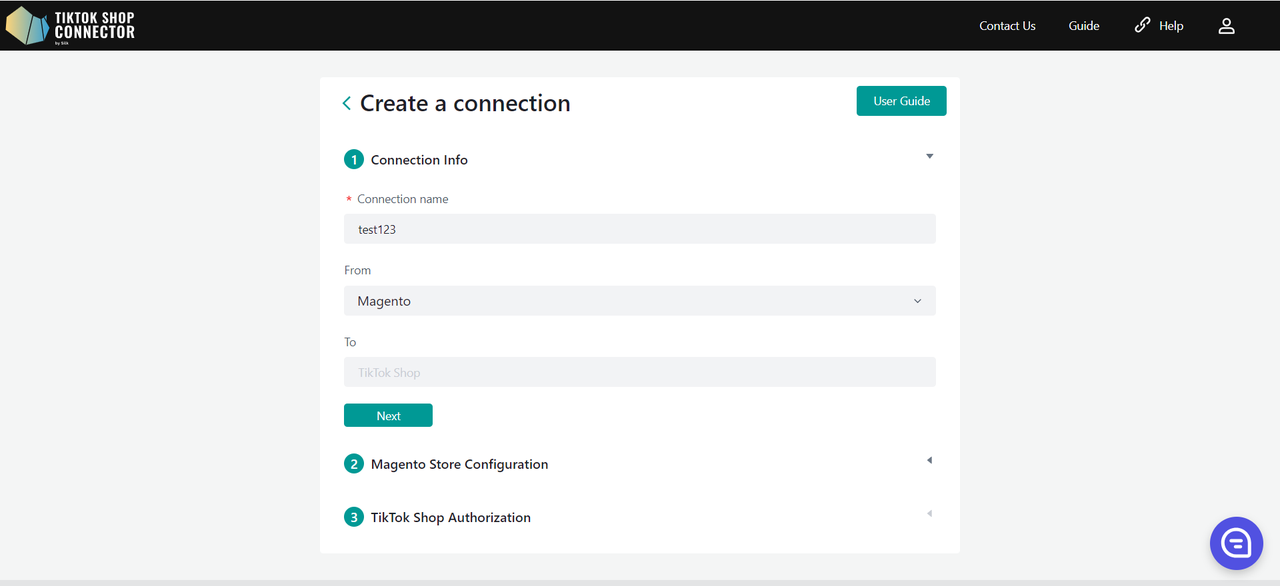
Connection Information
Fill in Connection Name (This can be any name you want )
Change the From to “Magento” (this is Adobe Commerce)
To: TikTok Shop
Click "Next"

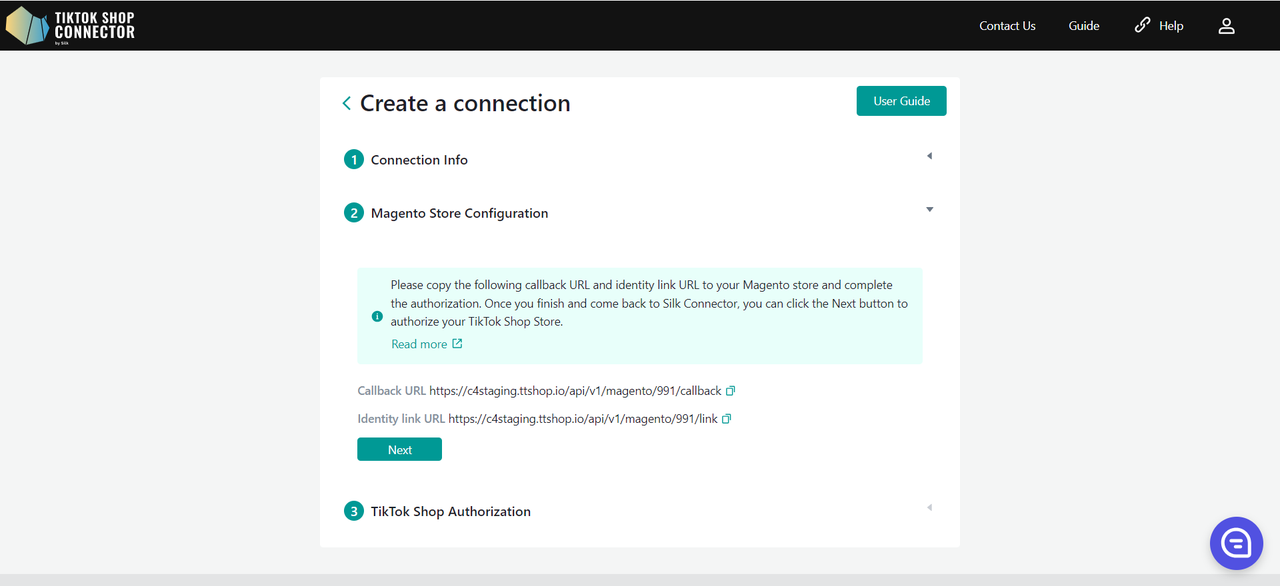
Adobe Store Configuration
You will copy and paste these two URLs into your Adobe Commerce (Magento) backend

In your Adobe Commerce (Magento) Admin Portal
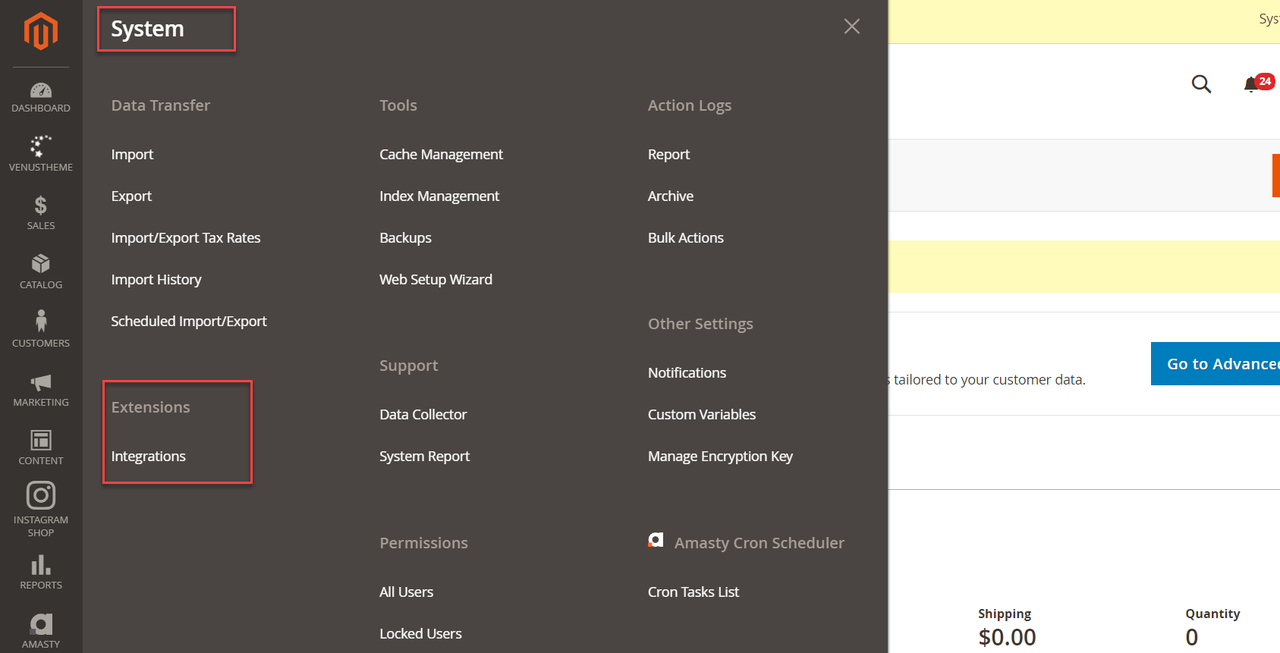
Go to System -> Integration

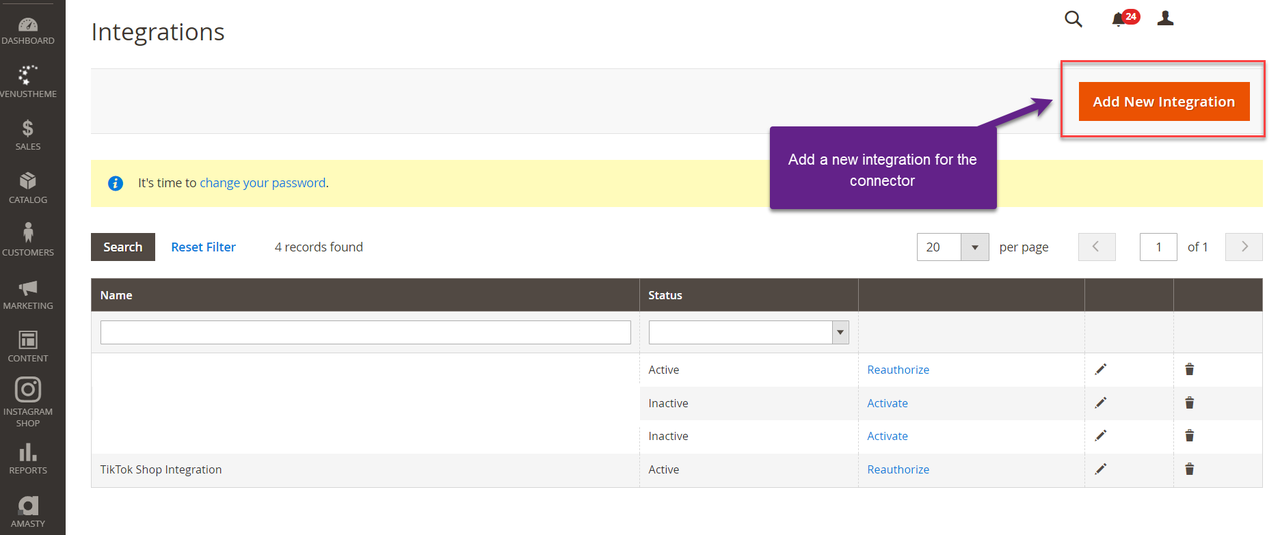
Click "Add New Integration"

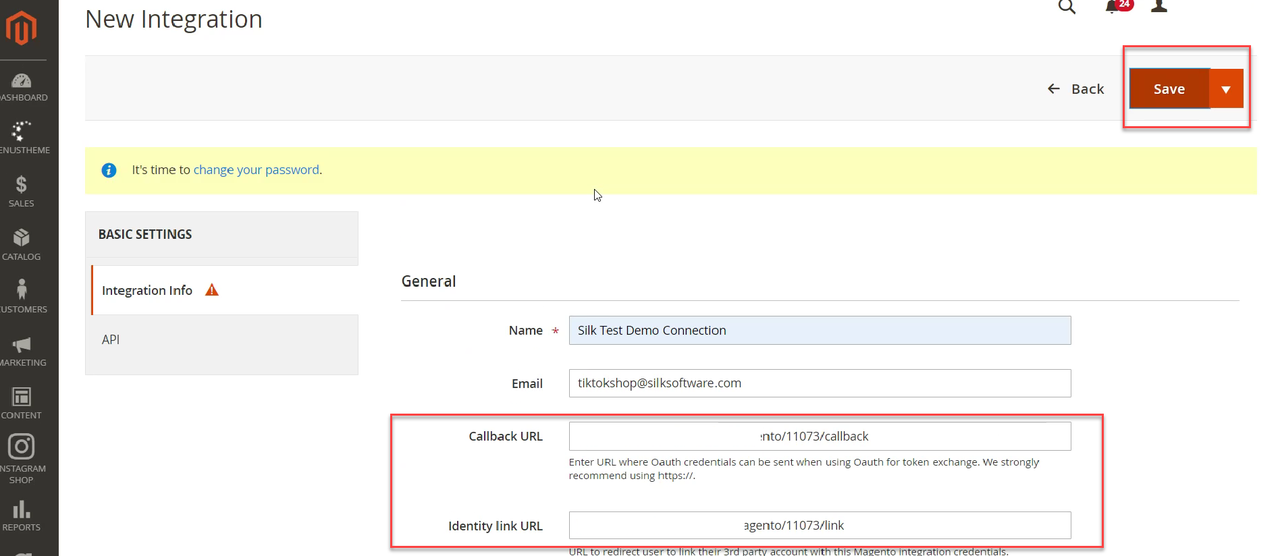
Insert "Callback URL" and "Identity Link URL" from the Connector into these fields.
Fill in your email and password
Click on the "API" tab
Switch the "Resource Access" to "All"
Click "Save"

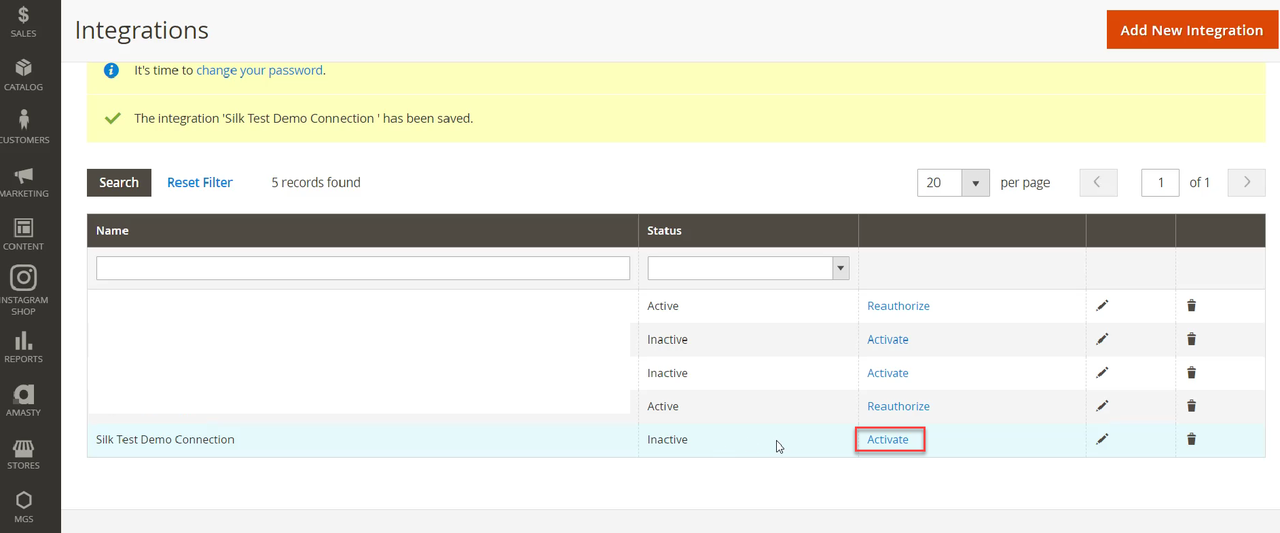
Click "Activate" next to the new connection you have made

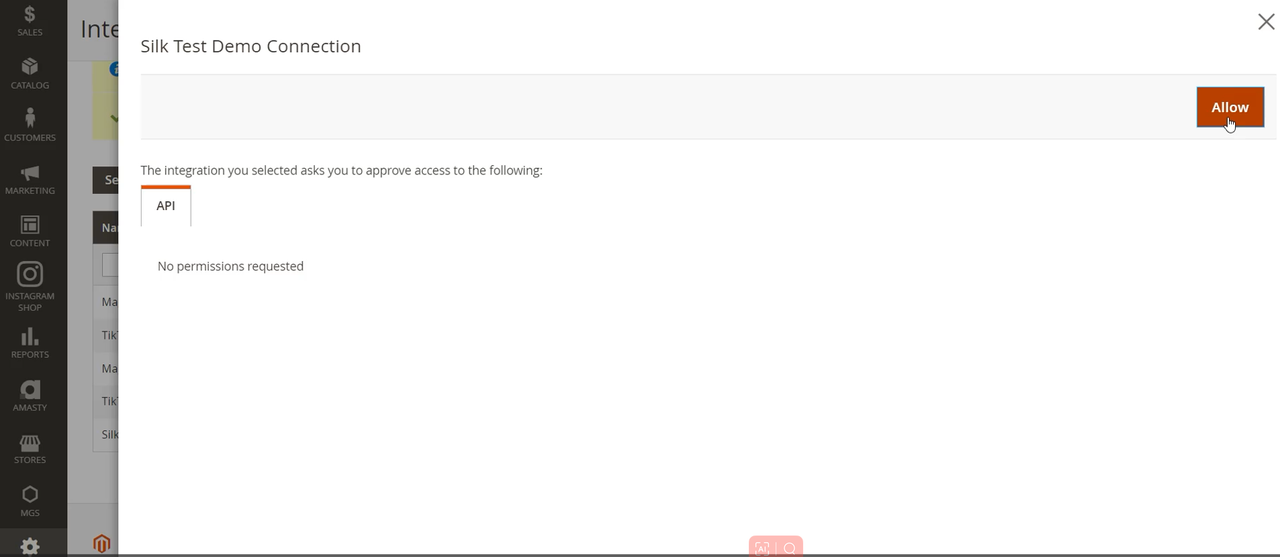
Click "Allow"

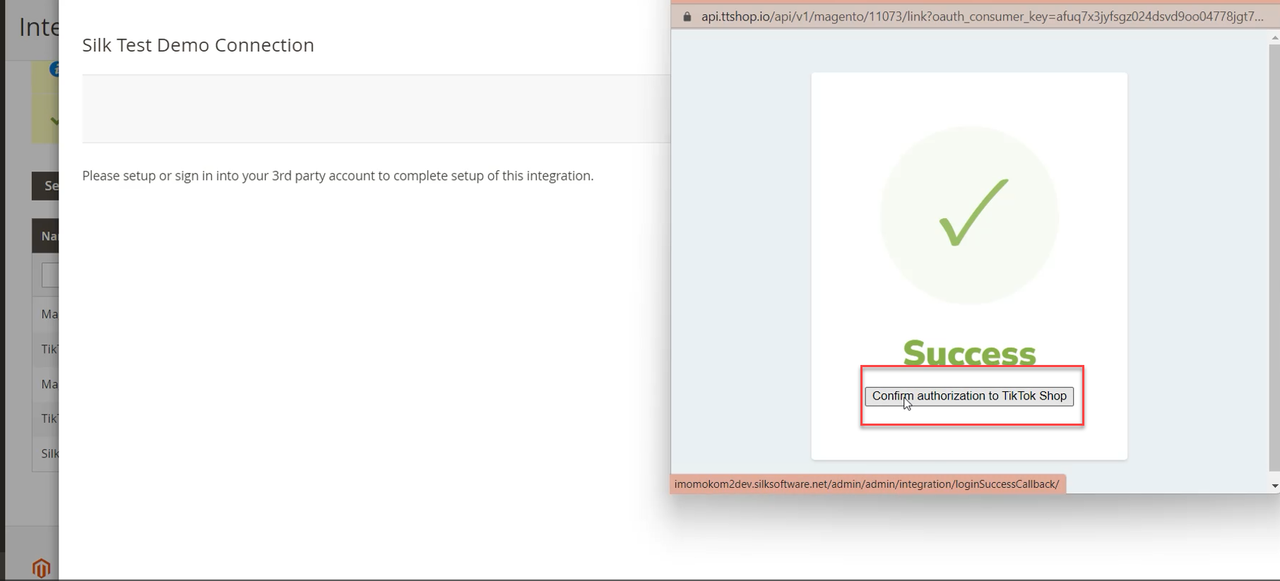
Click "Confirm authorization to TikTok Shop"

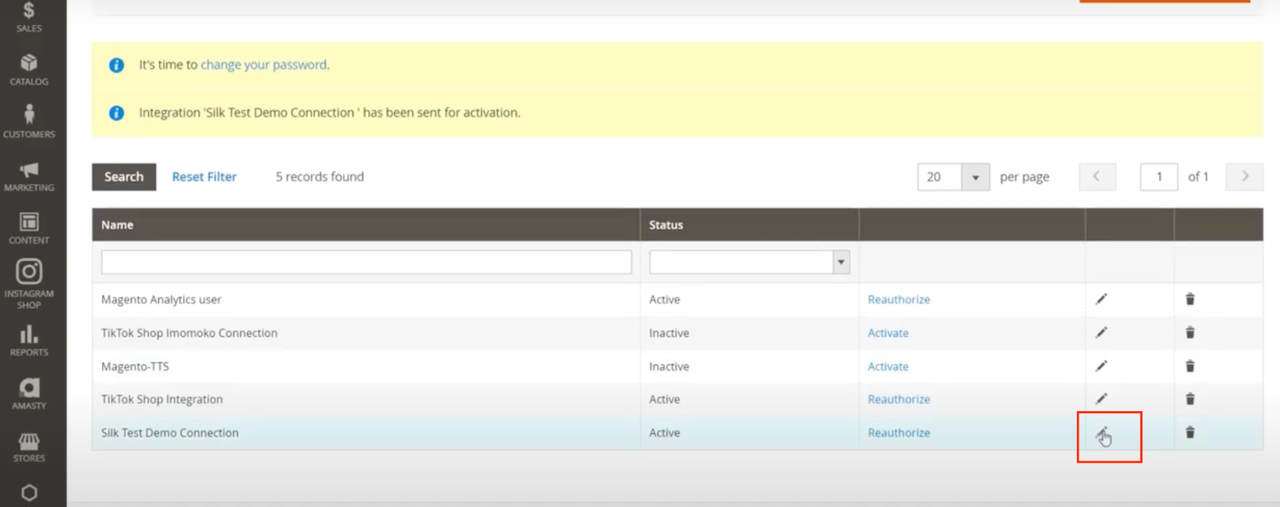
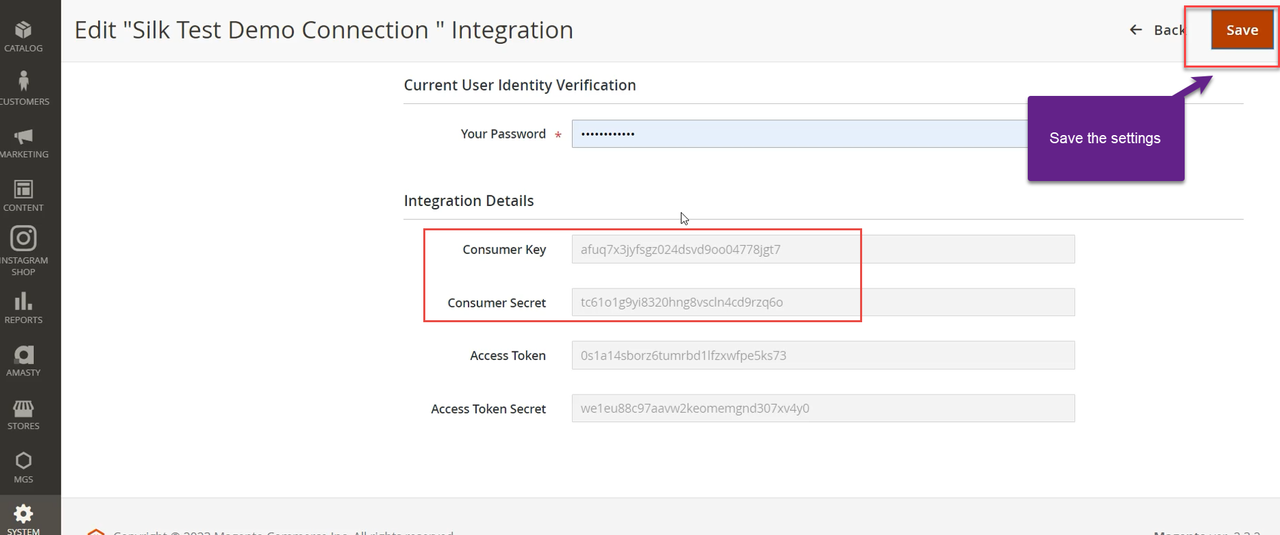
Click on the "edit" icon next to the connection

Save the settings and copy Consumer Key and Consumer Secret to somewhere safe.

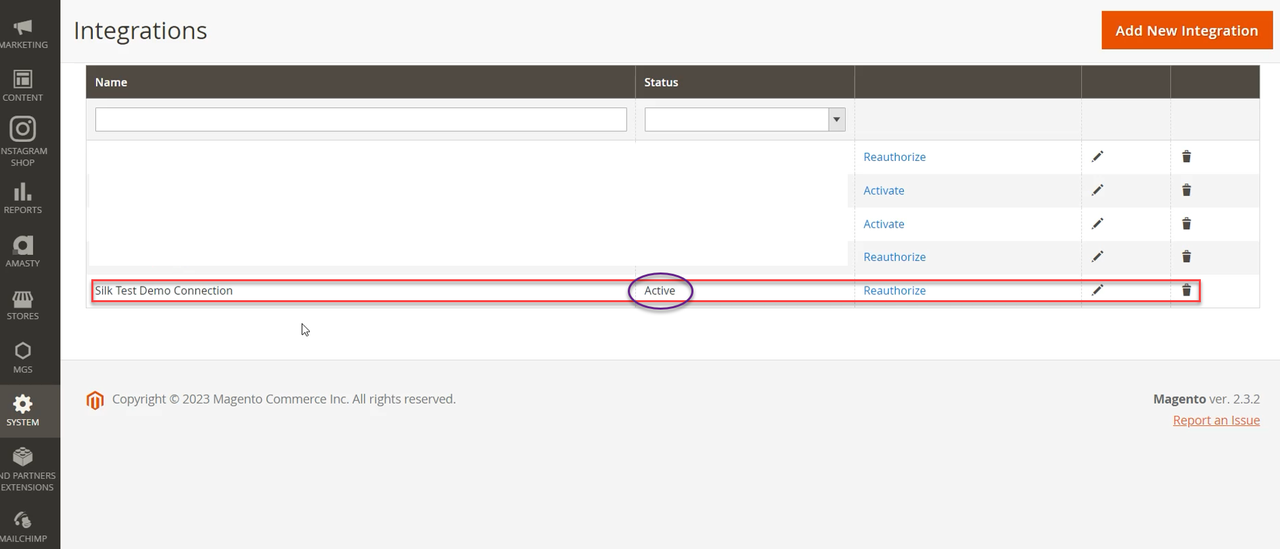
The new integration should have the 'active' status in Adobe Commerce (Magento)

Download the required extension from the provided source.
Upload the downloaded extension to the following directory in your Magento installation:
{Magento Root Folder}/app/code/
Then, extract the files in this location.
Run the following commands in the Magento root directory to complete the installation:
bin/magento module:enable Silksoftwarecorp_SassHook
bin/magento setup:upgrade
bin/magento setup:di:compile
bin/magento setup:static-content:deploy
bin/magento cache:flush
Once completed, the extension will be successfully installed and ready for use.
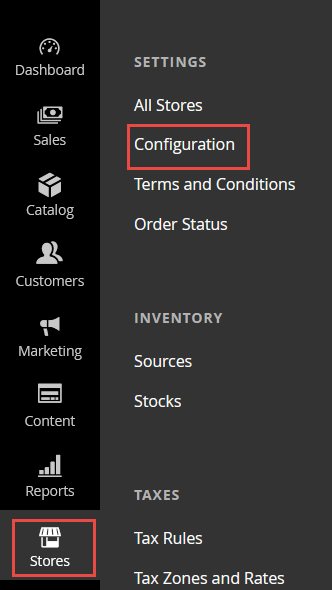
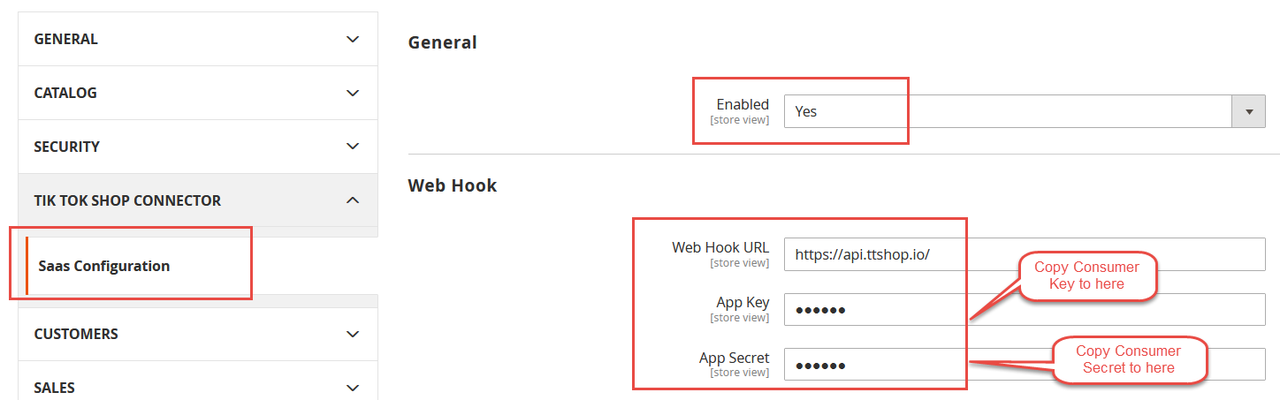
Go to Stores > Configuration > TikTok Shop Connector > Saas Configuration

Set "Enabled" to "Yes"
Set Web Hook URL as: https://api.ttshop.io/
Copy Consumer Key into App Key
Copy Consumer Secret to App Secret

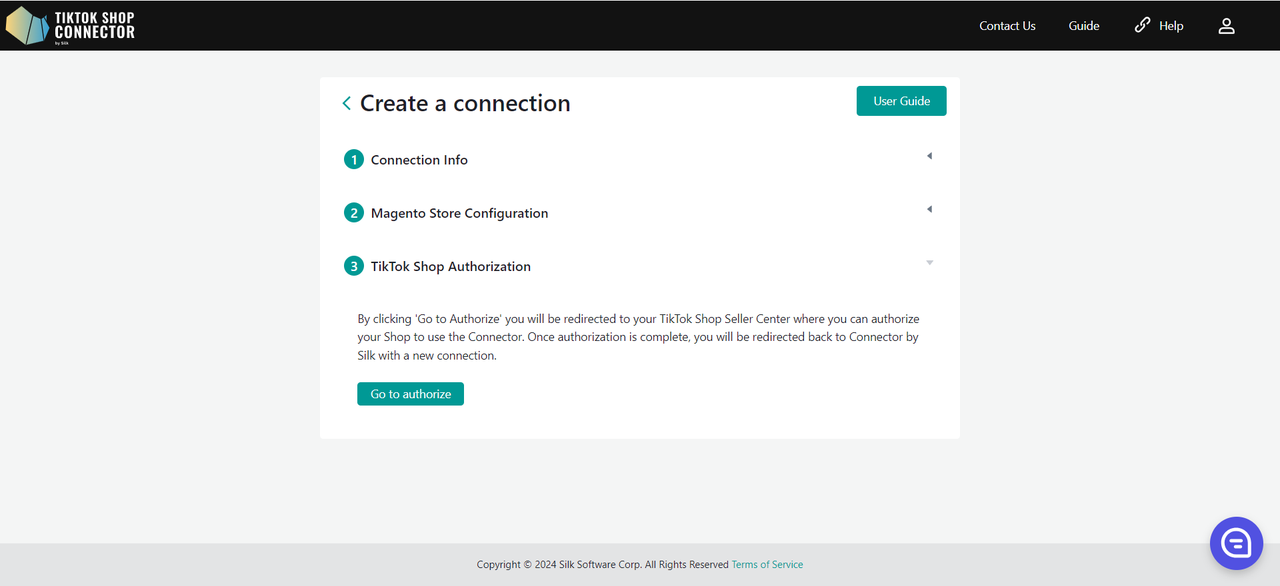
Go back to the Connector user portal:
Click on the 'Next' button, you will move forward to the TikTok Shop account authorization section
TikTok Shop Authorization

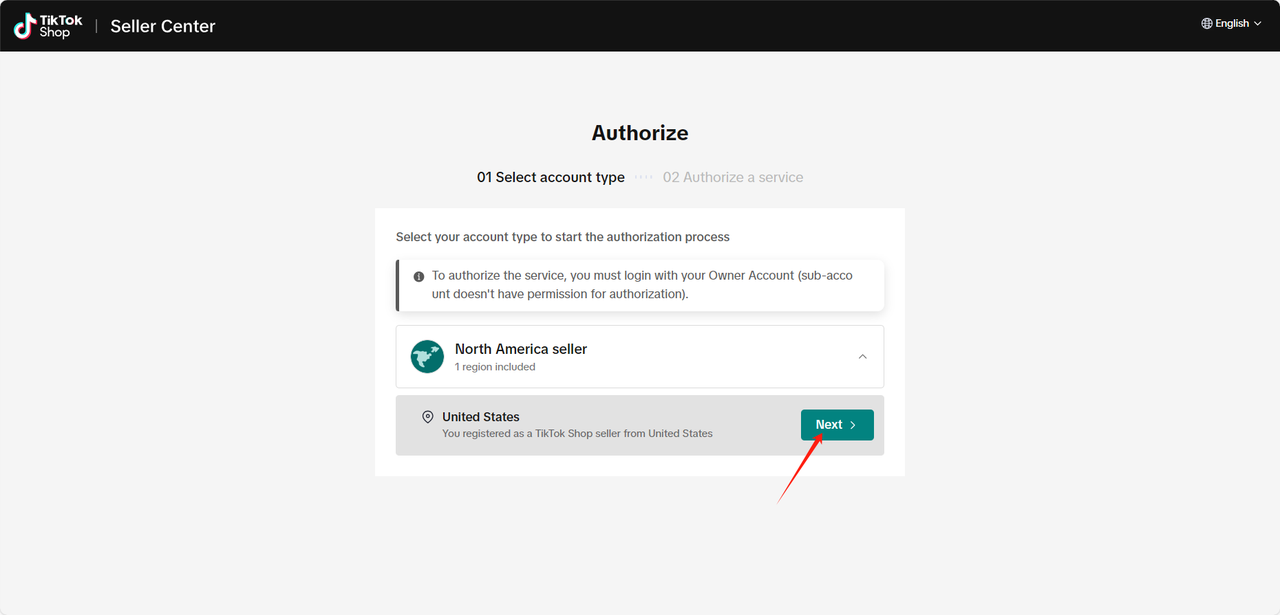
Click on the 'Go to authorize' button, you will be redirected to TikTok Shop
Click on "North America Seller" -> Next

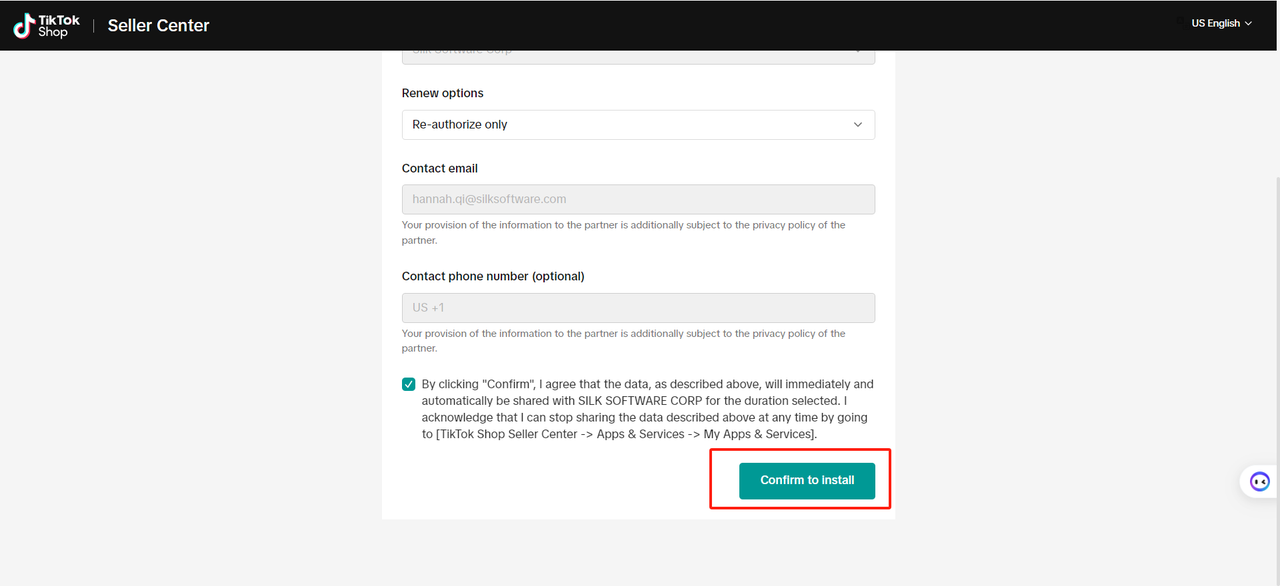
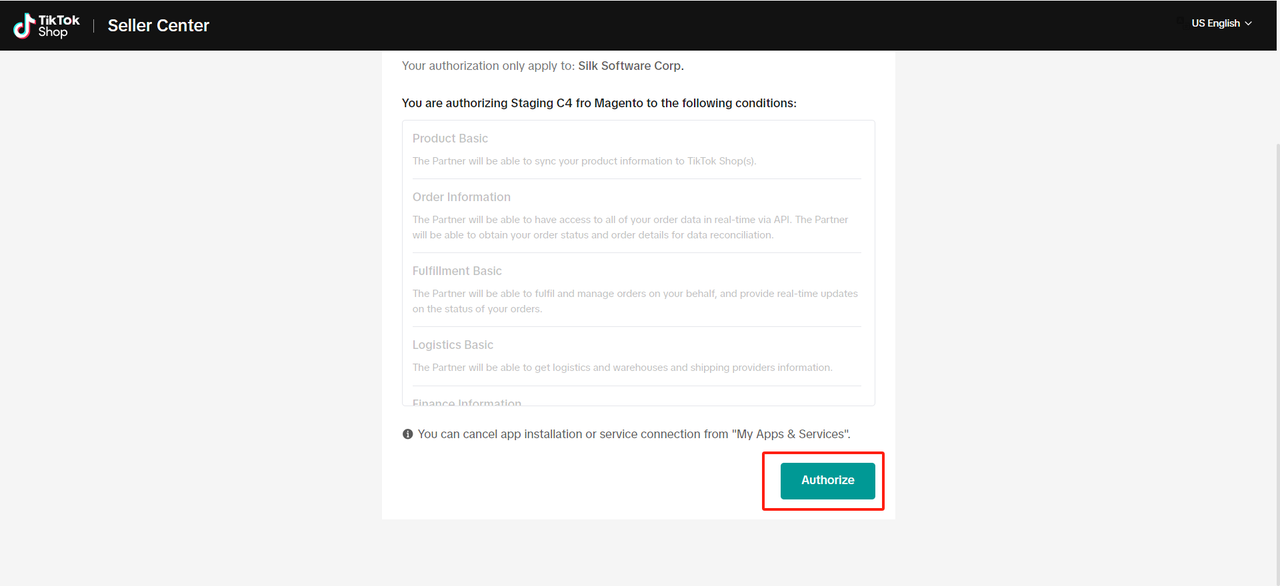
Check off the box to agree to terms and conditions

Click "Authorize"

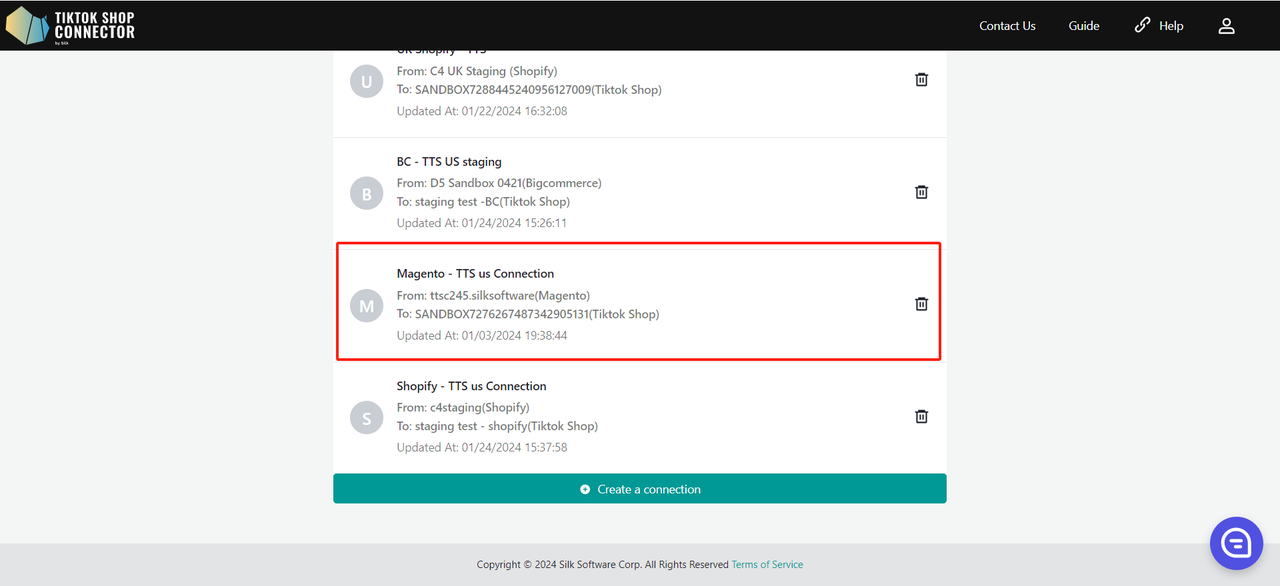
You will automatically be redirected back to the Connector with your new connection!

How to Sync Products
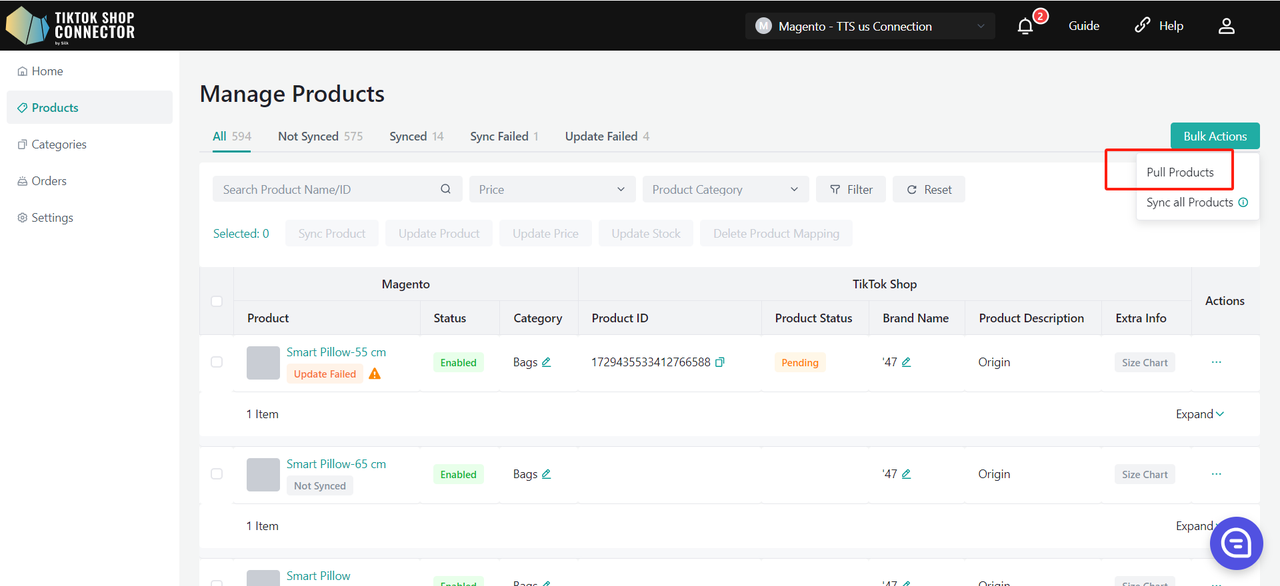
Pull Products
Required: Category Mapping
The product category of products in Magento will be mapped with the TikTik Shop 3rd level categories
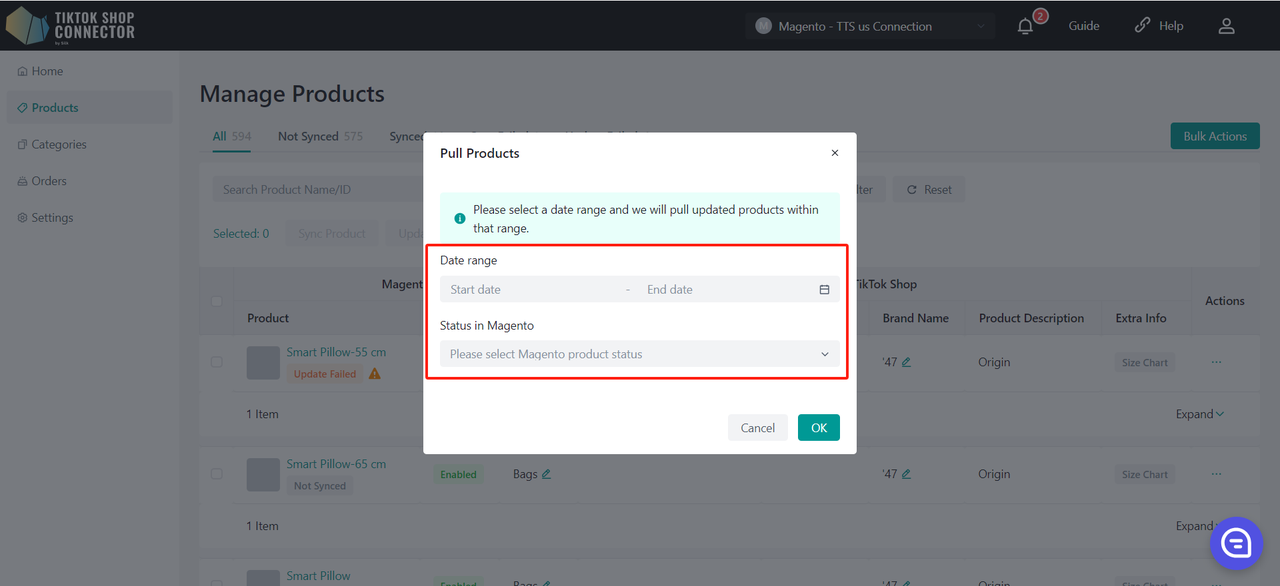
To "pull" products from Adobe Commerce into the Connector:

Choose the date range to pull products from Adobe.
Recommended: Choose a start date from 2-3 years back OR when you first started your Adobe Commerce store. Choose the end date as today’s date.

If you are pulling in products for the first time, select the date range starting from years back or when you first started your store (This is to ensure that all products are pulled into the Connector). After that, any product updates you make in Adobe Commerce will only have to be pulled from when you last updated the product.
Click "confirm" after choosing the start date and end date.
Sync Products
"Syncing" a product will sync your product from the Connector to TikTok Shop.
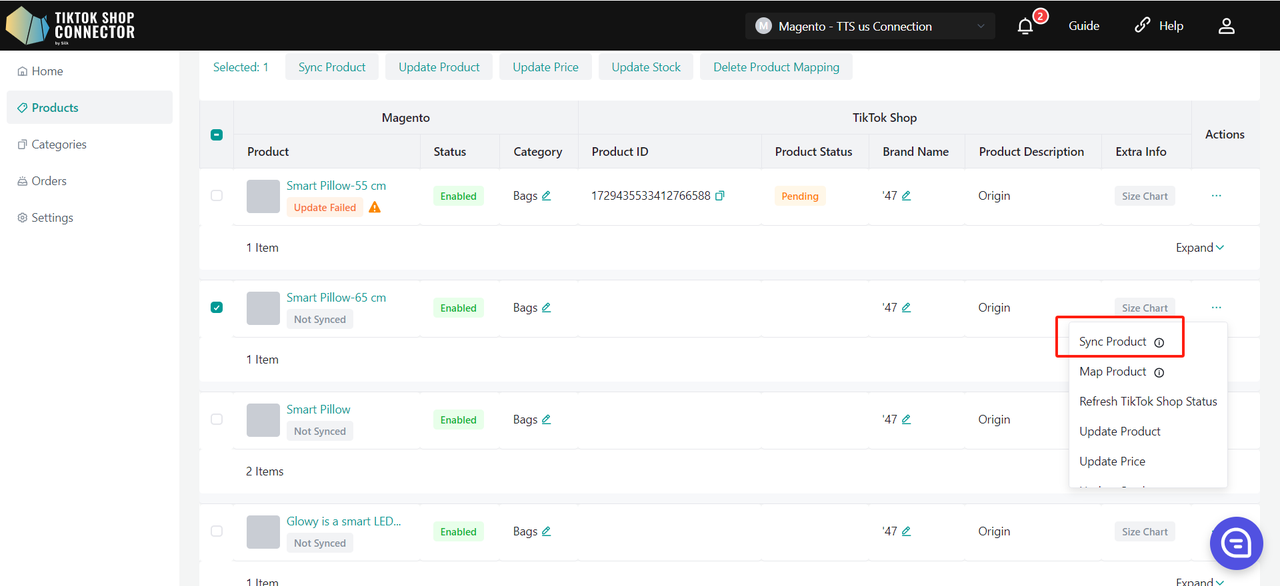
Sync One Product:
Check off the box next to the product image -> (...) under 'Actions' -> "Sync Product"

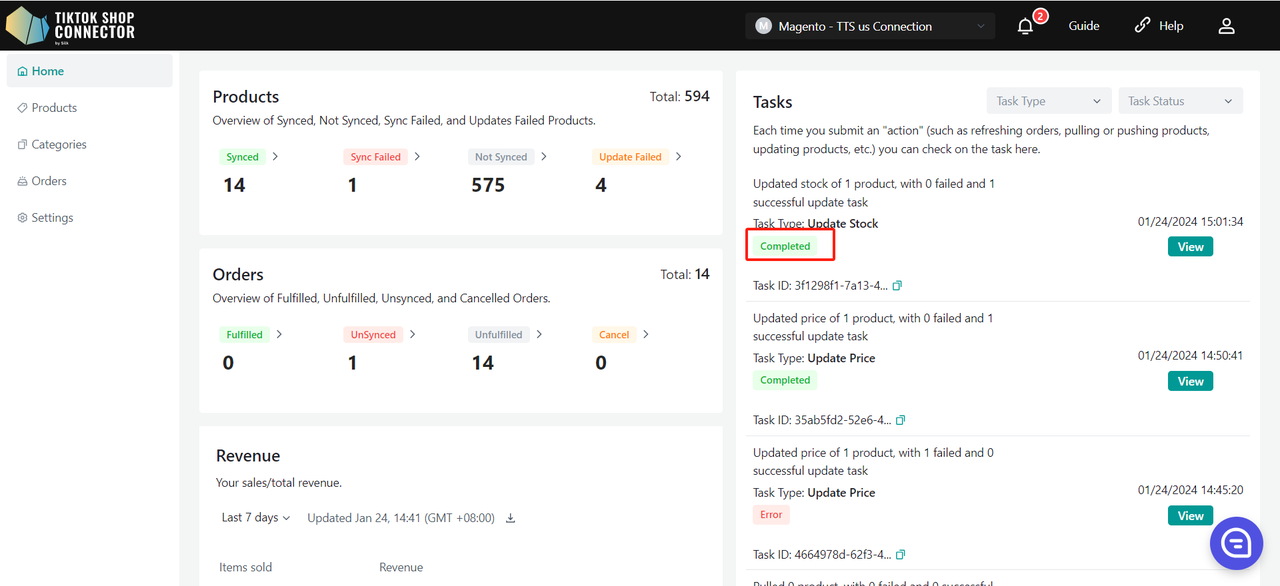
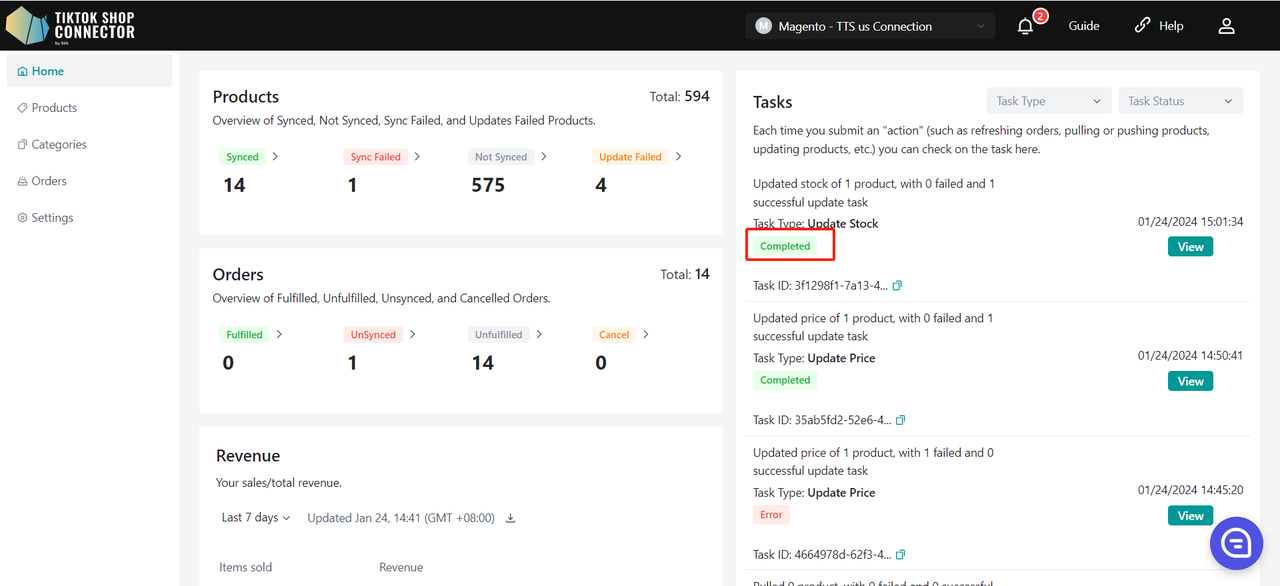
To check on the "task" you have just submitted: Dashboard -> Check on the "status"
Note: A "completed" status does NOT mean that the product was successfully "synced" to TikTok Shop. This just confirms that you submitted an action and the "task" was completed.

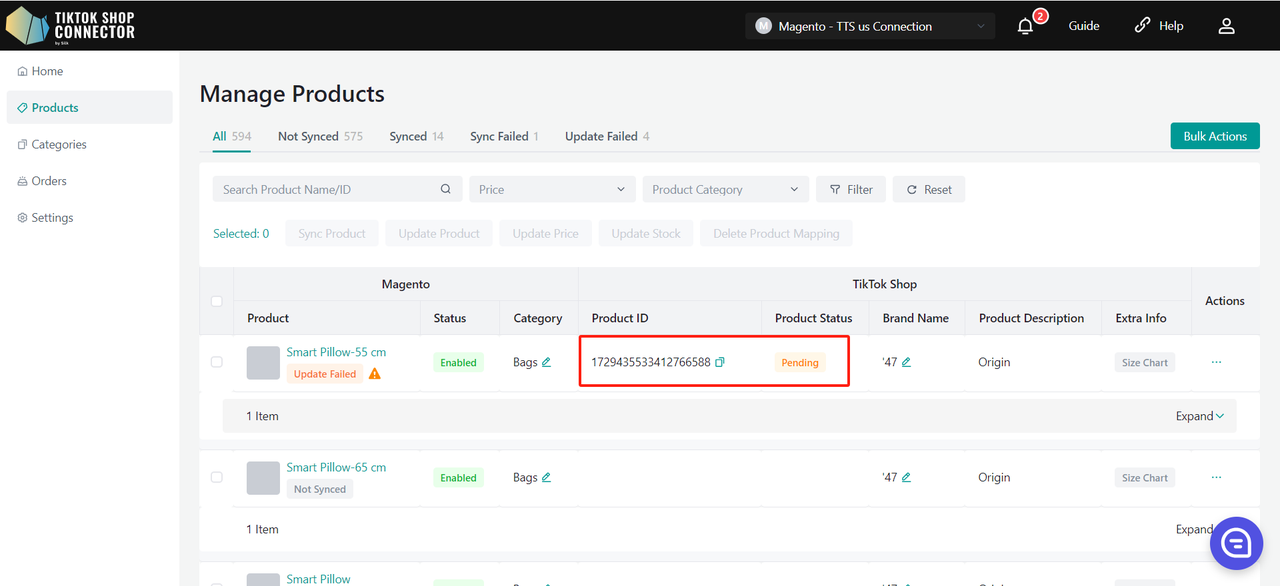
Go back to the Products tab -> check on the product you pushed
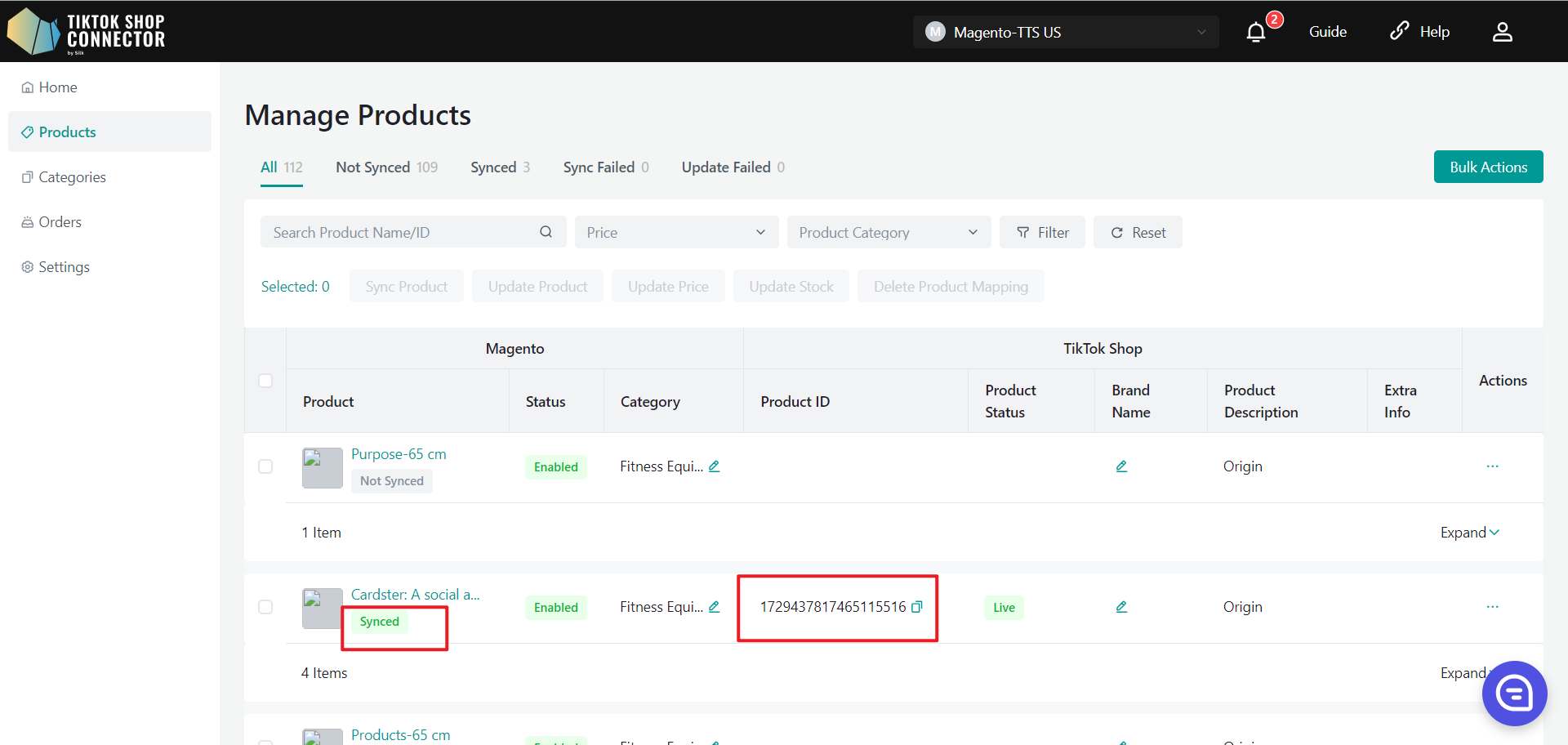
If the product says "synced" and has a "TTS Product ID" and a "TTS Product Status" you have successfully pushed the product to TikTok Shop.
You can check for the product in your TikTok Shop Seller Center.

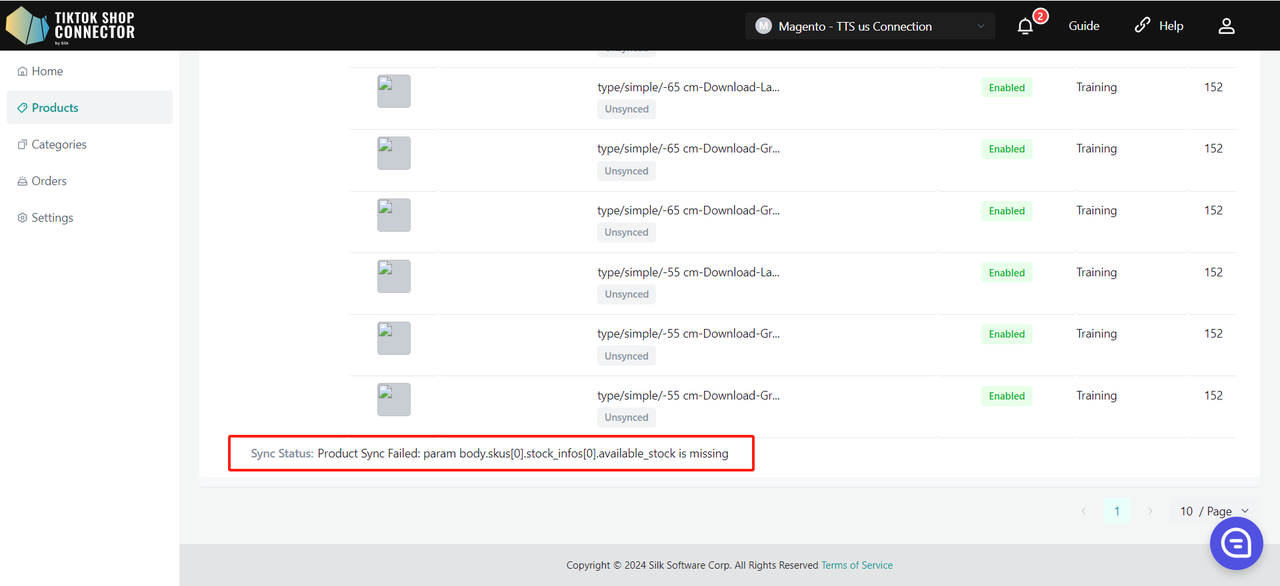
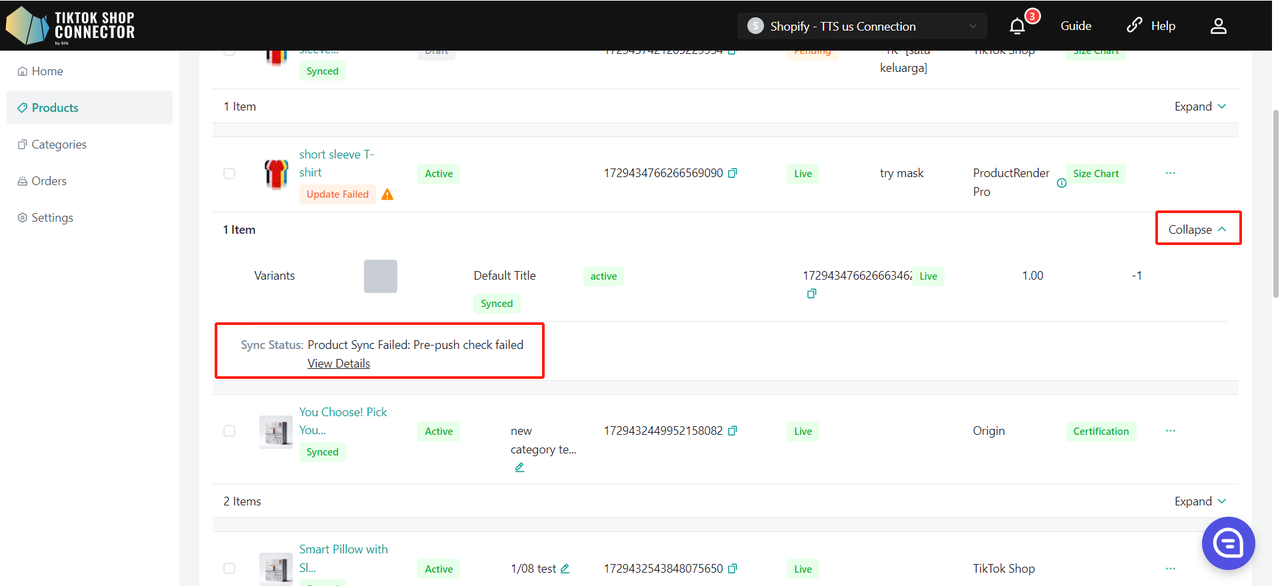
If the product says "unsynced" click on the blue arrow next to the product image -> check the "sync status" for a description of why the push was unsuccessful.
You can then troubleshoot and update anything from Adobe Commerce -> re-pull and re-push the product in the Connector.

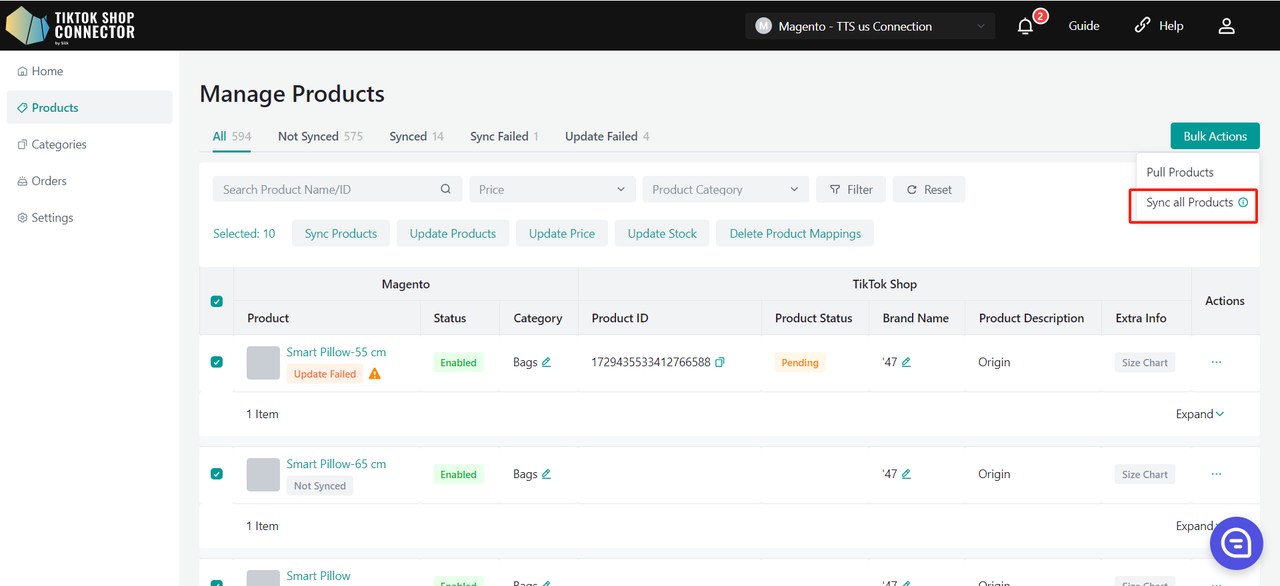
Sync Multiple Products
Select all products on one page or select each product individually.
Click "Actions" -> Push Products

To check on the "task" you have just submitted:
Dashboard -> Check on the "status"
Note: A "completed" status does NOT mean that the product was successfully "synced" to TikTok Shop. This just confirms that you submitted an action and the "task" was completed.

Go back to the Products tab -> check on the products you pushed.
If the products say "synced" and have a "TTS Product ID" and a "TTS Product Status" you have successfully pushed the products to TikTok Shop.
You can check for the products in your TikTok Shop Seller Center.

If the products say "unsynced" click on the blue arrow next to the products' image -> check the "sync status" for a description of why the push was unsuccessful.
You can then troubleshoot and update anything from Adobe Commerce -> re-pull and re-push the products in the Connector.

Certificates/Required Attributes
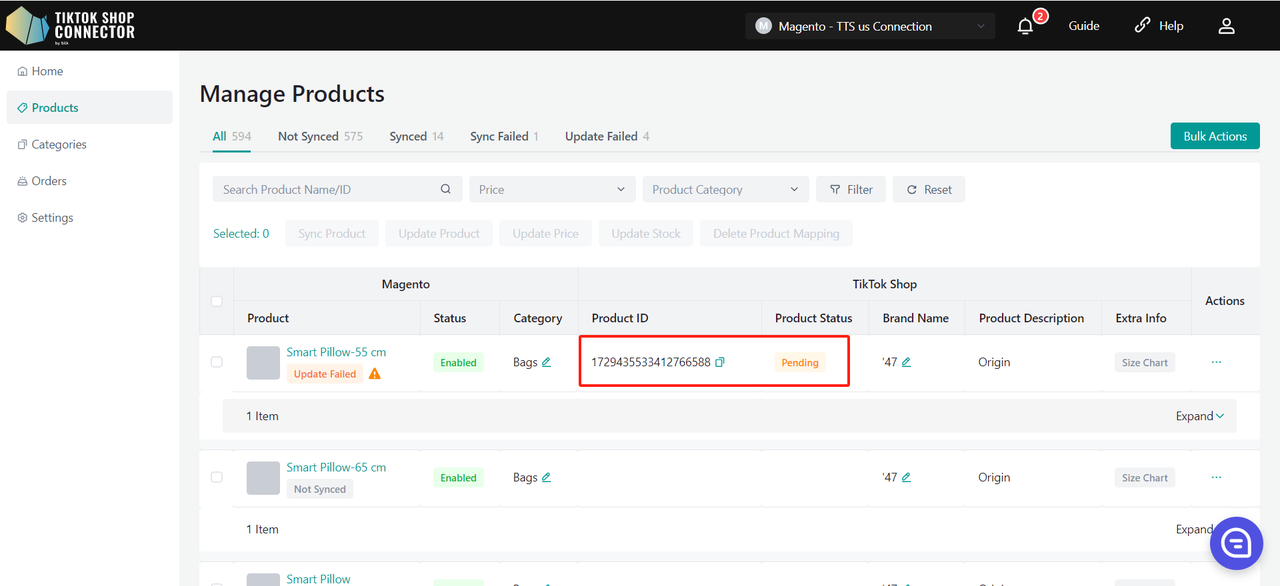
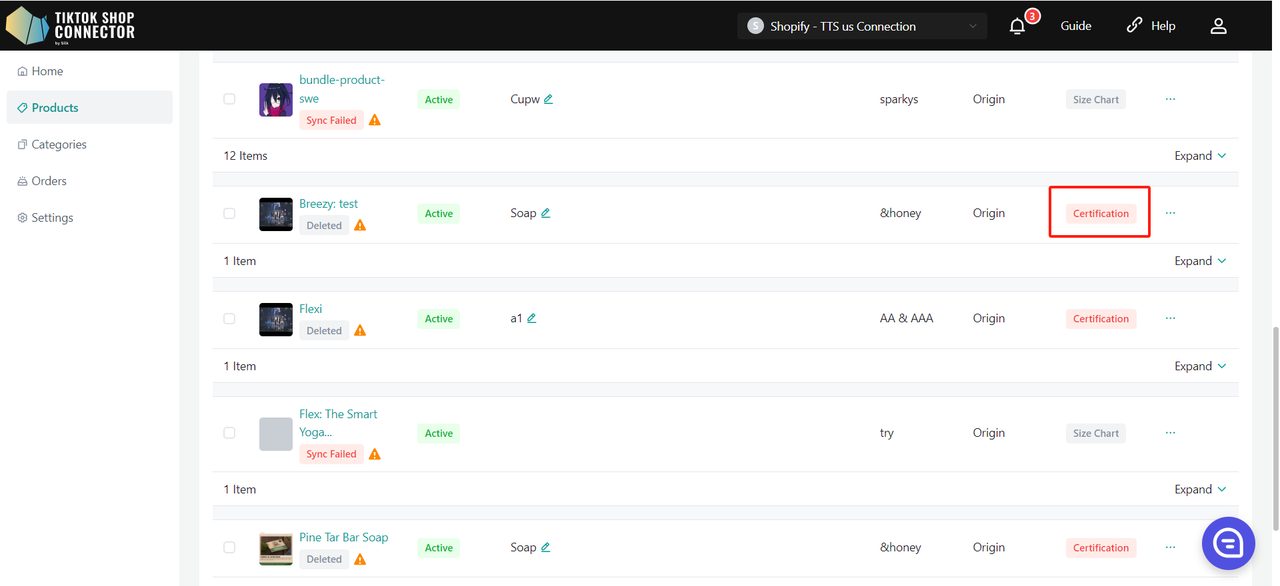
If your product requires specific certifications or attributes in order to be uploaded to TikTok Shop, you will see a "sync status" stating that the product is missing certificate files or attributes.
Certificates:
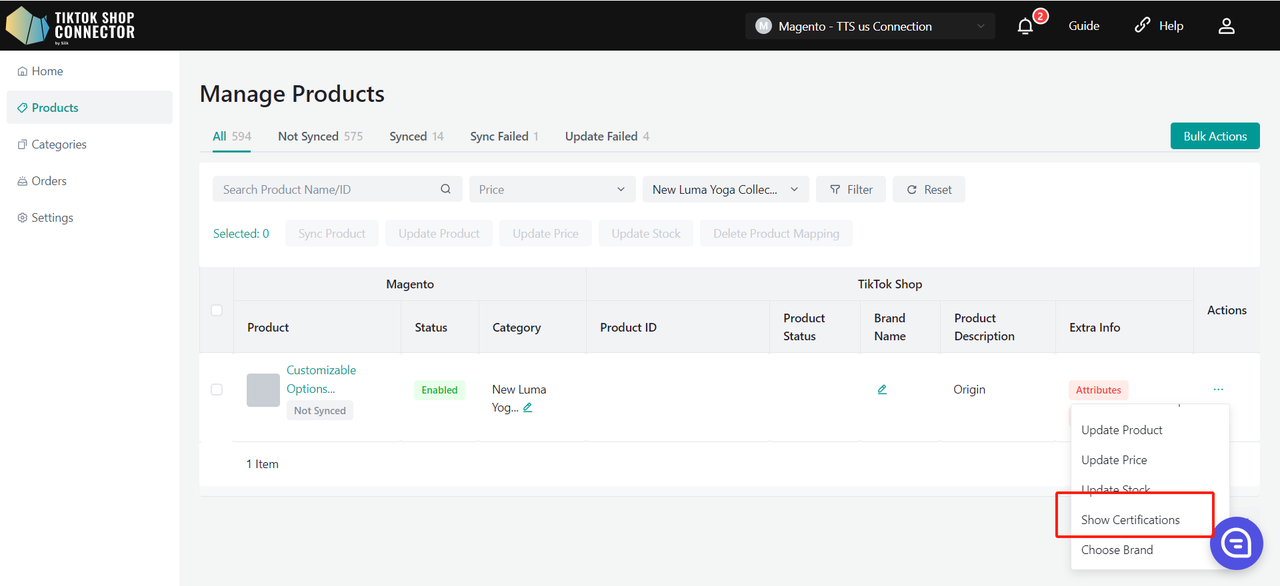
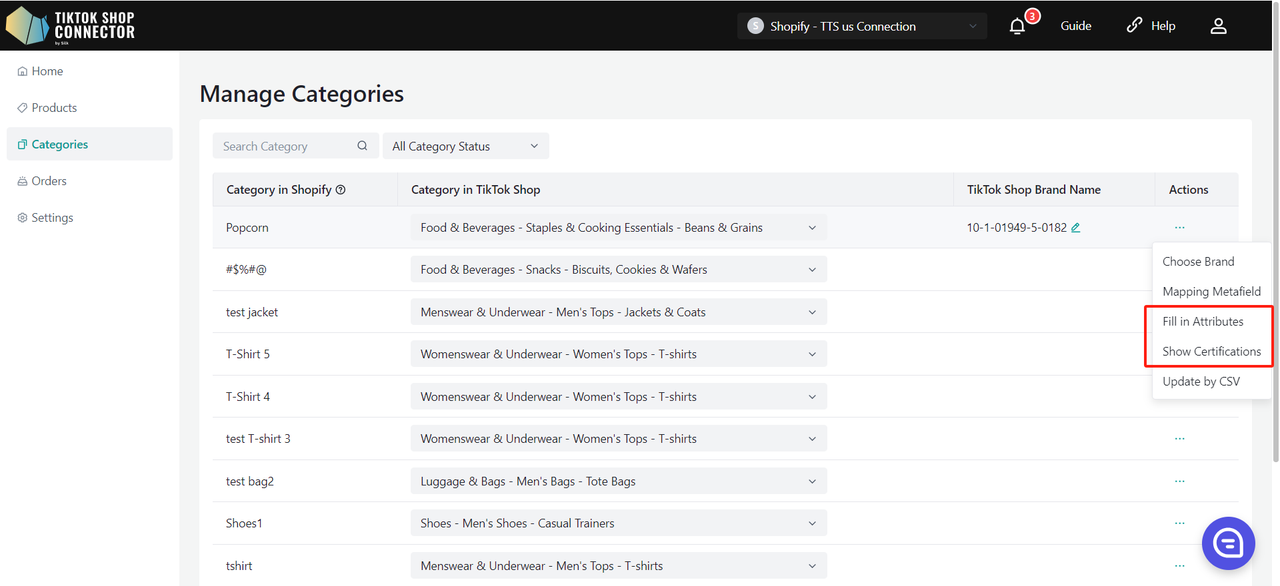
To upload your certificate for the product: Click (...) under "actions" for the product -> "show certifications"

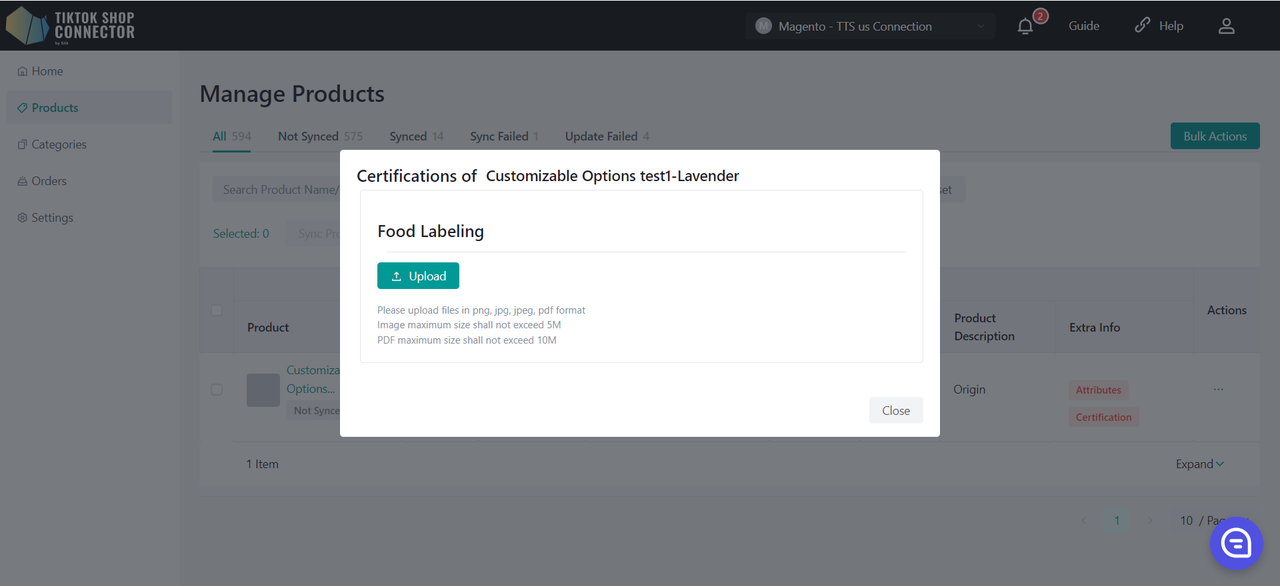
Upload the required certification here:

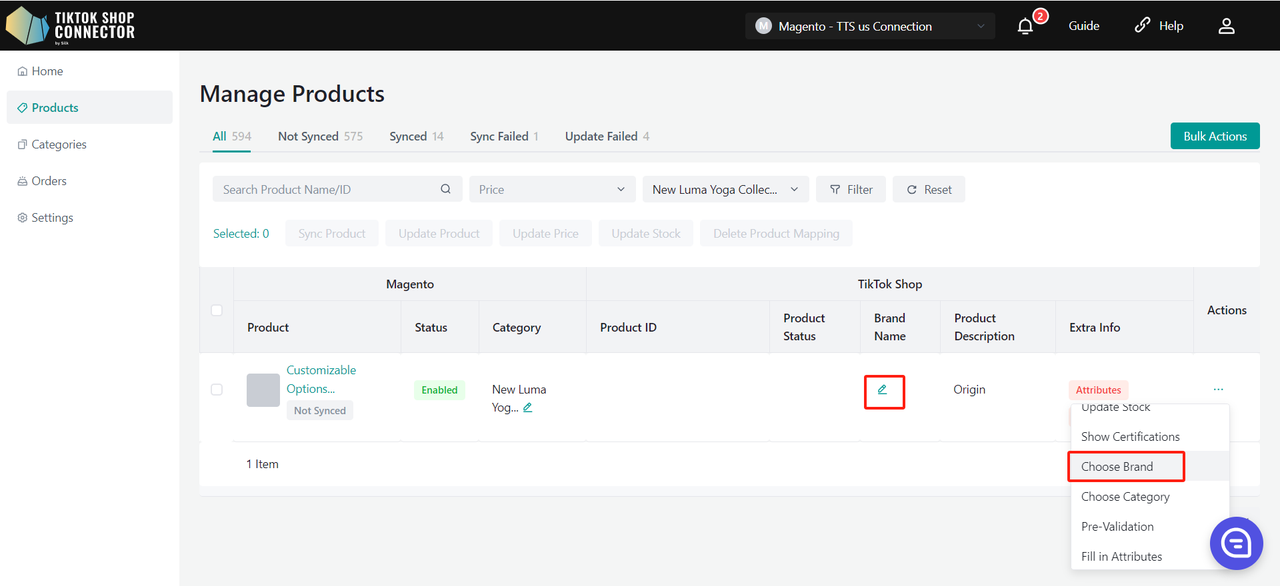
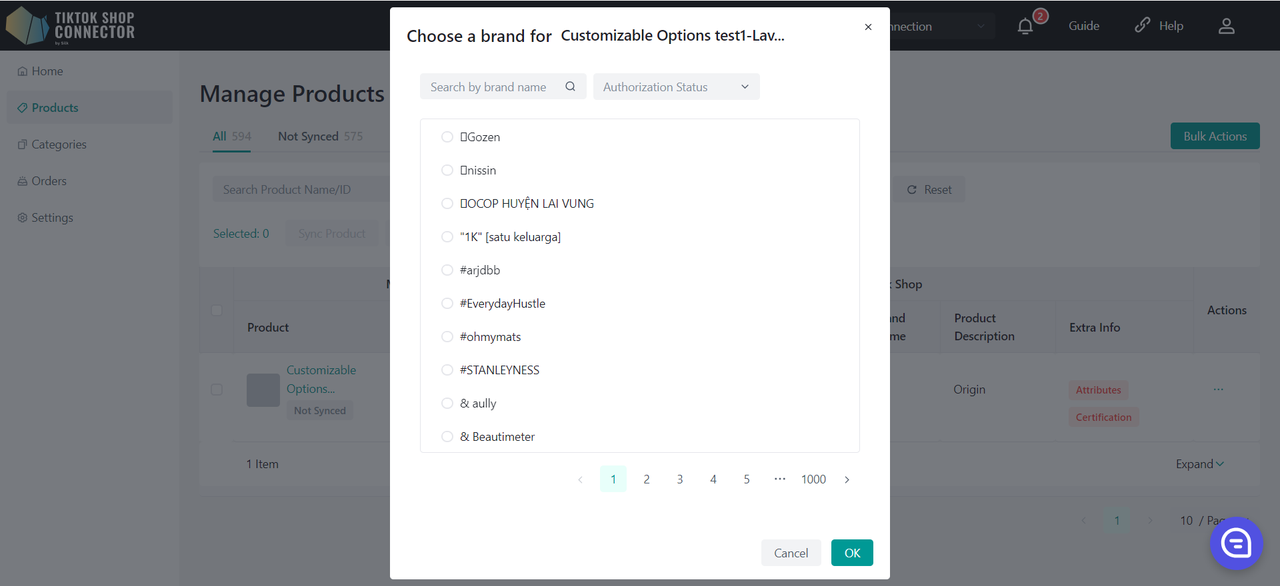
Choose Brand:
Click (...) under "actions" for the product -> Choose brand

Type to "Search by brand name" -> Confirm -> re-push product

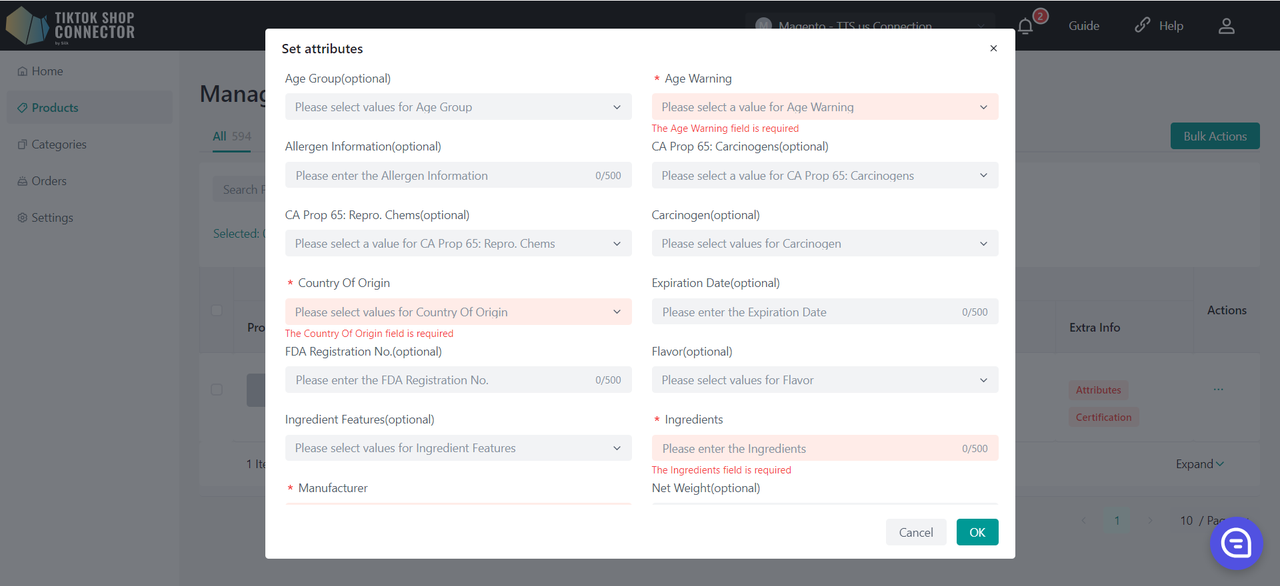
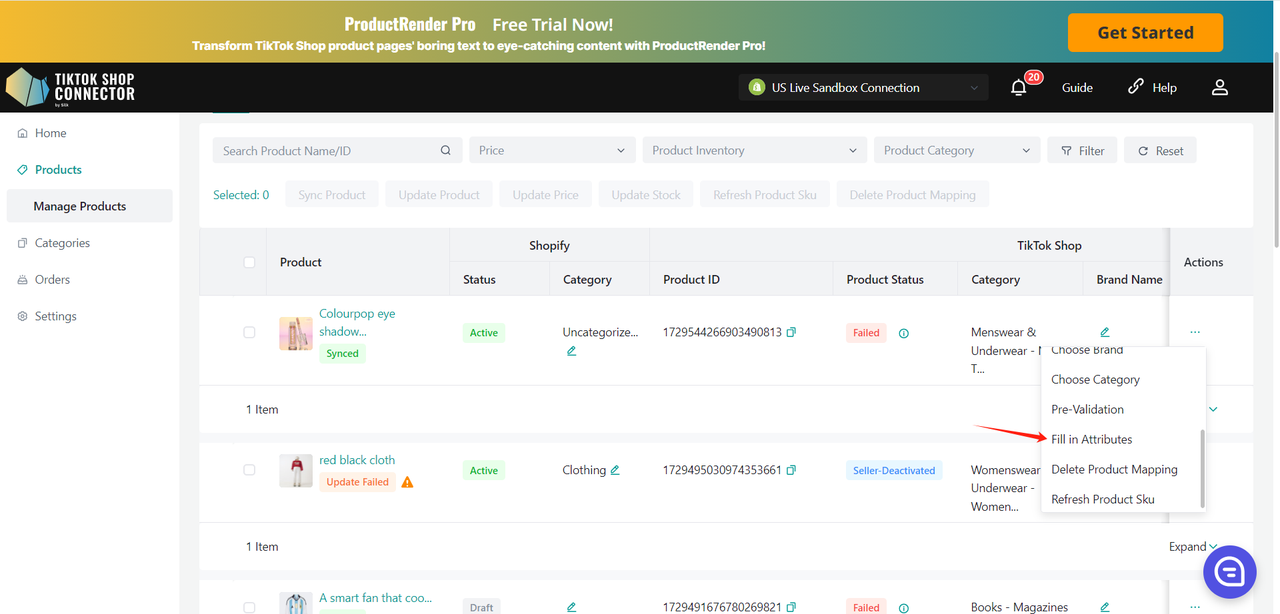
Fill in Attributes:
Click (...) under "actions" for the product -> "Fill in attributes"
Fill in all fields with the red asterisk* -> re-push the product

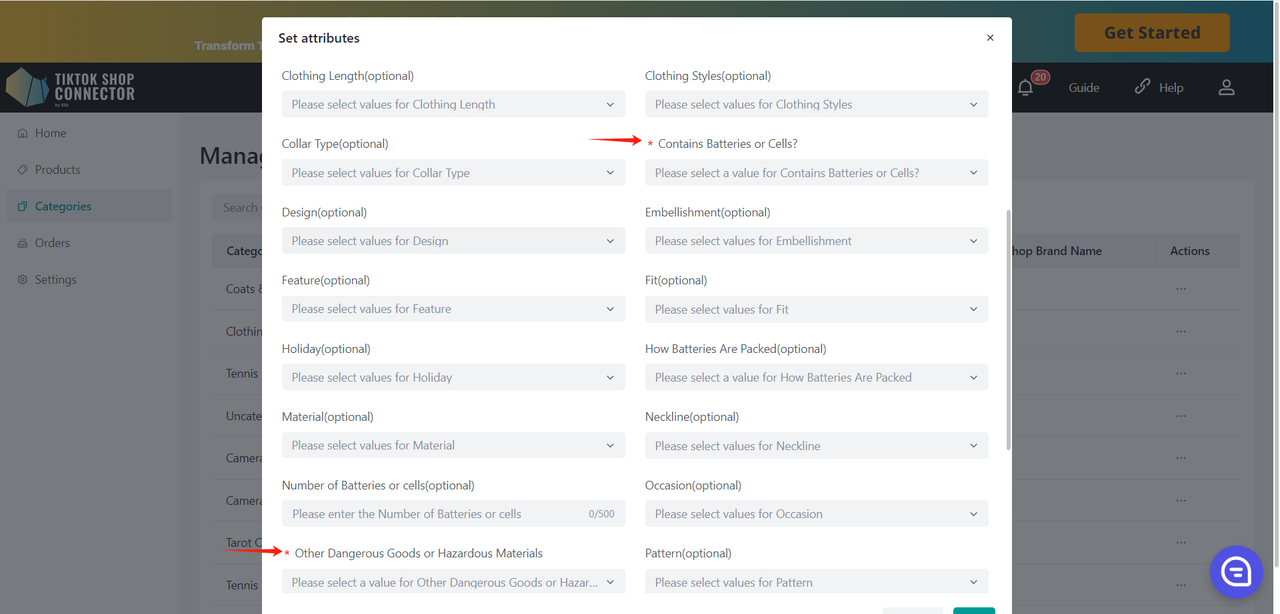
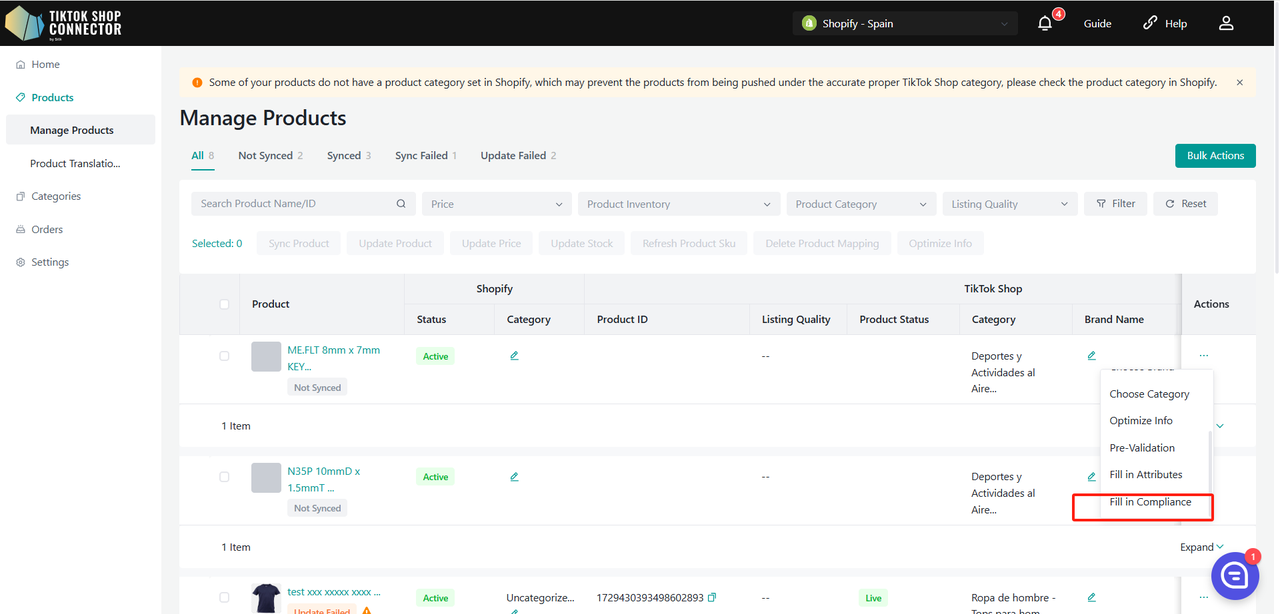
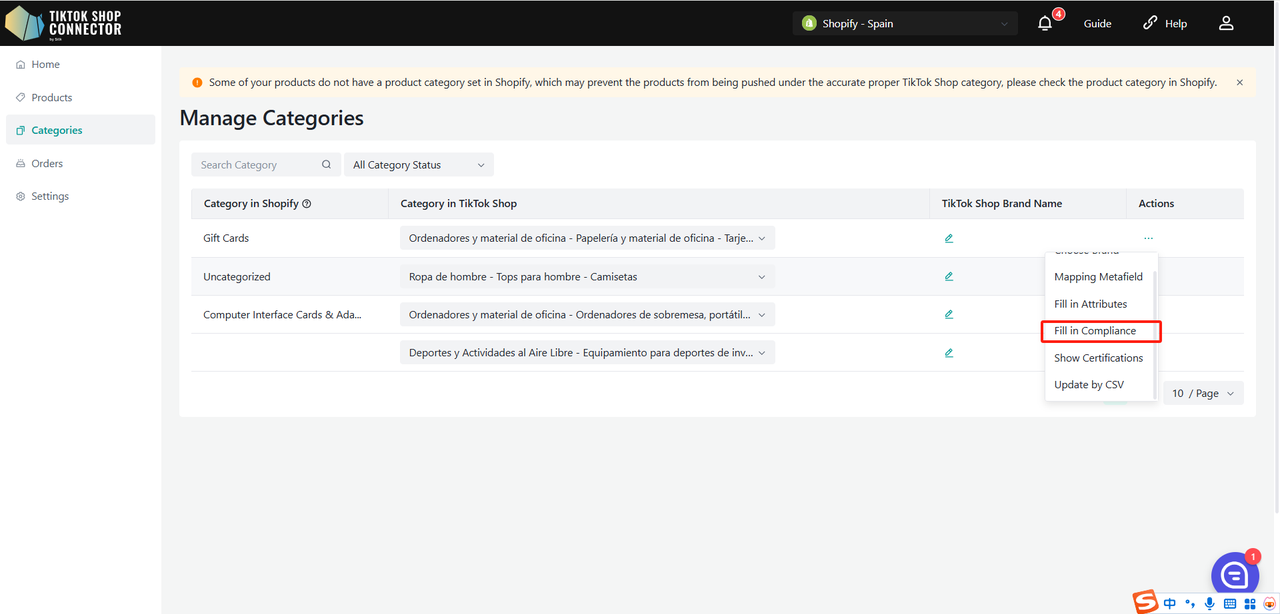
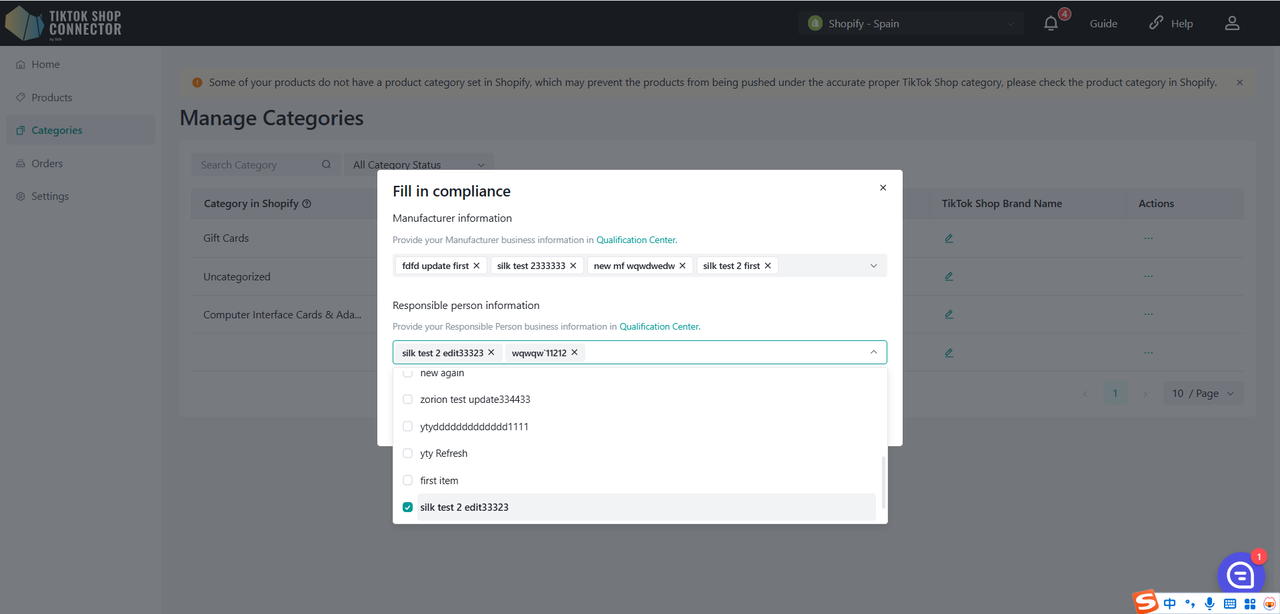
Fill in Compliances:
Click (...) under "actions" for the product -> "Fill in attributes"
Fill in the following fields:
- Contains Batteries or Cells?
- Other Dangerous Goods or Hazardous Materials


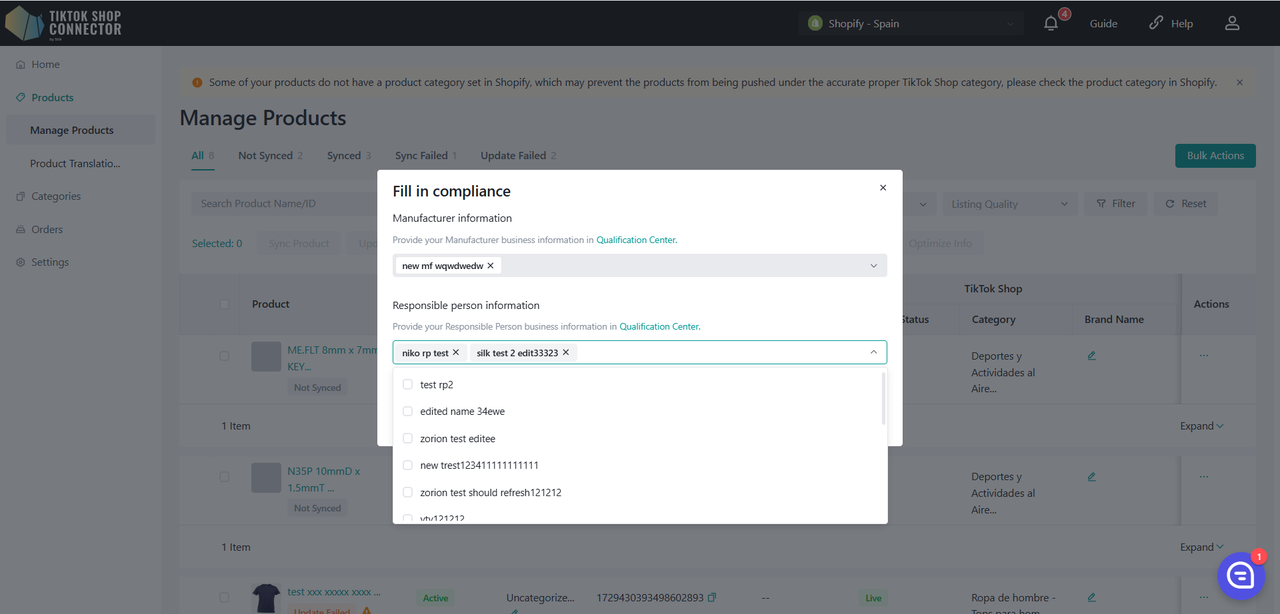
Click (...) under "actions" for the product -> "Fill in compliance" Adding, Modifying, or Deleting Responsible Person/Manufacturer for a single product:
Add/Modify Responsible Person/Manufacturer:
- Add: Select the currently added Responsible Person/Manufacturer from the dropdown menu.
- Modify: Select the Responsible Person/Manufacturer from the dropdown (if already added) and edit the fields as needed.
- Delete: Select the Responsible Person/Manufacturer and click the "×" button.
Click on "Qualification Center" to navigate to the corresponding tab on the "setting->Qualification Center" page.
The configuration priority follows the same rule as attributes, where the product level has higher priority than the category level, and the category level has higher priority than the store level.


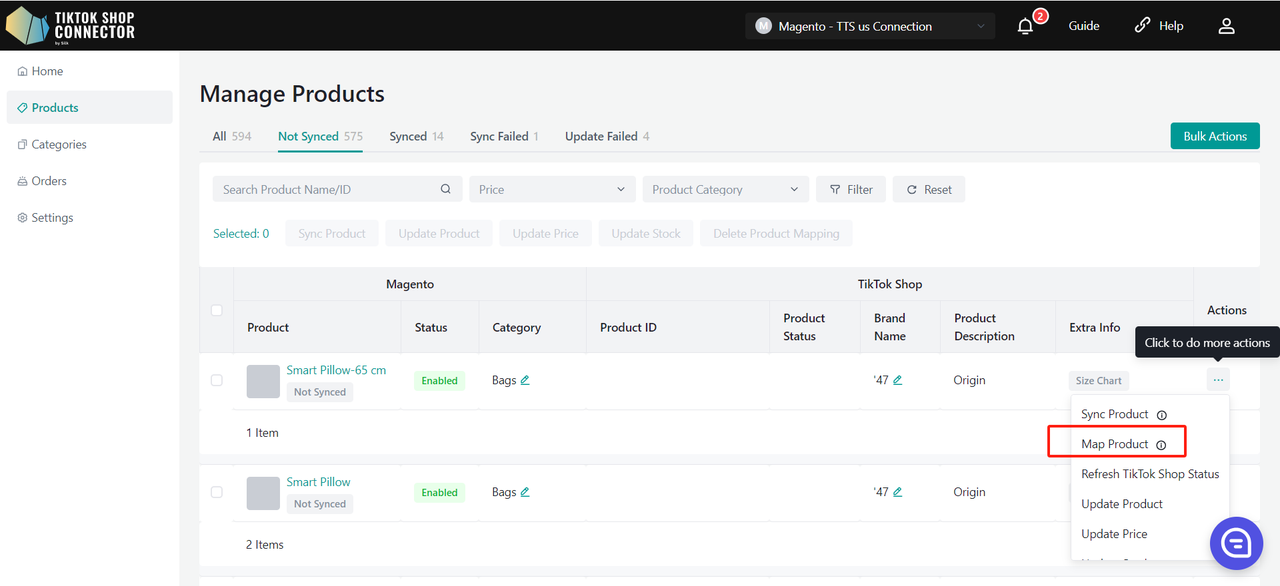
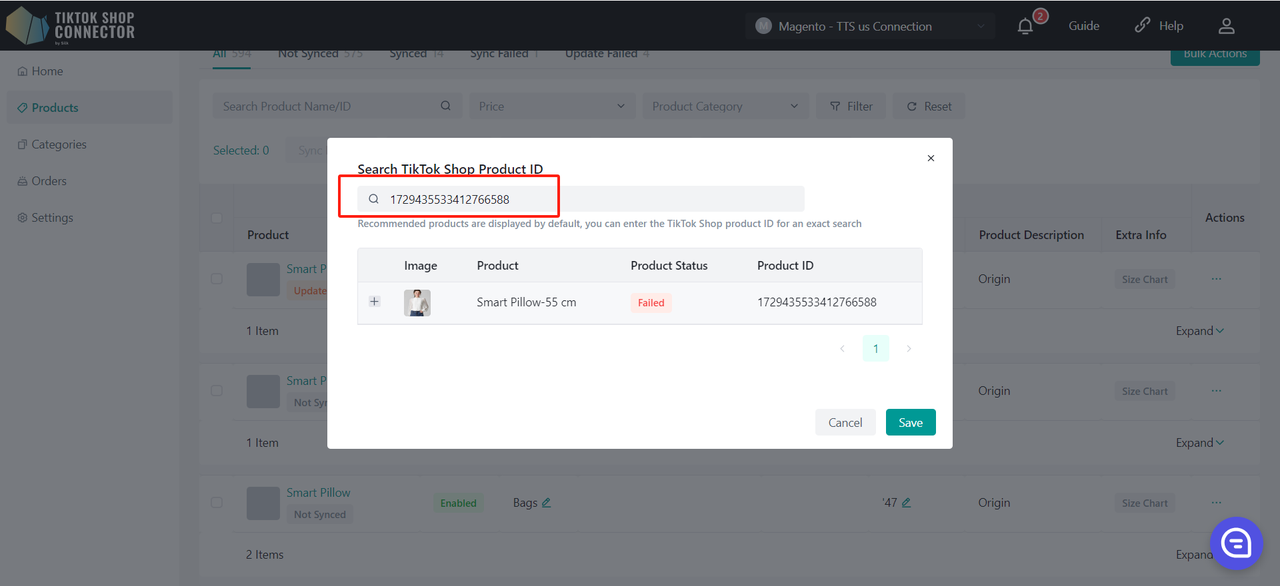
Map Products:
If you manually added a product in TikTok Shop, map your existing TikTok Shop product with your Adobe Commerce product via the Connector. This ensures that products on your Adobe Commerce and TikTok Shop ends match for orders to sync through.
Click on the (...) under "Actions" next to the product that is in TikTok Shop -> "Map Product"

You can then copy & paste your TikTok Shop Product ID number into the search bar to find the product.
Map the SKU in TikTok Shop to a SKU in Adobe Commerce -> click "Save"

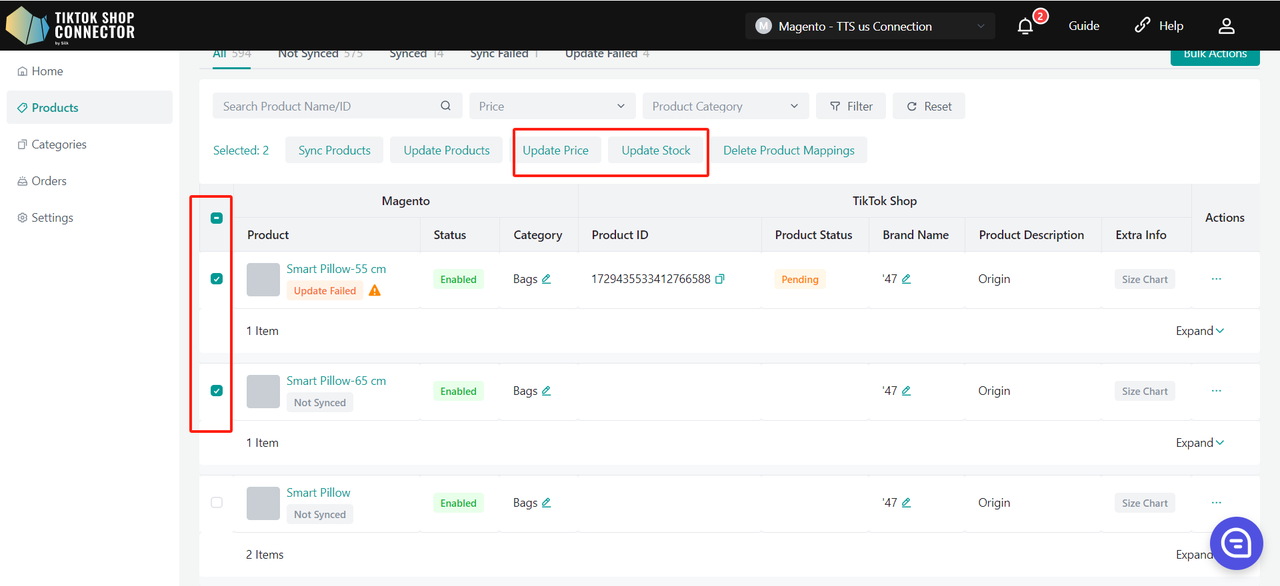
Updating Products
"Update Price" and "Update Stock" in the Connector if changes to the price or inventory in Adobe Commerce are not showing in TikTok Shop.
Check off the the products you would like to update the price or stock for -> "actions" -> "update stock" or "update price" -> updates will be made to TikTok Shop

All other updates made to products in Adobe Commerce must be re-pulled and re-pushed.
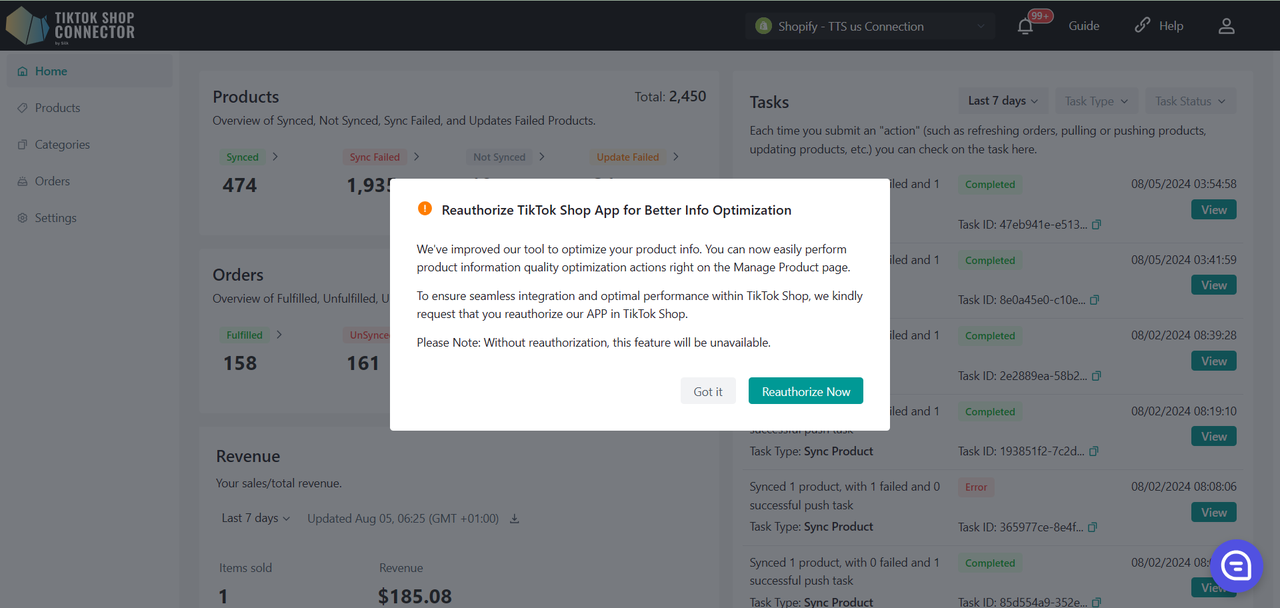
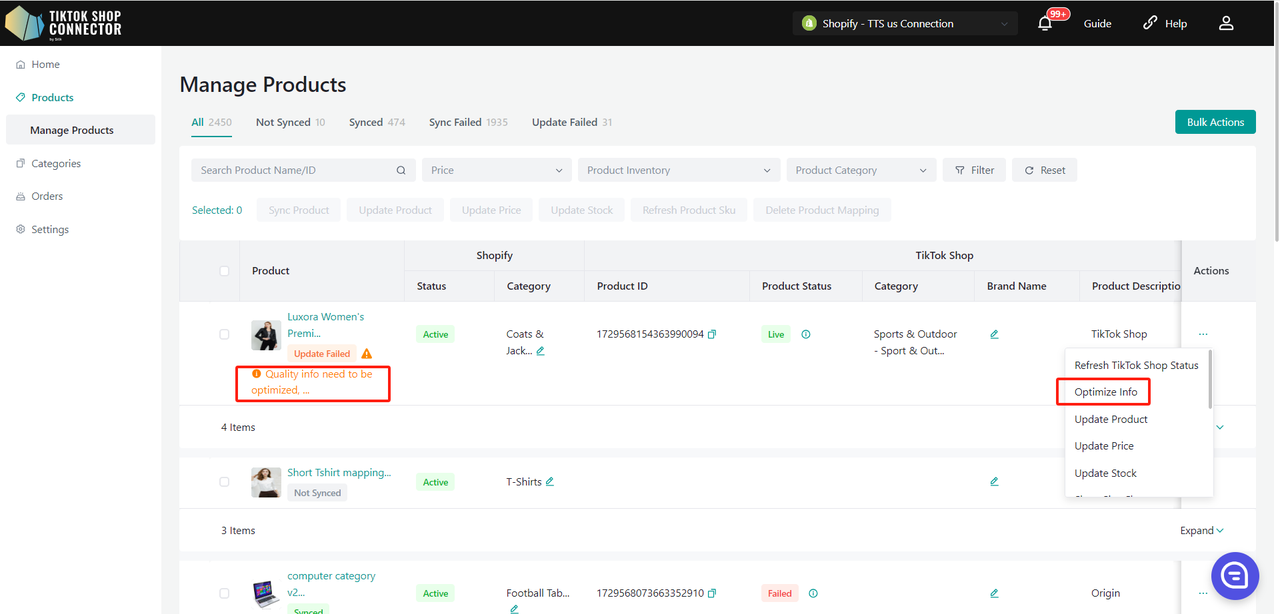
Optimize Info
Please reauthorize our TikTok Shop APP before optimizing the info.

We provide an interface in the Silk Connector background to allow merchants to perform information quality improvement
- On the Product List page, locate products marked with an "Optimize Info" prompt. Click the "Optimize Info" button next to the product.
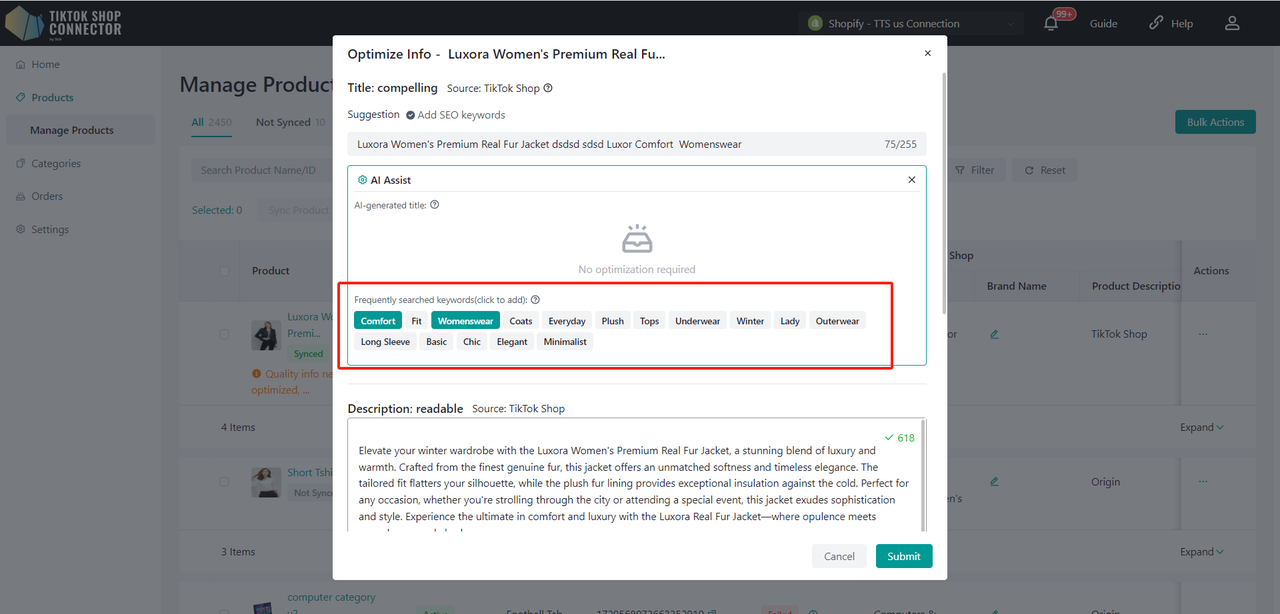
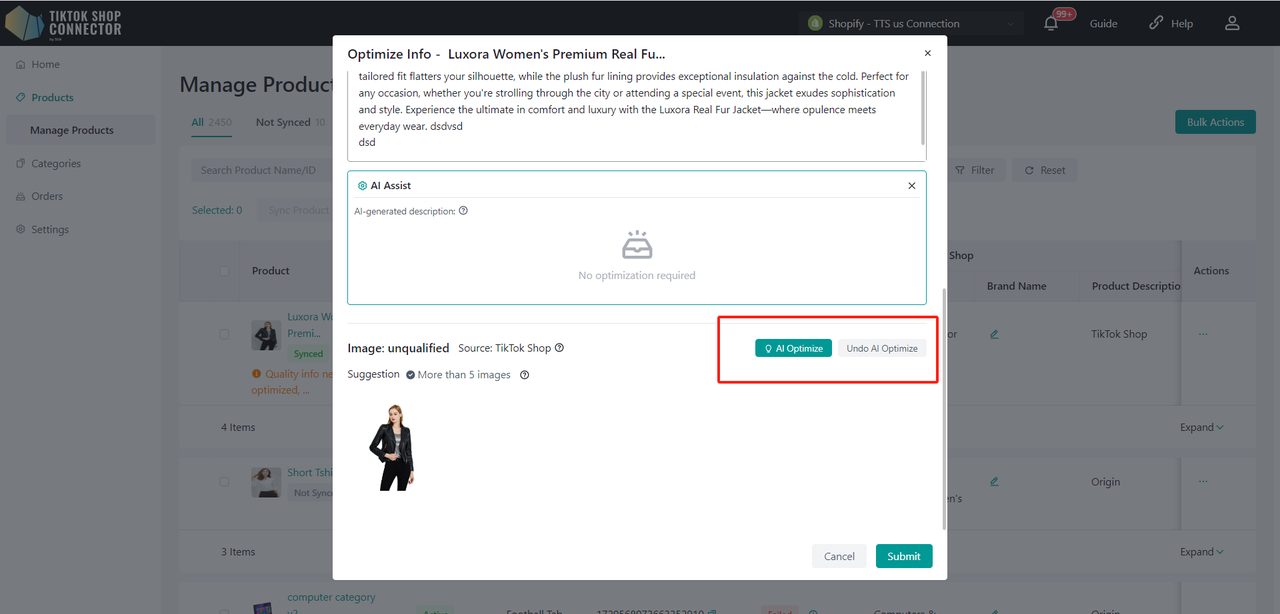
- In the pop-up window, review and modify the product information, including the title, description, images. Ensure the information is accurate, complete, and engaging.
For US/UK only

Optimization consists of three parts: Title, Description, Image
- Apply AI-generated Title/Description
- Click to add the generated keywords to the Title
- Click "AI Optimize" to Optimize the main image, and click "Undo AI Optimize" to undo the optimization
- Note : Currently, Silk Connector supports optimization exclusively for the product's main image. For other product image suggestions, please update your product information in your Adobe Commerce store and then update the products from Silk Connector to TikTok Shop. If your sync rule for the 'Product media' field is set to 'TikTok Shop', please kindly update your product information directly in your TikTok Shop store.


How to Sync Orders
*Note: To sync orders successfully from TikTok Shop to Adobe, your products must be linked from Adobe Commerce to TikTok Shop via our Connector. Any orders that contain unsynced products will NOT sync back to Adobe.
Manually uploaded products in TikTok Shop:
a. If you uploaded a TikTok Shop product manually (NOT through the Connector) then you will have to map the product from TikTok Shop in our Connector to sync orders to Adobe. (See "Map Products" in the User Guide).
OR
Synced products via our Connector
a. If the products are "pulled" from Adobe Commerce and "pushed" to TikTok Shop, orders will sync automatically.
Creating Orders
Automatic creation: The Connector will relay orders and automatically update Adobe Commerce when an order is placed and paid for in TikTok Shop
- order status = 'awaiting for shipment'
- If the order status is "unpaid" -> order will NOT sync to Adobe
- Order ID will be blank in the Connector

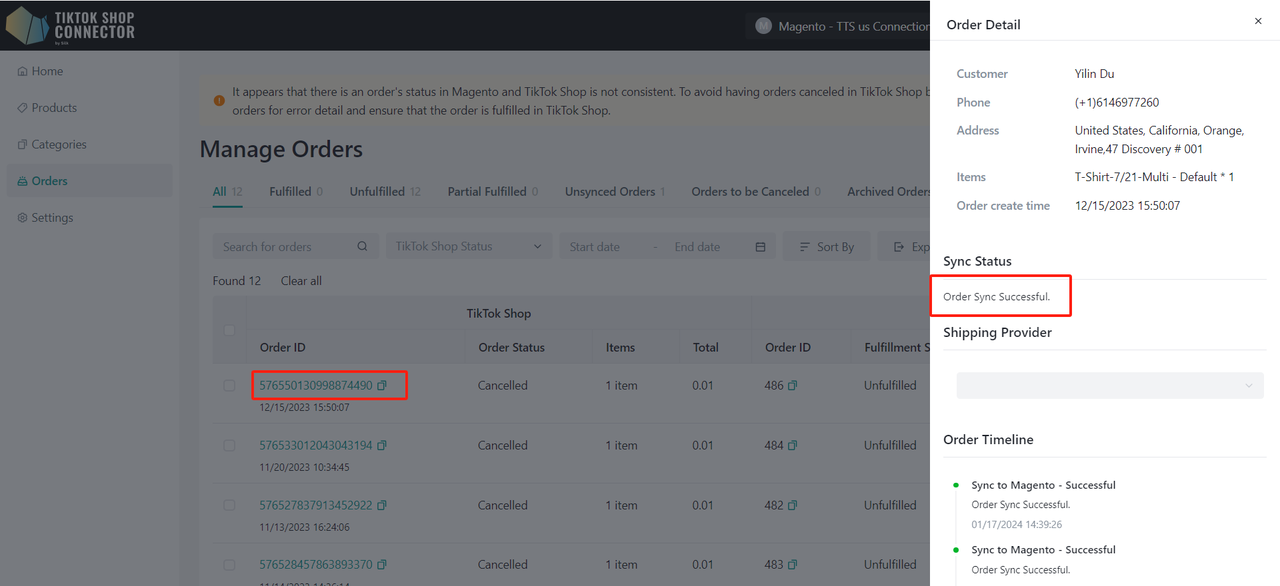
To Check on Orders
Click on the TTS Order ID or search for the order by the TTS Order ID.

Payment & Fulfillment Status
| Status in Adobe Commerce | Connector by Silk | Status in TikTok Shop | |
|---|---|---|---|
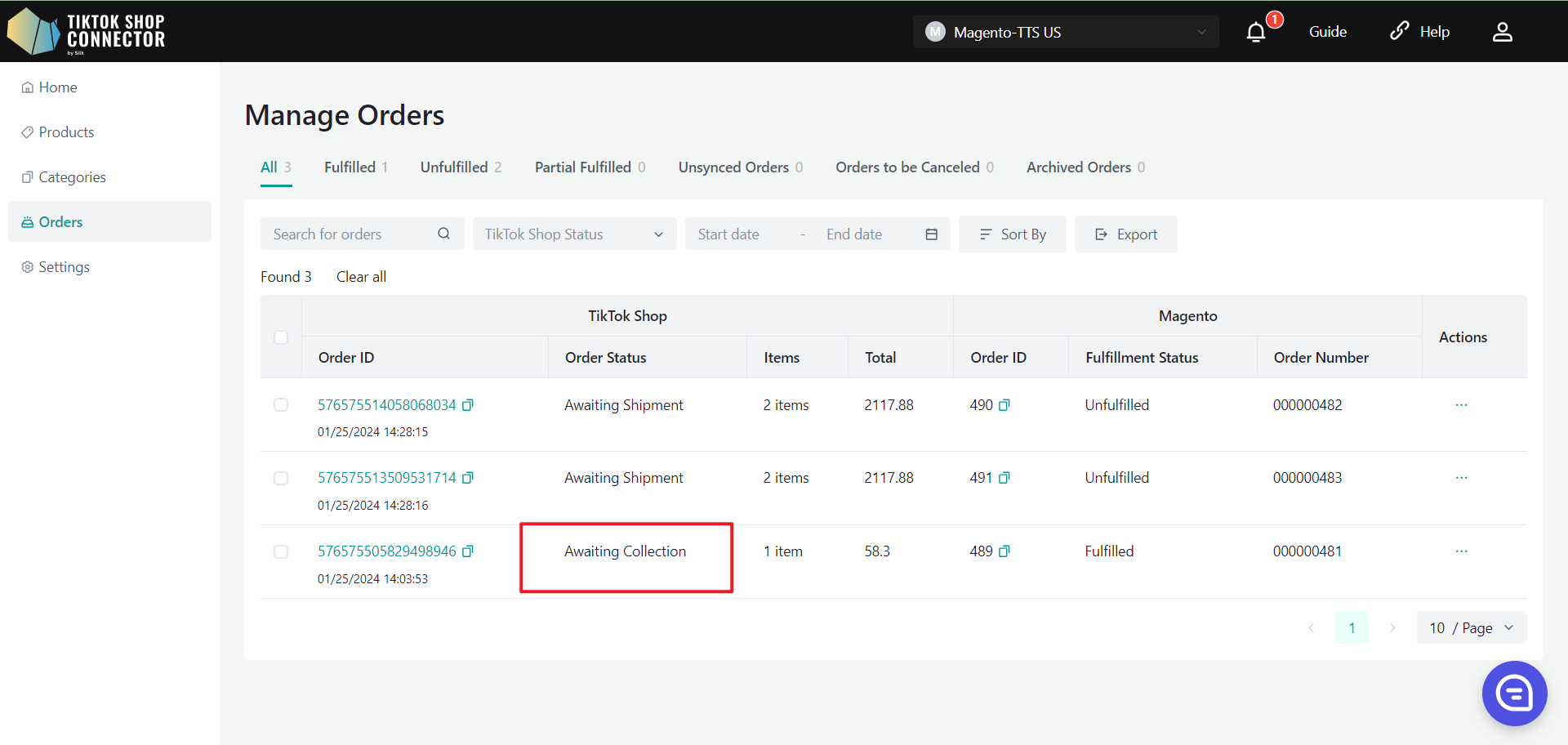
| When you have NOT fulfilled the order in Adobe Commerce | Payment Status: Paid Fulfillment Status: Unfulfilled | Automatic Sync <-> | Awaiting Shipment |
| When you have fulfilled and shipped the order in Adobe Commerce | Payment Status: Paid Fulfillment Status: Fulfilled | Automatic Sync <-> | Awaiting Collection |
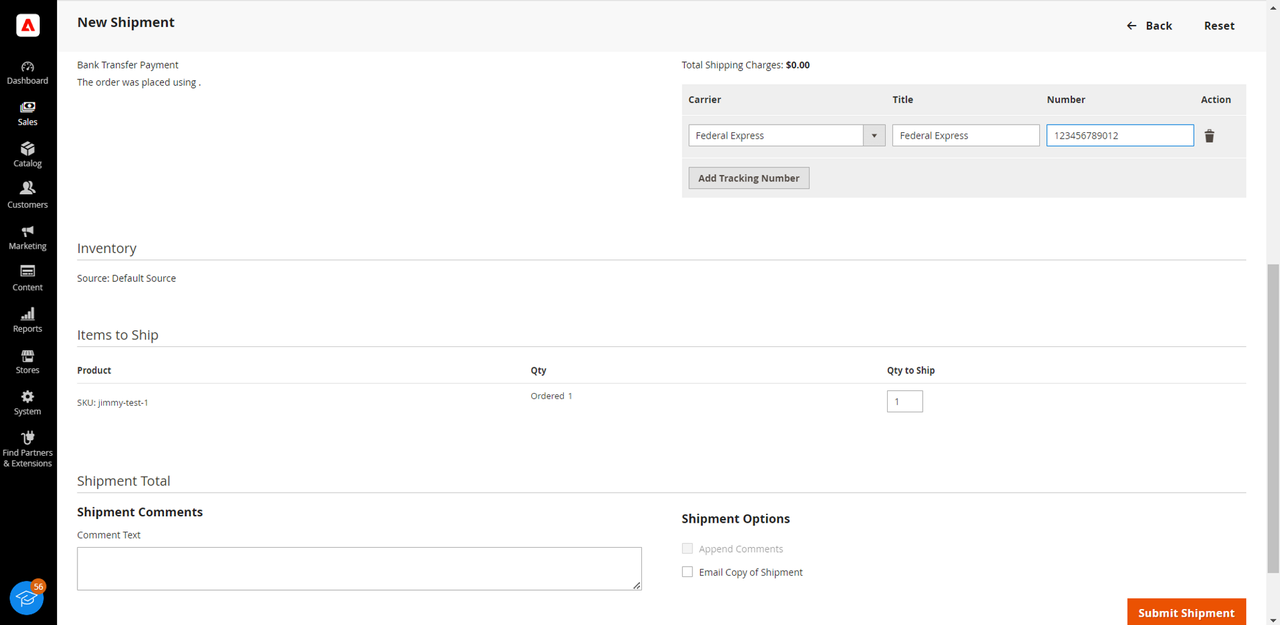
To Fulfill an order in Adobe:
Click on Orders -> View -> Action -> Ship Items -> Fill in Tracking Information -> "Create Shipment"

The order status in TTS will be updated to 'awaiting for collection'

Order Status Mapping Between Adobe Commerce & TikTok Shop
| Adobe Commerce | TikTok Shop |
|---|---|
| Unfulfilled | In Unpaid |
| Unfulfilled | Awaiting Shipment |
| Fulfilled | Awaiting Collection |
| Shipped | In Transit |
| Fulfilled | Delivered |
| Fulfilled | Completed |
| Cancelled | Cancelled |
Shipping Status & Delivery
| Shipping Status | Delivery/Complete |
|---|---|
| TikTok Shop will track the delivery status. Transit status will be updated to 'In Transit' automatically when the order is shipped from Adobe. | The order status in the TikTok Shop store will be updated to 'Delivered/Completed' by default when the order is delivered. |
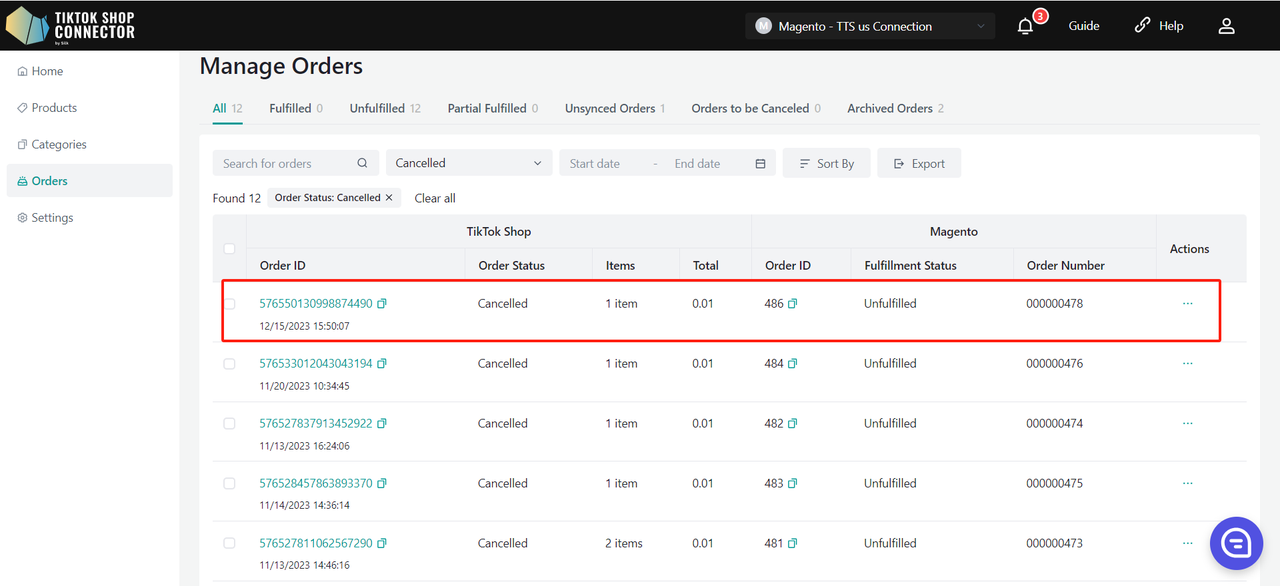
Order Cancellations
Order cancellations will sync bidirectionally via the Connector.
Orders canceled in Adobe Commerce will be canceled in TikTok Shop. Orders canceled in TikTok Shop will be canceled in Adobe Commerce .
| Cancellation in Adobe Commerce | Cancellation in TikTok Shop |
|---|---|
| To cancel an order placed in TikTok Shop from Adobe Commerce: 1.Cancel the order in the Adobe Commerce. 2.Order cancellation will automatically sync through the connector and cancel the corresponding order in TikTok Shop. | To cancel or deny orders placed in TikTok Shop from TikTok Shop Seller Center. 1.Buyers from TikTok Shop will submit a cancellation request. 2.You can accept or decline the cancellation request in TikTok Shop Seller Center. 3.Accept cancellation request -> order status will be updated in the connector’s portal, and the corresponding order will be canceled in the Adobe Commerce. |

Connector Overview
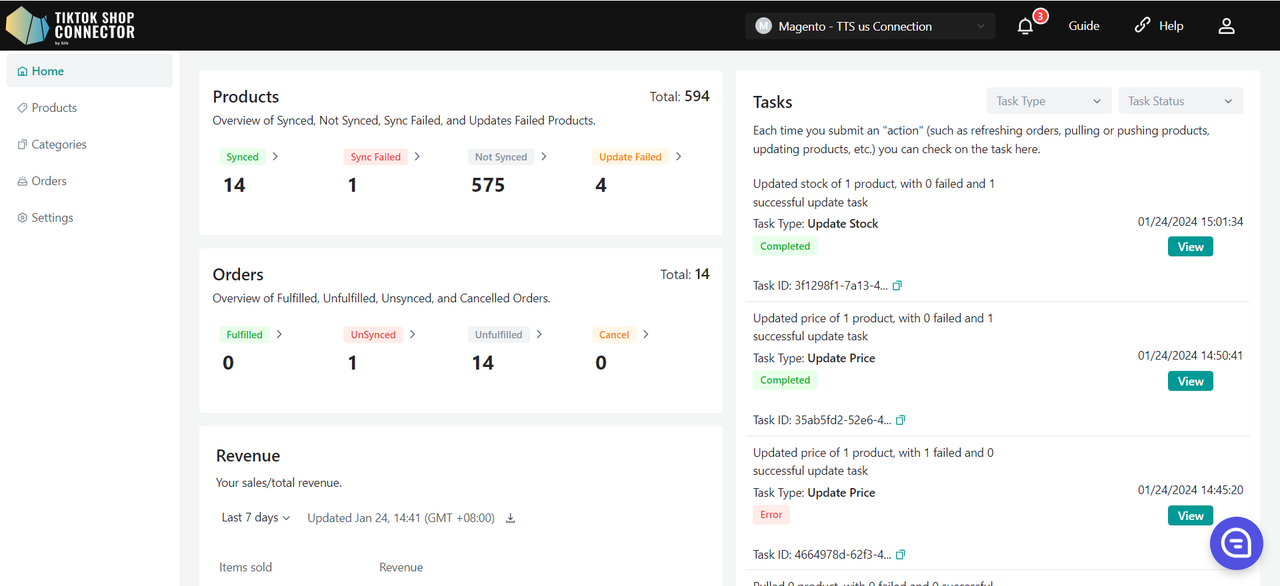
Dashboard
- Lists the “Tasks” that you have submitted
- Any actions that you have submitted in the Connector
- Synced/Unsynced Products & Orders
- Overall Revenue
- Task IDs do NOT show products synced in TikTok Shop (it only shows that the action has been initiated)

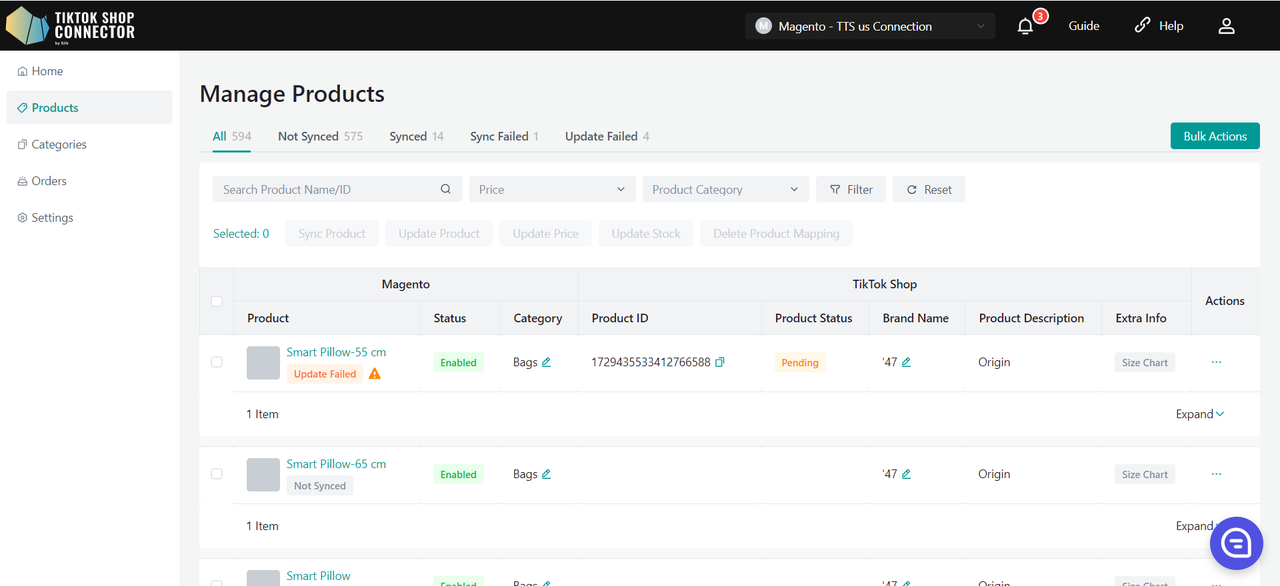
Products
- Displays all products “pulled” in from Adobe
- Shows whether your product has been successfully synced to TikTok Shop
- Actions that can be completed in the products tab:
- Pull Products
- Push Products
- Add Size Chart Images
- Add Certifications/Attributes
- Check Sync Statuses
- Add TTS Brand
- Add TTS Category
- Update TTS Status/Product

Low Inventory Threshold
Like the sync rule logic, product level configuration takes priority over connector level configuration.

Deactivate the product on TikTok Shop.
- When the inventory of a SKU below the preset safety threshold, the system will directly remove the product from the shelves.
- If the product has multiple SKUs, when one SKU reaches the threshold, the system will take down the entire product in TTS.
- If the user increases the sku inventory in DTC to above the safety threshold and all SKUs of the product are above the threshold, the system can activate the product in TTS.
Set the product "out-of-stock" on TikTok Shop.
- When the inventory of a SKU below the preset safety threshold, the system sets the inventory of TTS to 0.
- If the product has multiple SKUs, when a certain SKU reaches the threshold, the system sets the inventory of that SKU to 0.
- Note:If the inventory is changed to 0 and there is a cancellation of the order (not OOS), it is still possible for the inventory to be added back in TTS (the number of cancelled products exceeds the quantity)
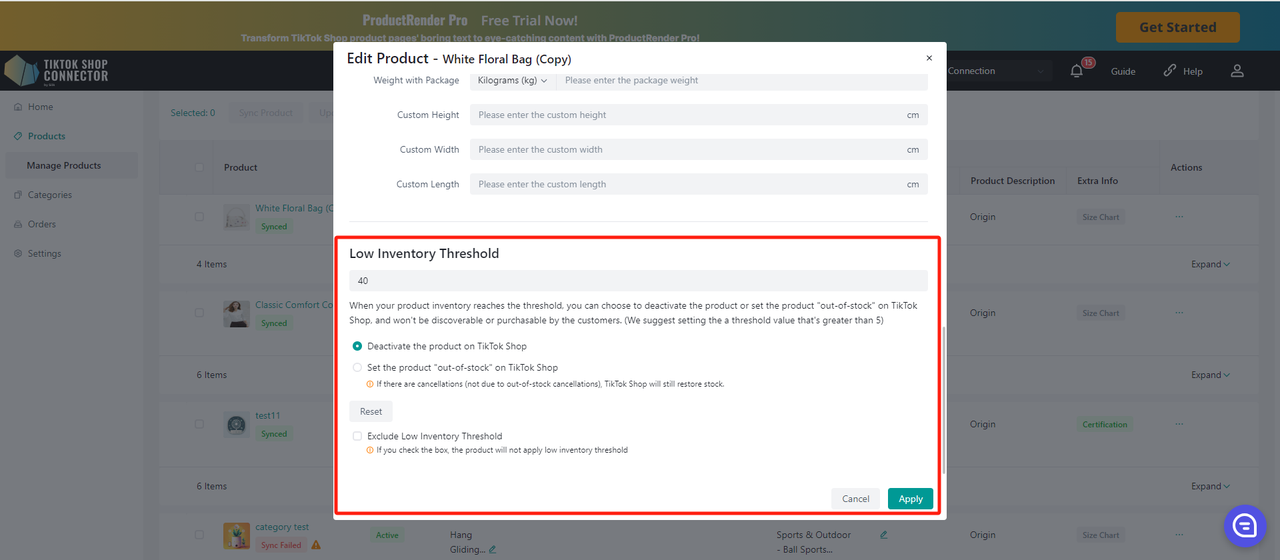
Exclude Low Inventory Threshold.
- If you check the box, the product will not apply a low inventory threshold.
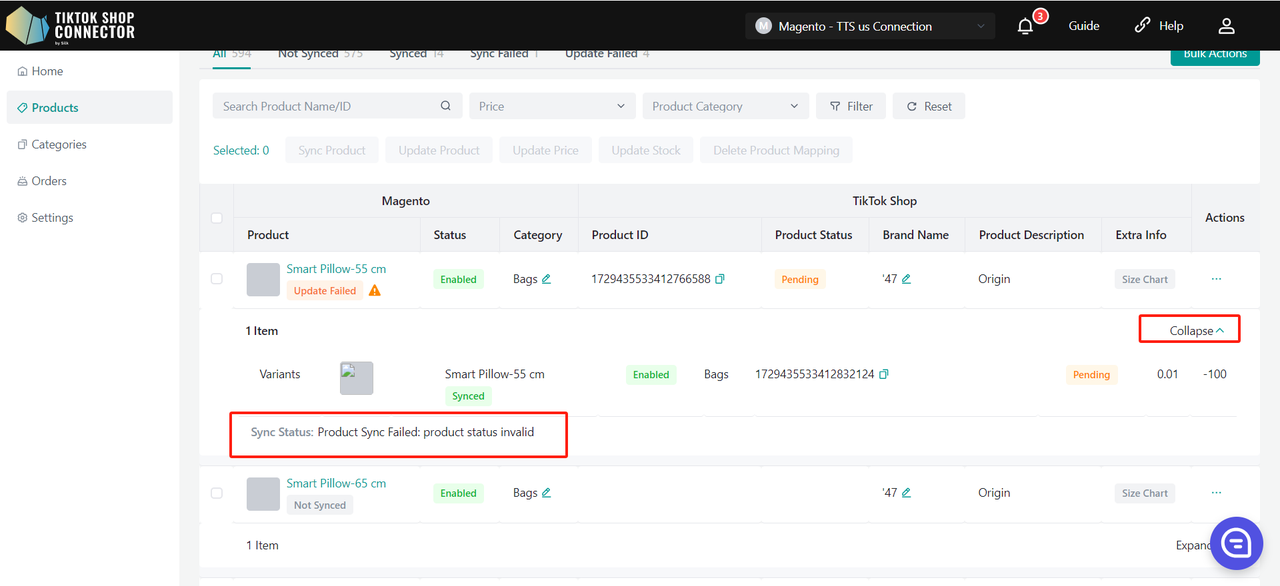
Troubleshooting "Product Push":
Click on the "blue arrow" next to the product -> View "Sync Status"
This displays the reason as to why your product was not successfully pushed to TikTok Shop. Update the product in Adobe Commerce -> Re-pull & Re-push product in the Connector

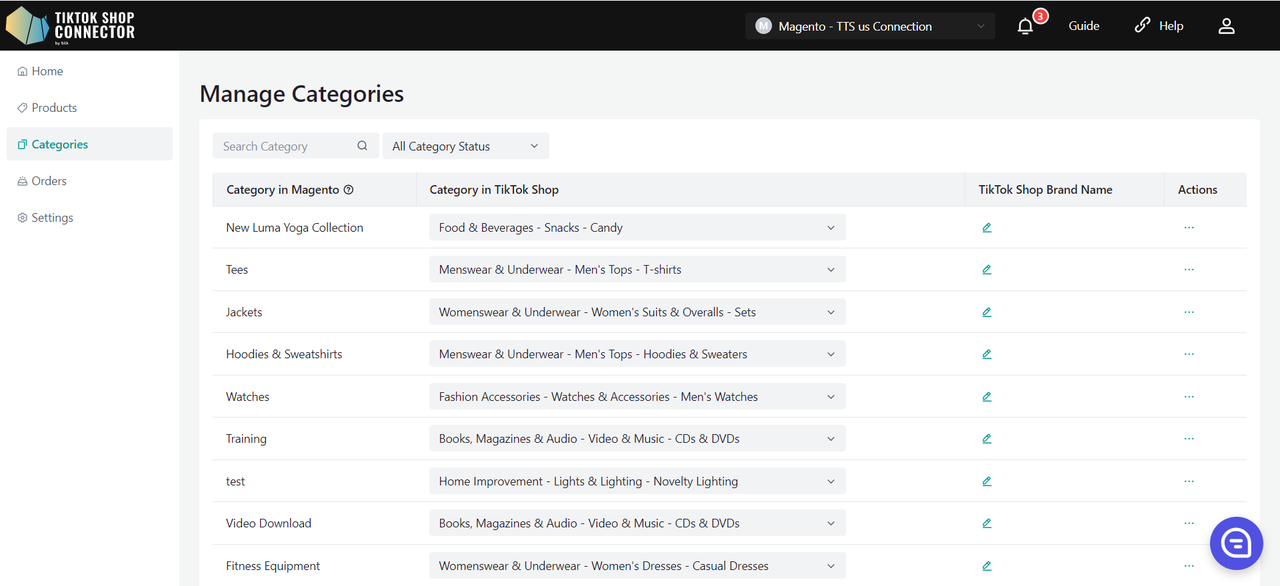
Categories
- Maps the "Product Type" in Adobe Commerce as the "Category in TikTok Shop" to the "Category in TikTok Shop"
- Automatically suggests a category in TTS
- Can be changed or mapped to TikTok Shop categories manually

Bulk Upload Certifications/Attributes/Compliances at the Category Level
All products under the category will have the same attributes/certifications/Compliances.

If the products in this category require a certificate and attribute, the extra info column in the PLP will display red tags for the certificate and attribute.
You can click on the red tag to update the required fields.

Bulk Choose Brand at the Category Level
All products under the category will have the same brand.

Click (...) under "actions" for the product -> "Fill in compliance" Adding, Modifying, or Deleting Responsible Person/Manufacturer for the products under this category:
Add/Modify Responsible Person/Manufacturer:
- Add: Select the currently added Responsible Person/Manufacturer from the dropdown menu.
- Modify: Select the Responsible Person/Manufacturer from the dropdown (if already added) and edit the fields as needed.
- Delete: Select the Responsible Person/Manufacturer and click the "×" button.
Click on "Qualification Center" to navigate to the corresponding tab on the "setting->Qualification Center" page.
The configuration priority follows the same rule as attributes, where the product level has higher priority than the category level, and the category level has higher priority than the store level.


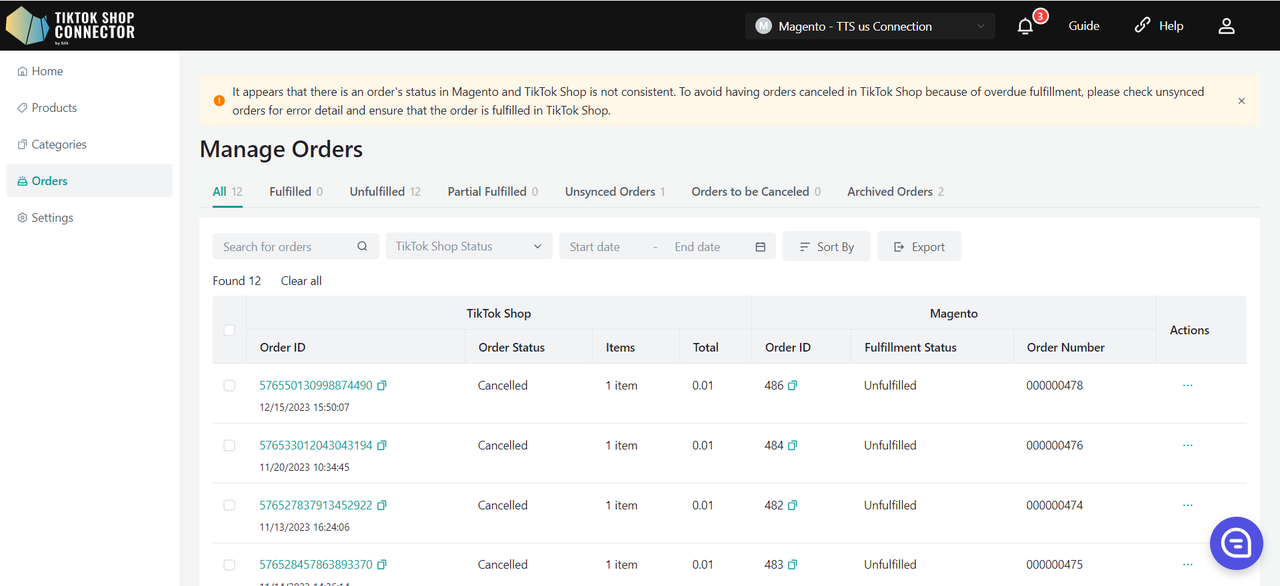
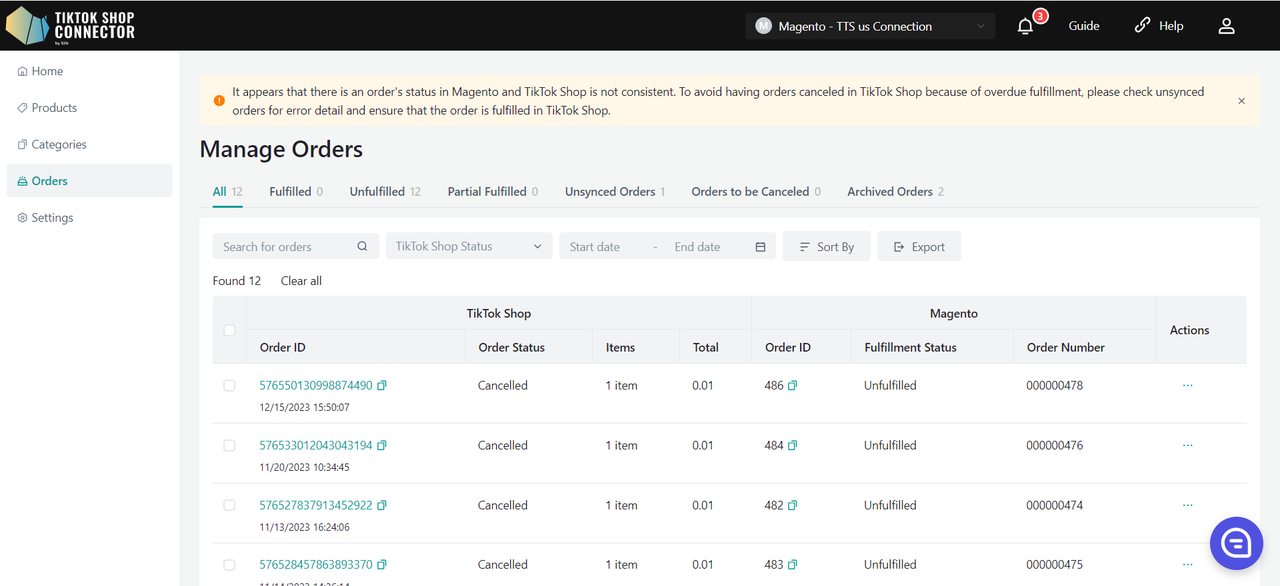
Orders
- Displays all orders placed in TikTok Shop
- Any orders that come from TikTok will be automatically synced into the Connector and then into Adobe
- Fulfill orders in Adobe
(See How to Sync Orders in the Integration Manual)

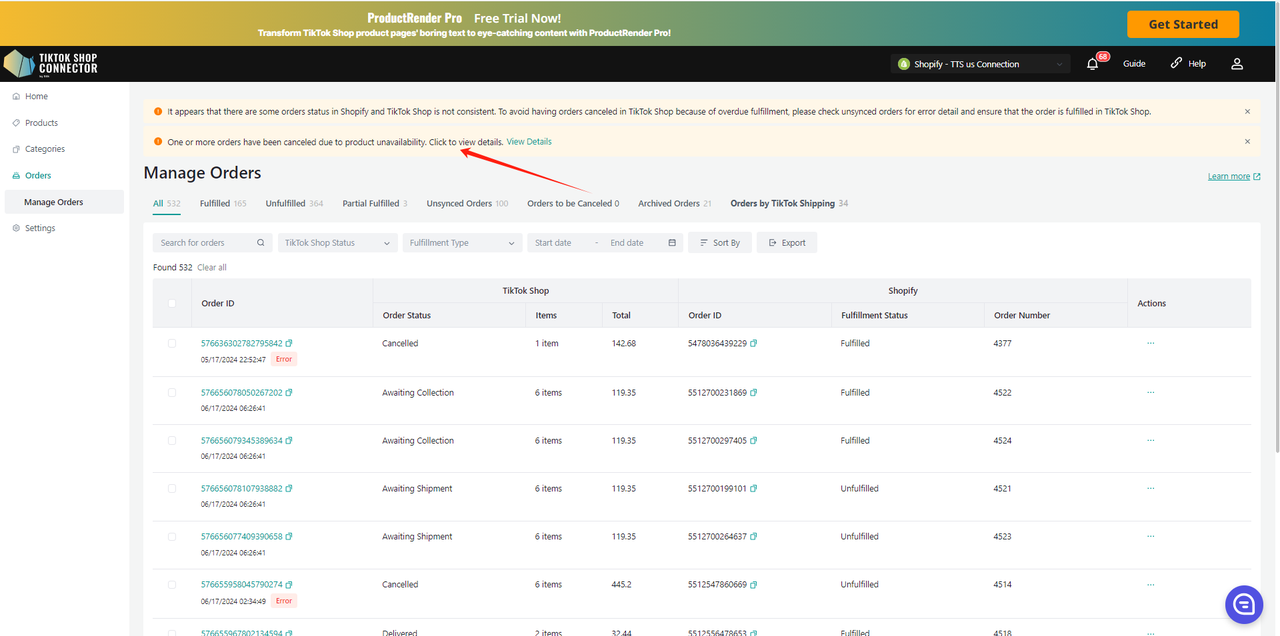
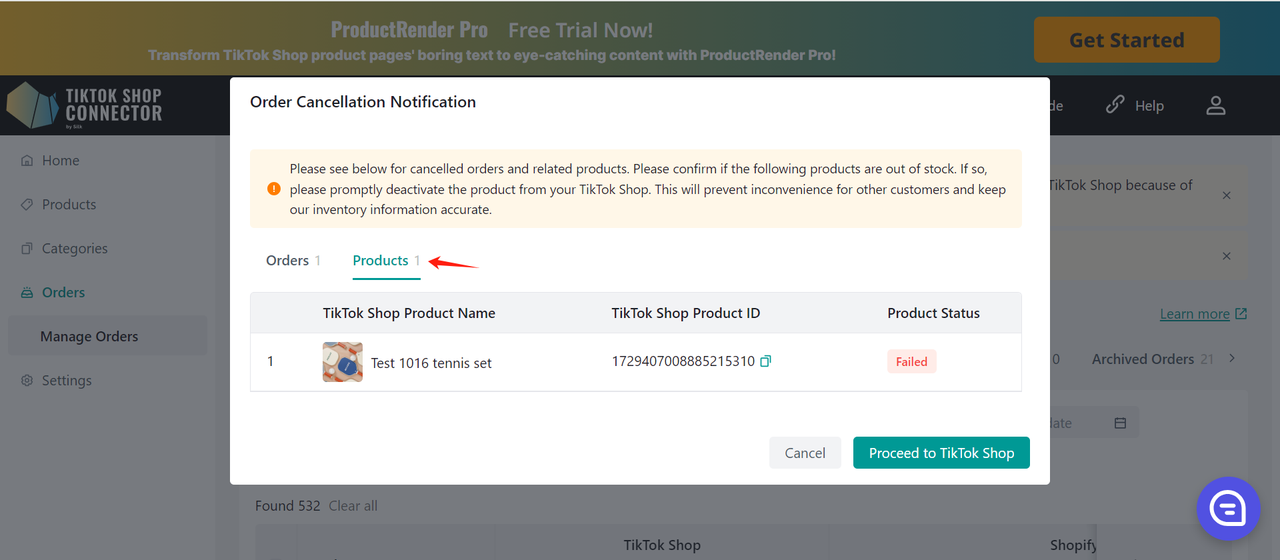
Order cancelled prompt
When the system discovers that one or more orders have been cancelled by TTS, Silk Connector will perform the following actions:
Warning in the top banner of the page: One or more orders have been canceled due to product unavailability. Click to view details.

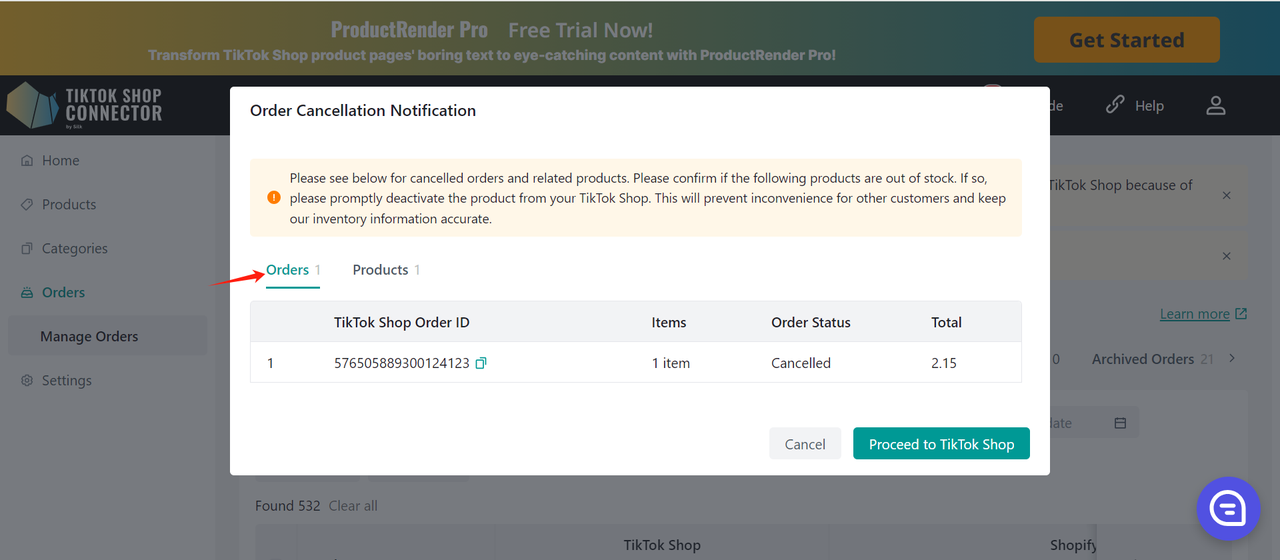
After clicking on the view detail, a pop-up will display the cancelled order information and product information in a separate tab. Please confirm whether the product is out of stock. If out of stock, the product needs to be taken down from TTS.
Click on the Process to TikTok Shop button: Open a new page to enter the TTS product management page.
Display all cancelled order information in the pop-up, and add the order to the list every time an oversold order is found. If the product is checked and no longer oversold, reduce it. Orders that have not been cancelled will not display banners.


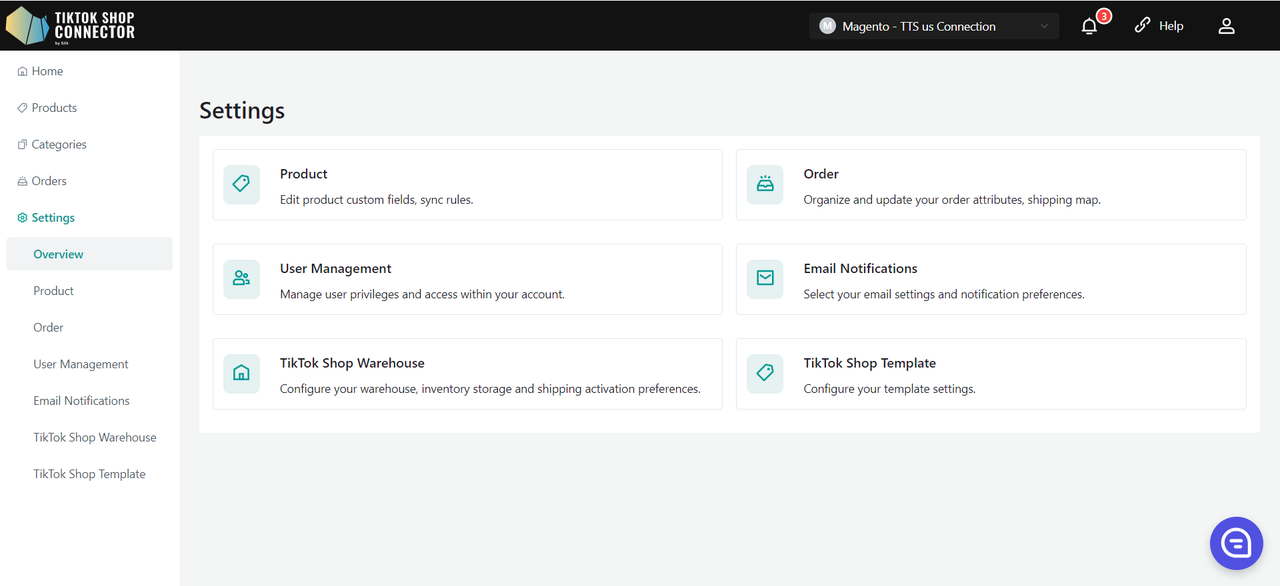
Settings
- Displays "Product Settings", "Order Settings", "User Management", "Email Notification", "TikTok Shop Warehouse Setting" and "TikTok Shop Template Settings".

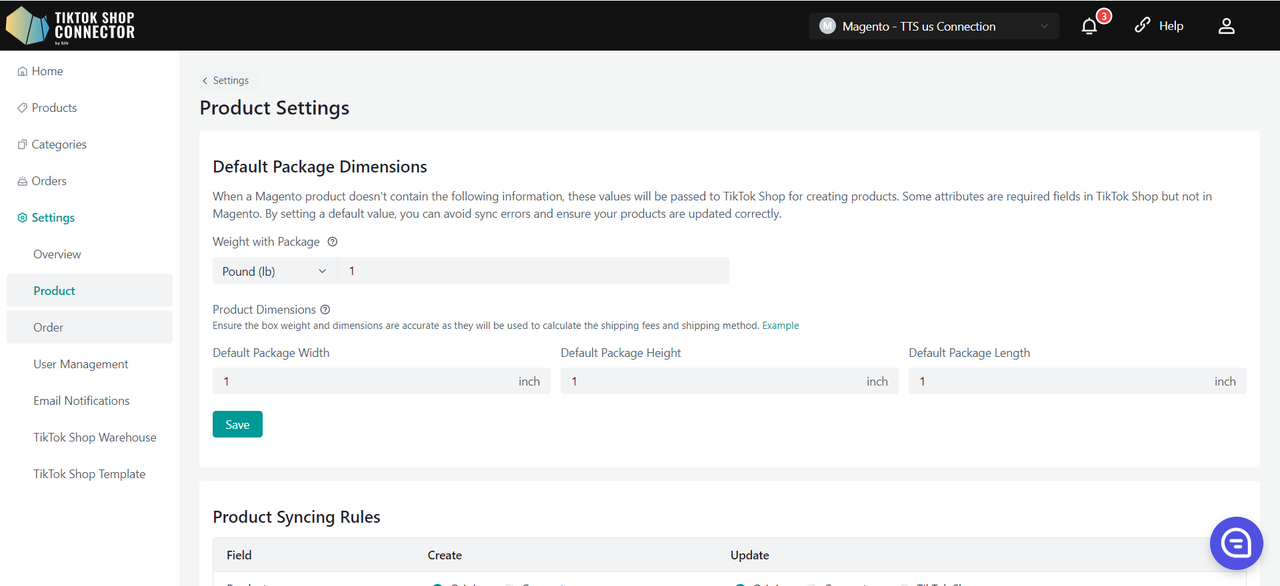
Product Settings

Custom Attributes
Fill in all required fields
TikTok Shop requires default package/product settings that are not in Adobe(even if you have multiple package sizes - TikTok Shop only requires one). You will be able to update your default package length, height, width, and weight here.
Length, height, width, and weight must be whole integers.
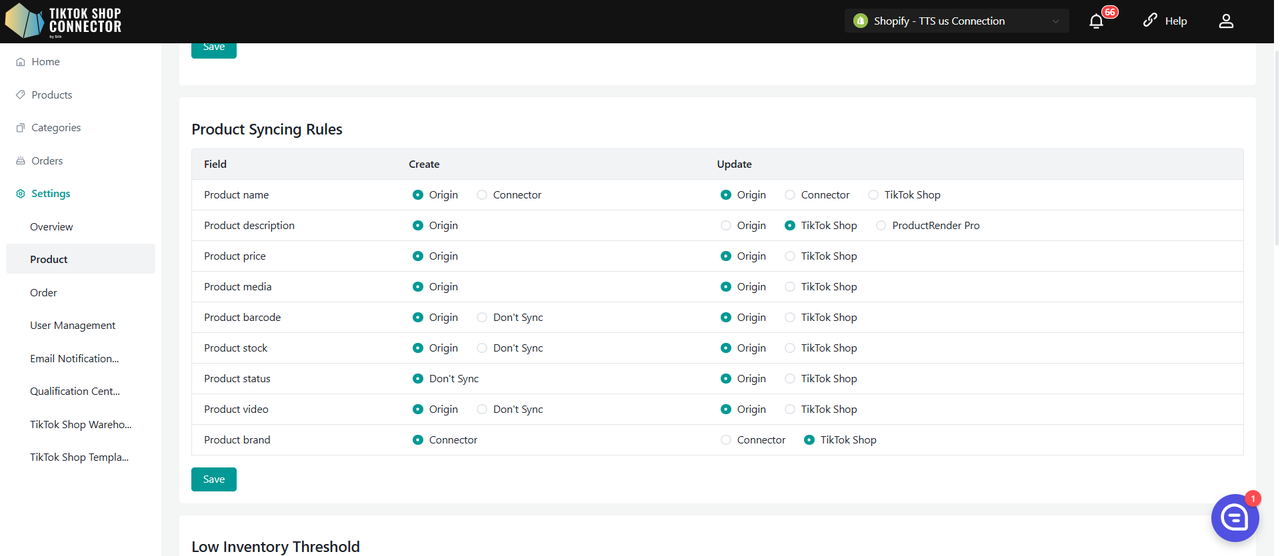
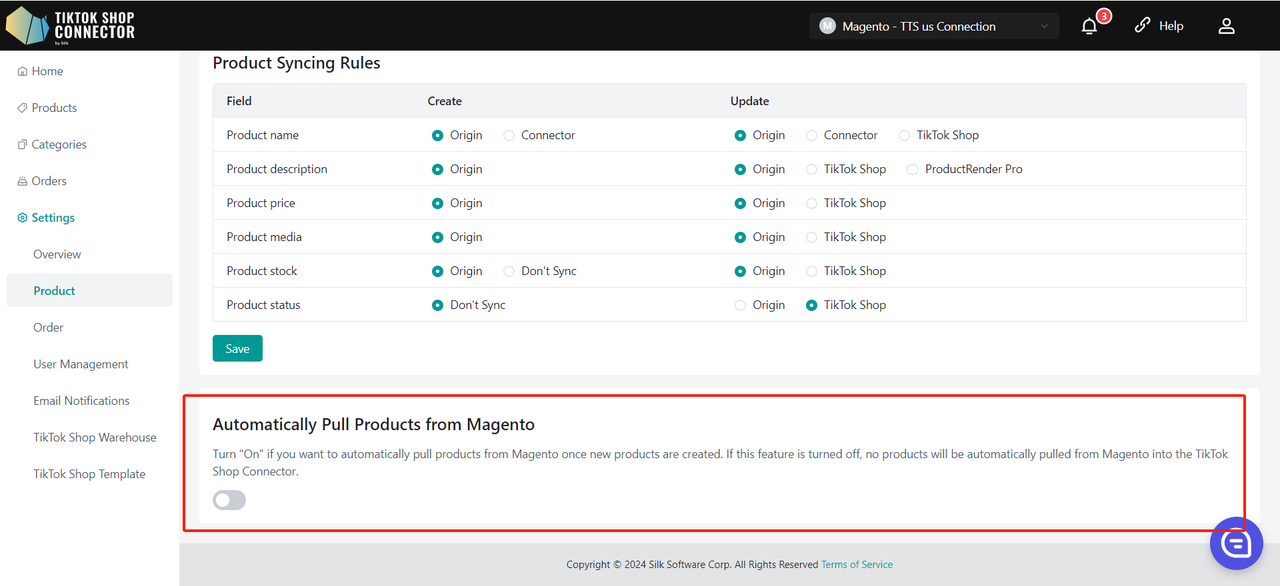
Sync Rules
These allow you to have different product names, descriptions, and prices in your TikTok Shop versus your AdobeShop
Field Create: Used before pushing products Update: Used after product exists in TTS Product Name Original: Sets the TikTok Shop Product name
from the Adobe Commerce store.Create: Name can be changed in Silk,
the Silk name will be the product name in TikTok.Origin: Sets the TikTok Shop product
name as the Adobe Commerce product name.Connector: Name can be changed in Silk,
the Silk name will be the product name in TikTok.TTS: TikTok Product name will stay the same
regardless of Adobe Commerce or Silk name.Product Description Origin: Sets the product description
as the one from Adobe Commerce.X Origin: The TikTok Shop product
description is the Adobe Commerce product description.X TTS: The TikTok Shop product description is
what is set in TikTok.Product Price Origin: Sets the product price as the one
from Adobe Commerce.X The TikTok Shop product price is
the Adobe Commerce product price.X The TikTok Shop product price is what is set in TikTok. Product media Origin: Sets the product media as the one from Adobe Commerce. X Origin: Sets the TikTok Shop product media as the Adobe Commerce product media. X The TikTok Shop product media is what is set in TikTok. Product barcode Origin: Sets the product barcode as the one from Adobe Commerce. Don't sync: Do not sync product barcode from Adobe Commerce. Origin: Sets the TikTok Shop product barcode as the Adobe Commerce product barcode. X The TikTok Shop product barcode is what is set in TikTok. Product stock Origin: Sets the product stock as the one from Adobe Commerce. Don't sync: Do not sync product stock from Adobe Commerce. Origin: Sets the TikTok Shop product stock as the Adobe Commerce product stock. X The TikTok Shop product stock is what is set in TikTok. Product status X Don't sync: Do not sync product status from Adobe Commerce. Origin: Sets the TikTok Shop product status as the Adobe Commerce product stock. X The TikTok Shop product status is what is set in TikTok. Product video Origin: Sets the product video as the one from Adobe Commerce. Don't sync: Do not sync product video from Adobe Commerce. Origin: Sets the TikTok Shop product video as the Adobe Commerce product barcode. X The TikTok Shop product video is what is set in TikTok. Product brand X Connector: Brand can be changed in Silk, the Silk brand will be the product brand in TikTok. X Connector: Brand can be changed in Silk, the Silk brand will be the product brand in TikTok. TTS: TikTok Product brand will stay the same regardless of Adobe Commerce or Silk brand. 
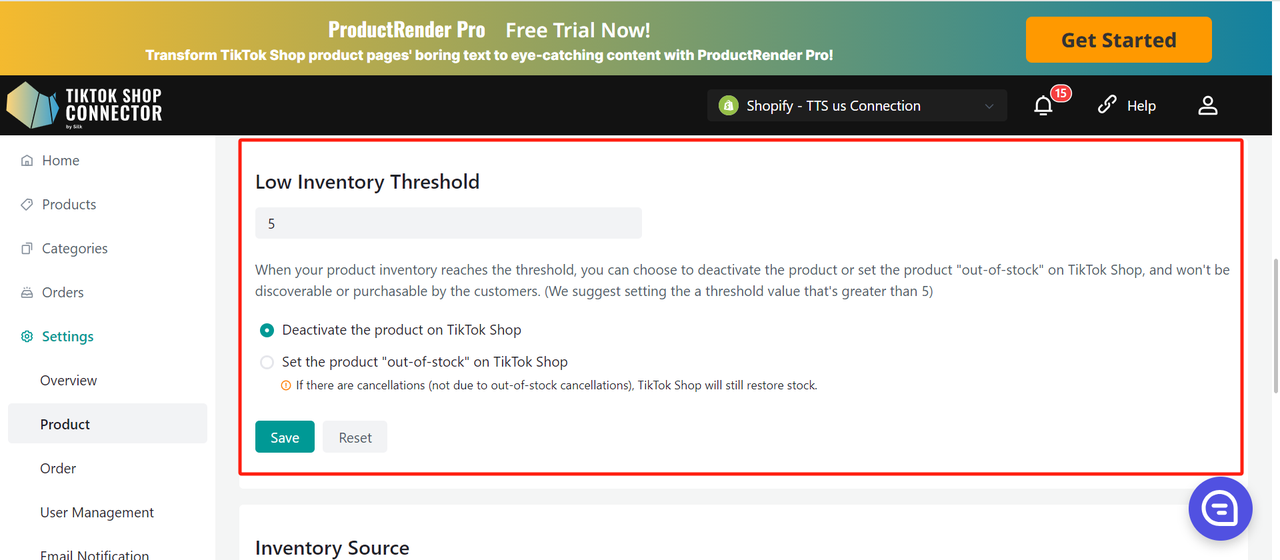
Low Inventory Threshold
When your product inventory reaches the threshold, you can choose to deactivate the product or set the product "out-of-stock" on TikTok Shop, and won't be discoverable or purchasable by the customers. (We suggest setting the a threshold value that's greater than 5)

Deactivate the product on TikTok Shop
- When the inventory of a SKU below the preset safety threshold, the system will directly remove the product from the shelves.
- If the product has multiple SKUs, when one SKU reaches the threshold, the system will take down the entire product in TTS.
- If the user increases the sku inventory in DTC to above the safety threshold and all SKUs of the product are above the threshold, the system can activate the product in TTS.
Set the product "out-of-stock" on TikTok Shop.
- When the inventory of a SKU below the preset safety threshold, the system sets the inventory of TTS to 0.
- If the product has multiple SKUs, when a certain SKU reaches the threshold, the system sets the inventory of that SKU to 0.
- Note:If the inventory is changed to 0 and there is a cancellation of the order (not OOS), it is still possible for the inventory to be added back in TTS (the number of cancelled products exceeds the quantity)
Automatically Pull Products from Magento
Turn "On" if you want to automatically pull products from Adobe once new products are created. If this feature is turned off, no products will be automatically pulled from Adobe into the TikTok Shop Connector.

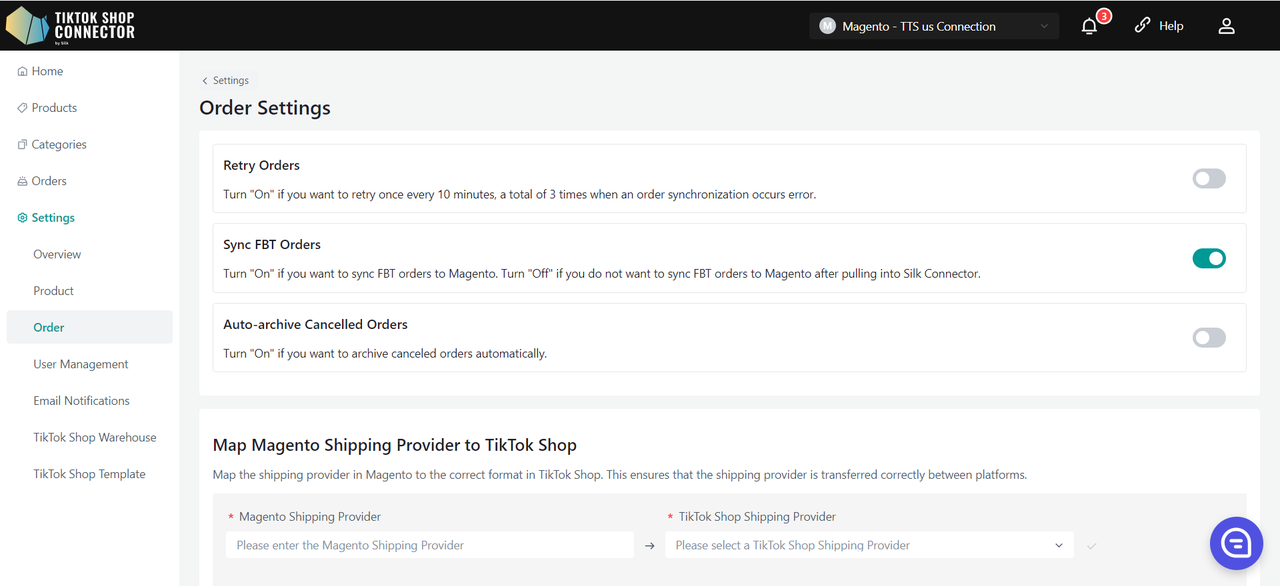
Order Settings
"Retry Orders"
Turn "On" if you want to retry once every 10 minutes, a total of 3 times when an order synchronization occurs error.
Sync FBT Orders
Turn "On" if you want to sync FBT orders to Magento. Turn "Off" if you do not want to sync FBT orders to Magento after pulling into Silk Connector.
Archive Cancelled Order
Turn "On" if you want orders to be automatically archived when it is cancelled.

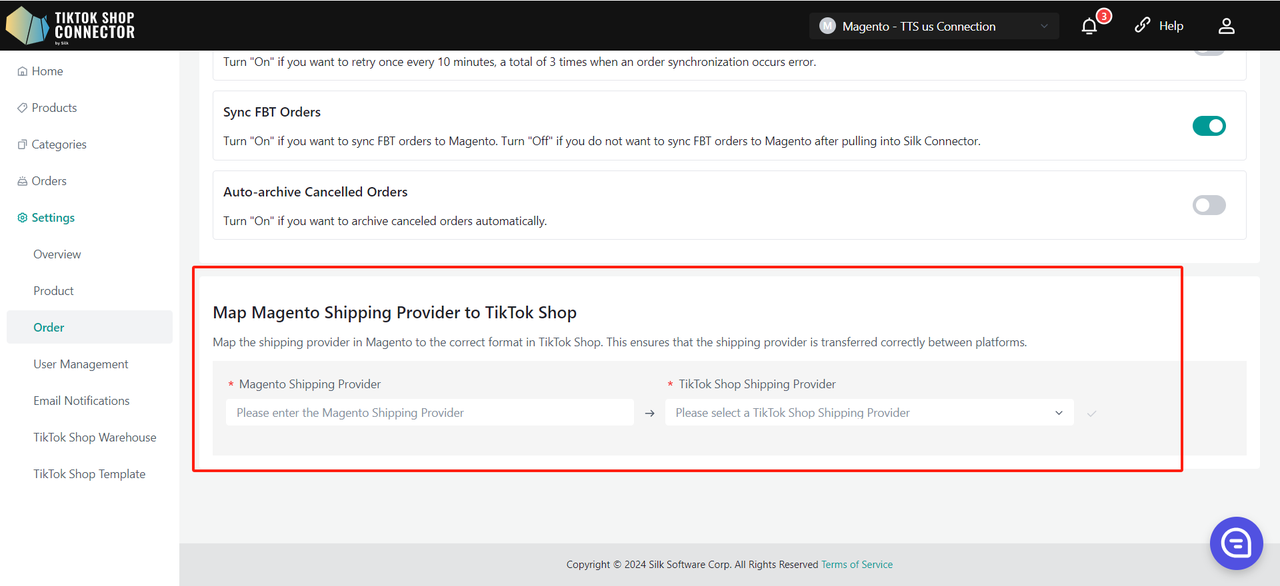
"Map Magento Shipping Provider to TikTok Shop"
TikTok Shop has a list of Shipping Providers that may be different from that of Adobe. If the shipping providers are different for each of your shop platforms, you can map the shipping providers here to avoid syncing errors.
Please note, the AdobeShipping Provider section must appear exactly as is in your Adobe.

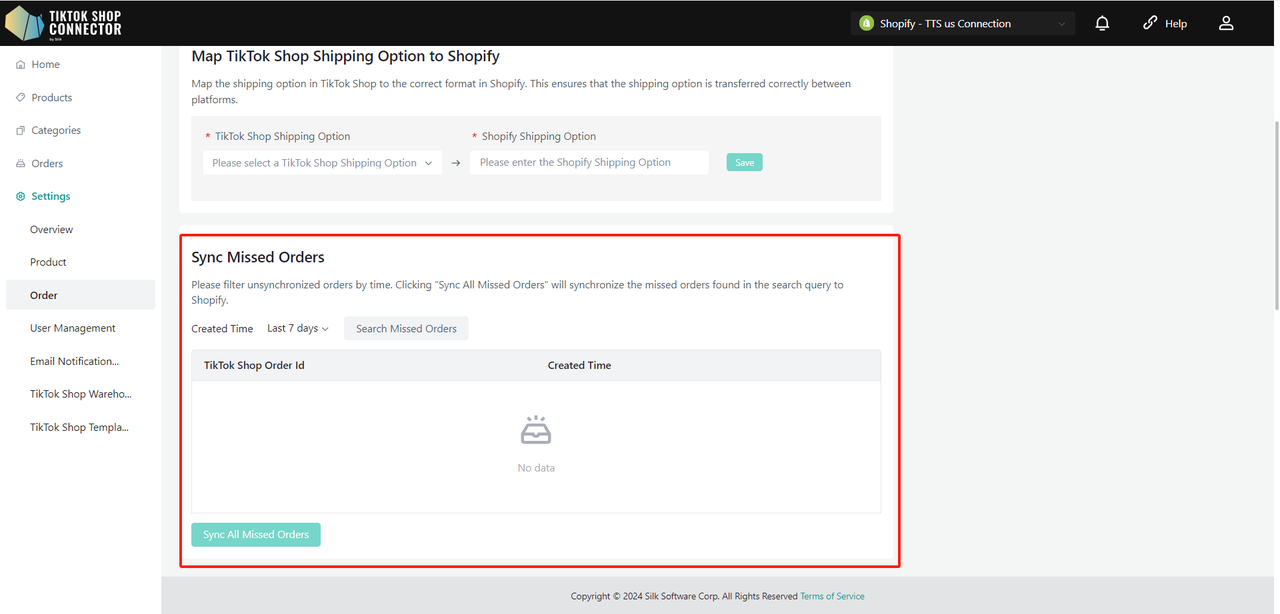
Sync Missed Orders
You can filter unsynchronized orders by time. Clicking "Sync All Missed Orders" will synchronize the missed orders found in the search query to Adobe.
Please note: We can only query and sync orders with "awaiting shipment" status. The order will not be queried if it is already in the TikTok Shop status of awaiting collection, completed, cancelled, etc.

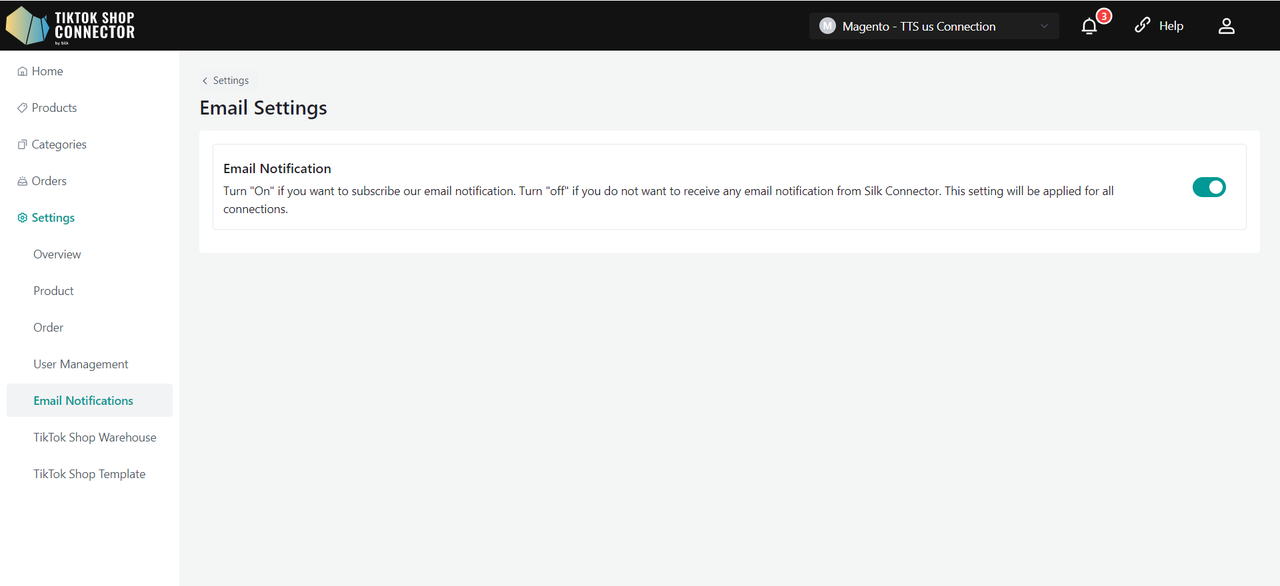
Email Notification
Turn 'On' if you want to subscribe our email notification. Turn 'off' if you do not want to receive any email notification from Silk Connector. This setting will be applied for all connections.

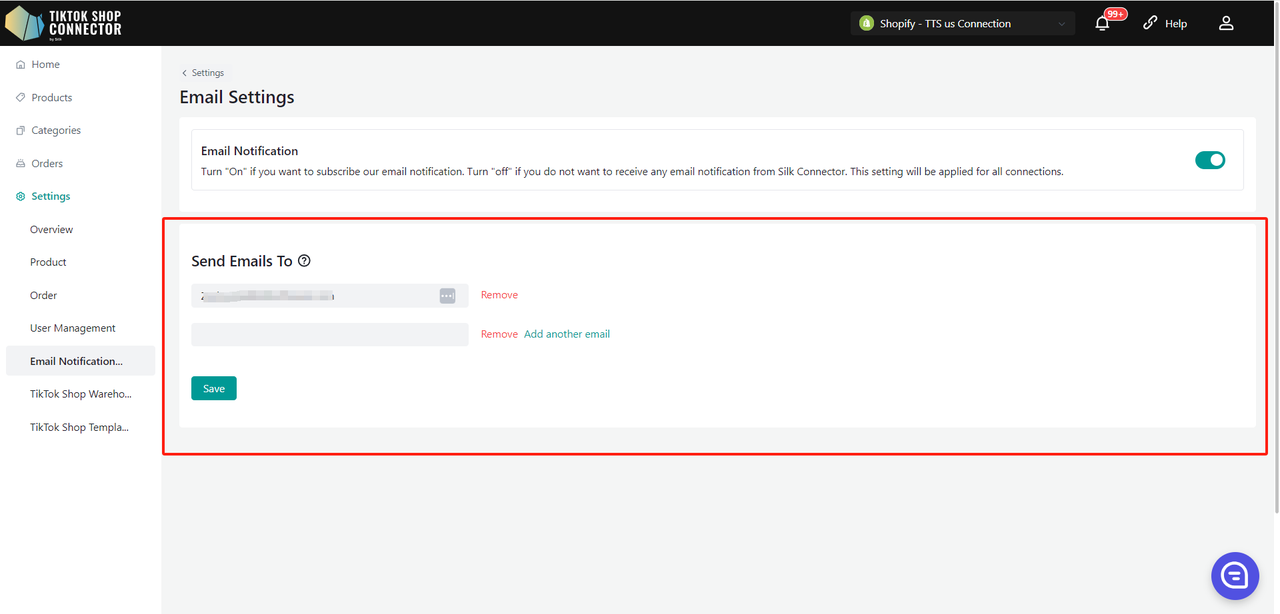
Send Emails To
The "Send Emails To" feature allows merchant store owners to customize the email addresses where system notifications and updates will be sent.
Upon entering the Email Notification Settings page, you will notice that the "Send Emails To" field is pre-populated with the merchant owner's email address.
Adding Email Addresses:
- To add a new email address, click on the "Add another email" button. This will create a new input field where you can enter the desired email address.
- Repeat this step to add up to 5 email addresses.
- Click on "Remove" to remove the email.
Once you've added all desired email addresses, click the "Save" button to apply your changes.

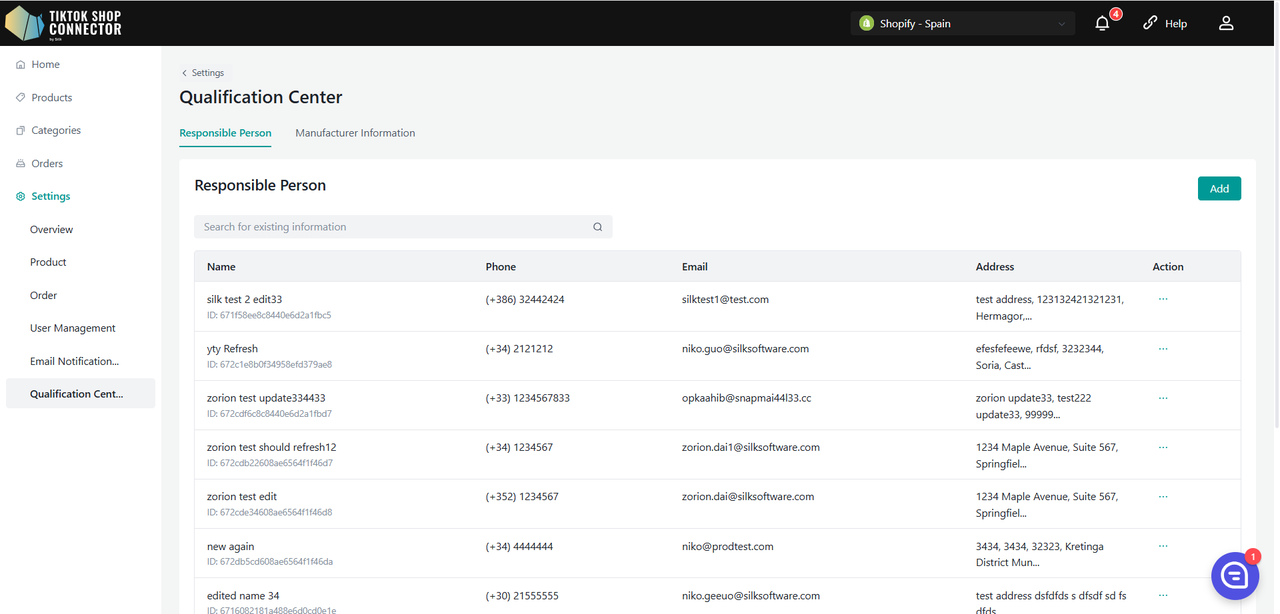
Qualification Center
The Qualification Center module allows you to manage and configure essential product information, including Manufacturer and Responsible Person (RP) details. This guide will walk you through the process of adding, editing, and linking RP/Manufacturer information to products at a store level.
You can also add Manufacturer and Responsible Person (RP) at product-level, or category-level in the Fill in Compliance action.

Adding RP/Manufacturer
View List:
- The newly added RP/Manufacturer will appear in the list.
- The list is paginated for easy navigation.
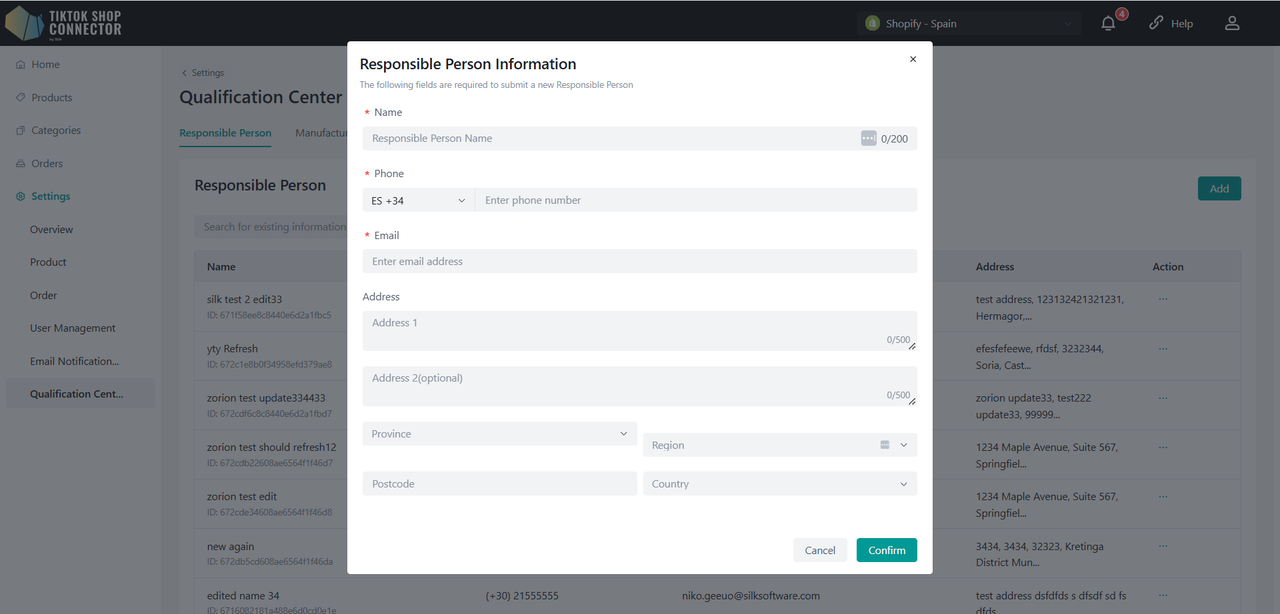
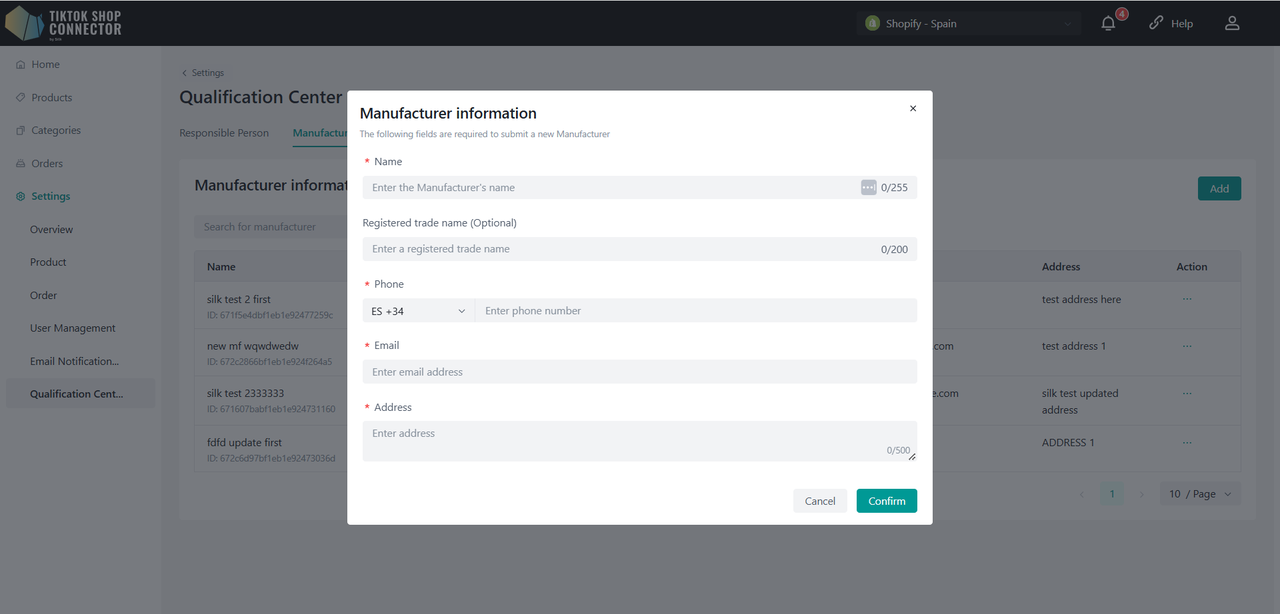
Add RP/Manufacturer:
Click on the "Add" button to open a pop-up window.
For RP:
- Fill in the fields: Name, Phone, Email, Address.
For Manufacturer:
- Fill in the fields: Name, Registered Trade Name, Phone, Email, Address.
Click "Save" to add the new RP/Manufacturer.


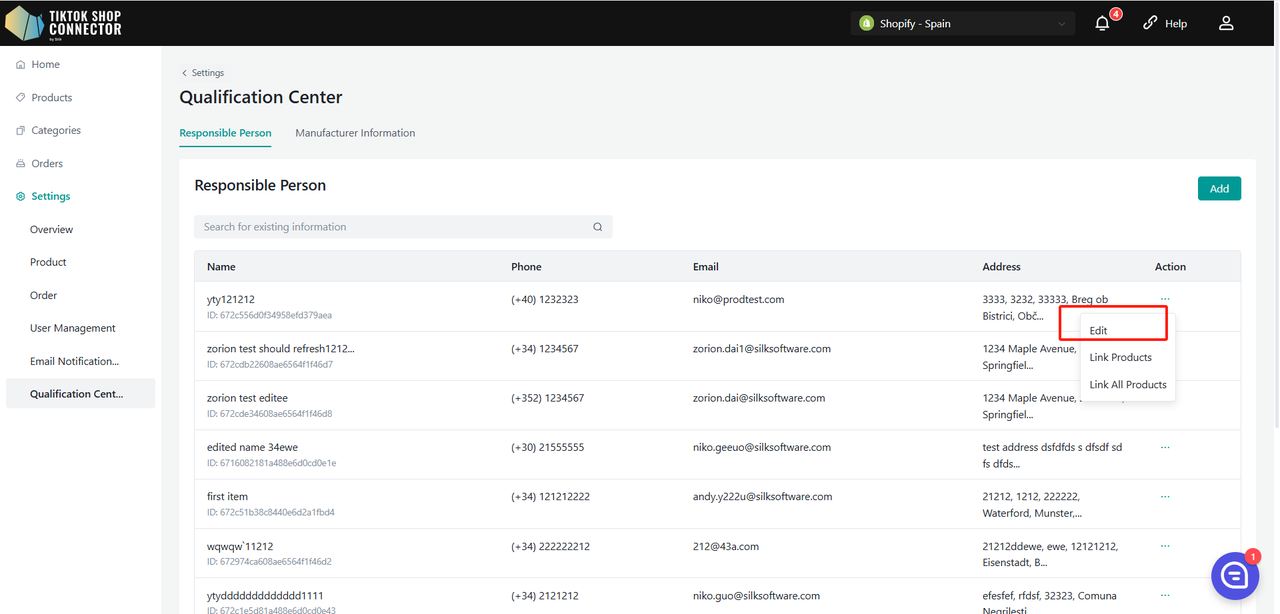
Editing RP/Manufacturer
Locate the RP/Manufacturer:
- Find the RP/Manufacturer you wish to edit in the list.
Edit Details:
Click the "Edit" button next to the RP/Manufacturer's name.
Modify the required fields and click "Save" to update the information.

Linking RP/Manufacturer to Products
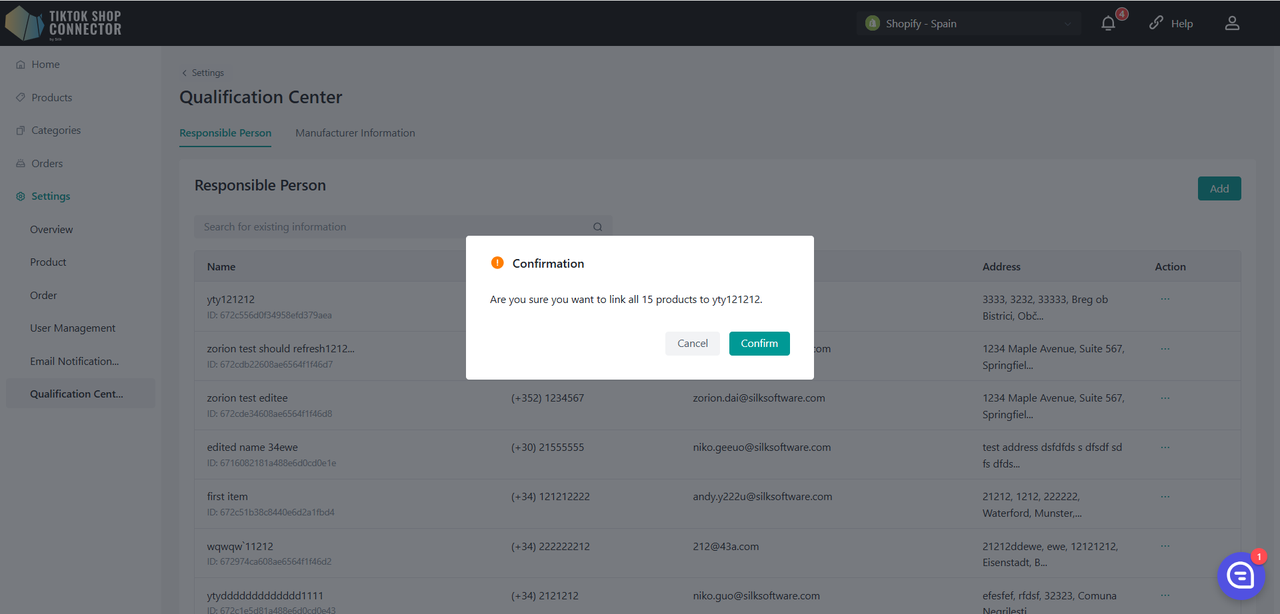
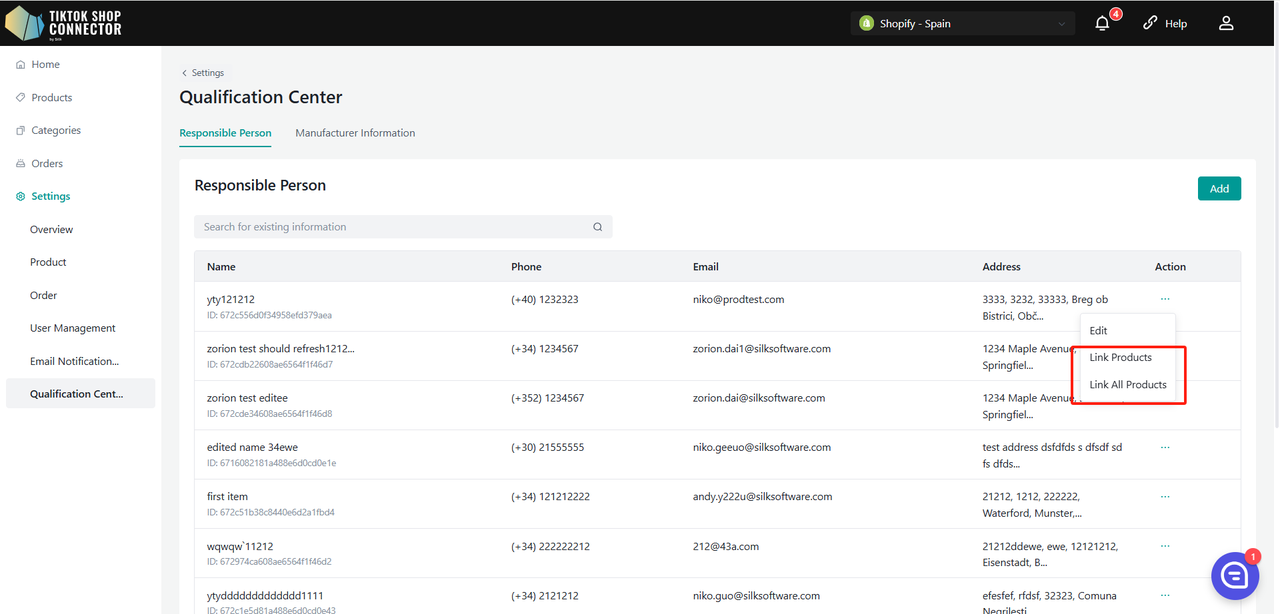
Link All Products:
To link all products in the system to a specific RP/Manufacturer, click the "Link all Products" button.

Manage Linked Products:
Click "Link products" to enter the detailed management page.

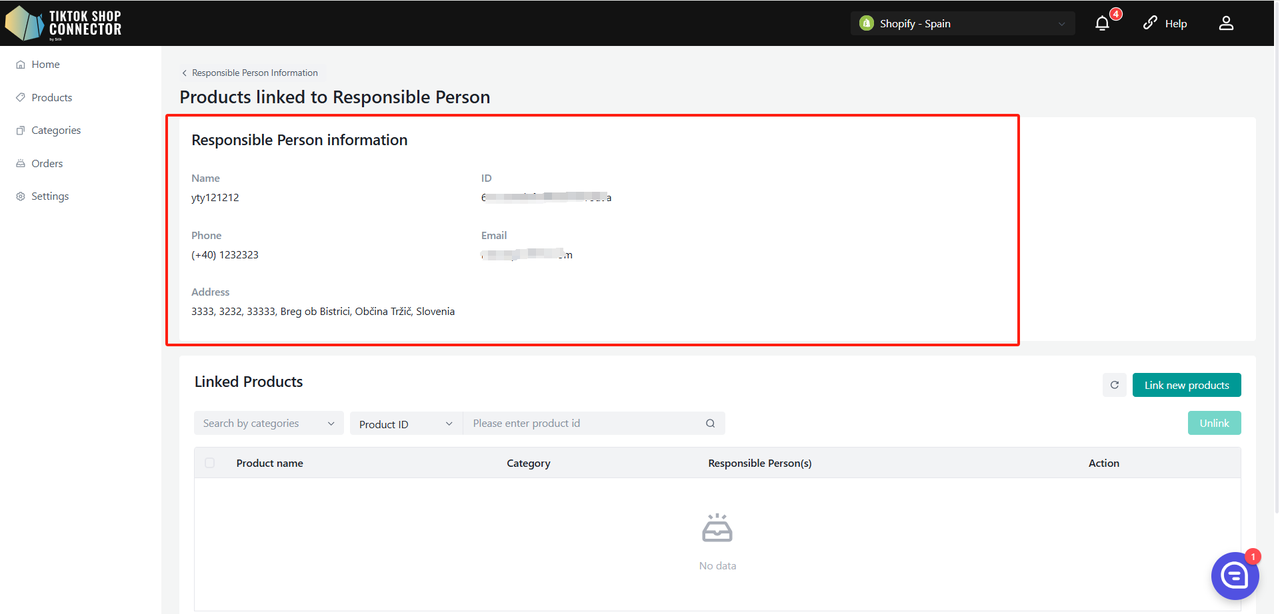
Information Module
Display RP/Manufacturer Details:
View the current RP/Manufacturer's detailed information.

Product Detail Module
Search Products:
- Use filters by Category, Product ID, or Product Name to search for products in the list.
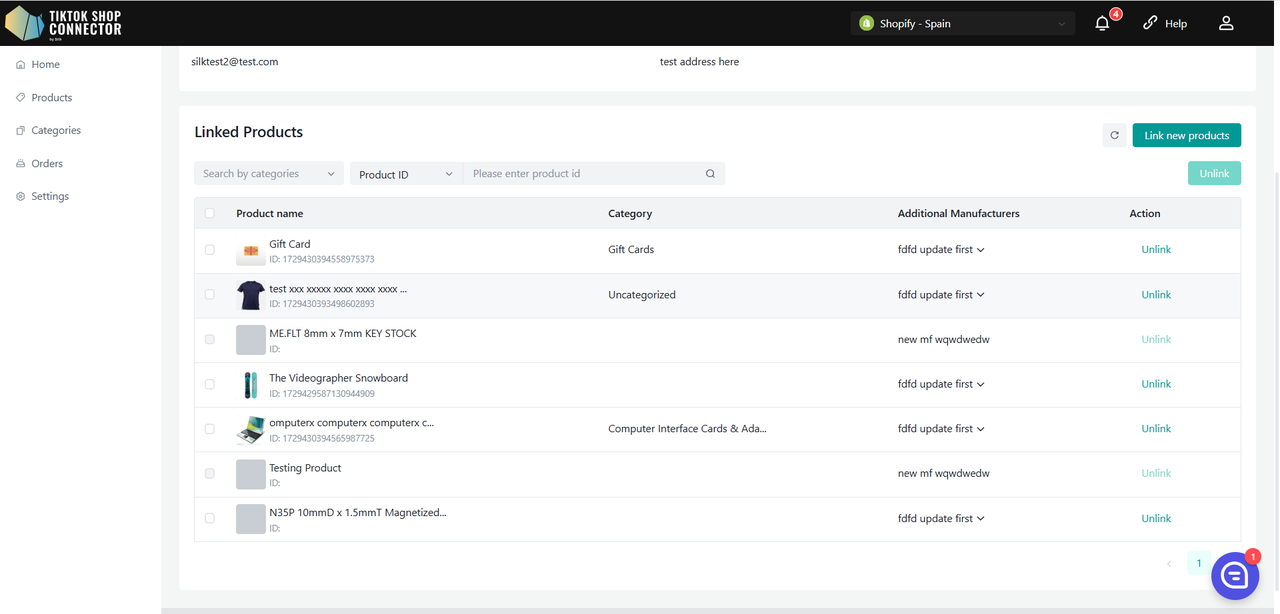
List Information:
- The list displays: Product Name, Category, RP/Manufacturer, and Action.
- If a product is associated with multiple RP/Manufacturers, one will be randomly displayed, with all options available in a dropdown.
Unlink Product:
When a product has multiple RP/Manufacturers, you can unlink the current one by selecting it and clicking "Unlink".

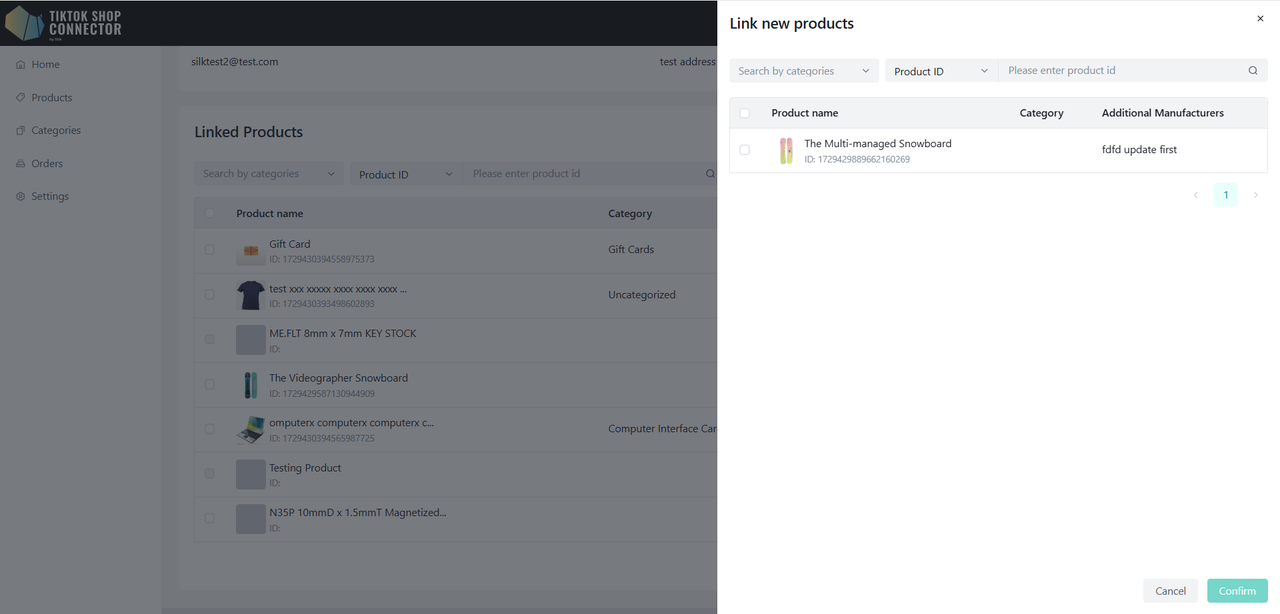
Link New Products:
Click "Link new products" to open a sidebar.
View all products not currently linked to the selected RP/Manufacturer.
Use filters by Category, Product ID, or Product Name to search for products.
Select the desired products, click "Confirm", and then confirm again in a secondary pop-up window.
A product can be linked to multiple RP/Manufacturers.

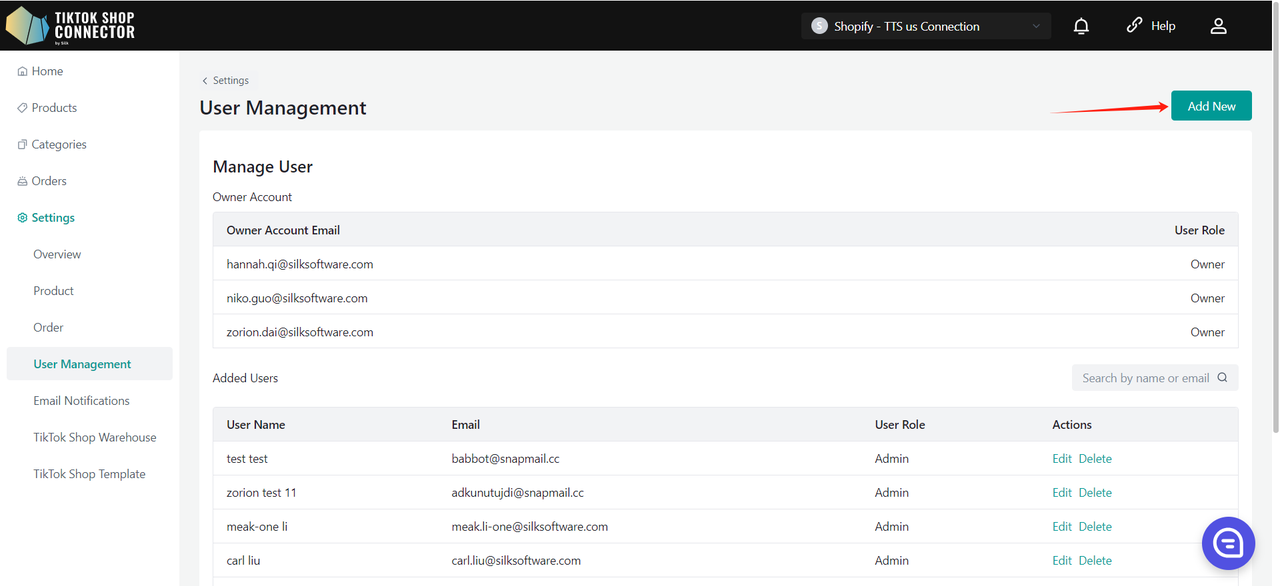
User Management
- Displays all users that are created in Silk Connector
- There are two types of user roles:
- Owner: Has the highest level of permission, and can add/edit/modify users.
- Admin: Has limited permissions, can only view users and their details but cannot add/edit/modify them.
Create Users
(Only the owner can create a user)
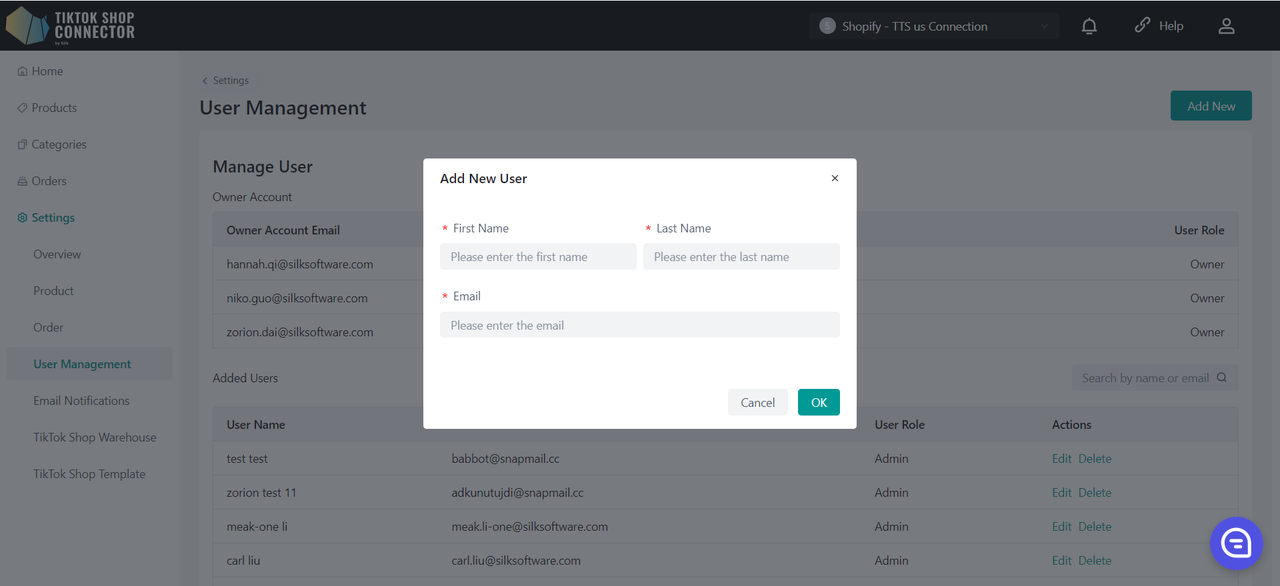
To add a new user, click on "Add New" and provide the user's name and email.


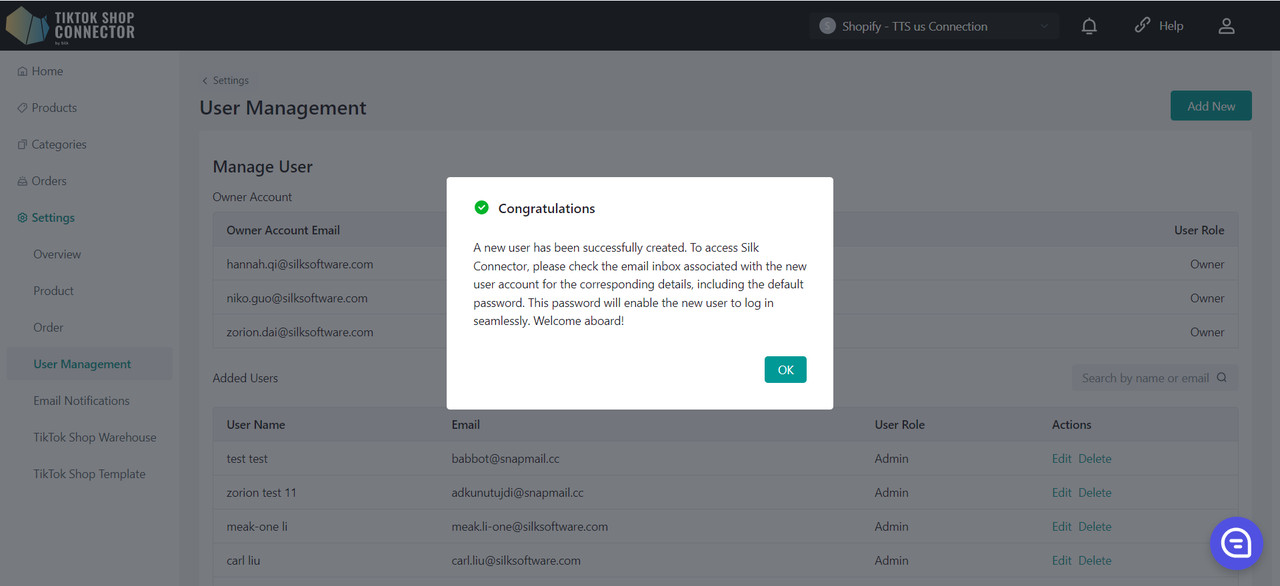
A new user has been successfully created. To access Silk Connector, please check the email inbox associated with the new user account for the corresponding details, including the default password. This password will enable the new user to log in seamlessly.

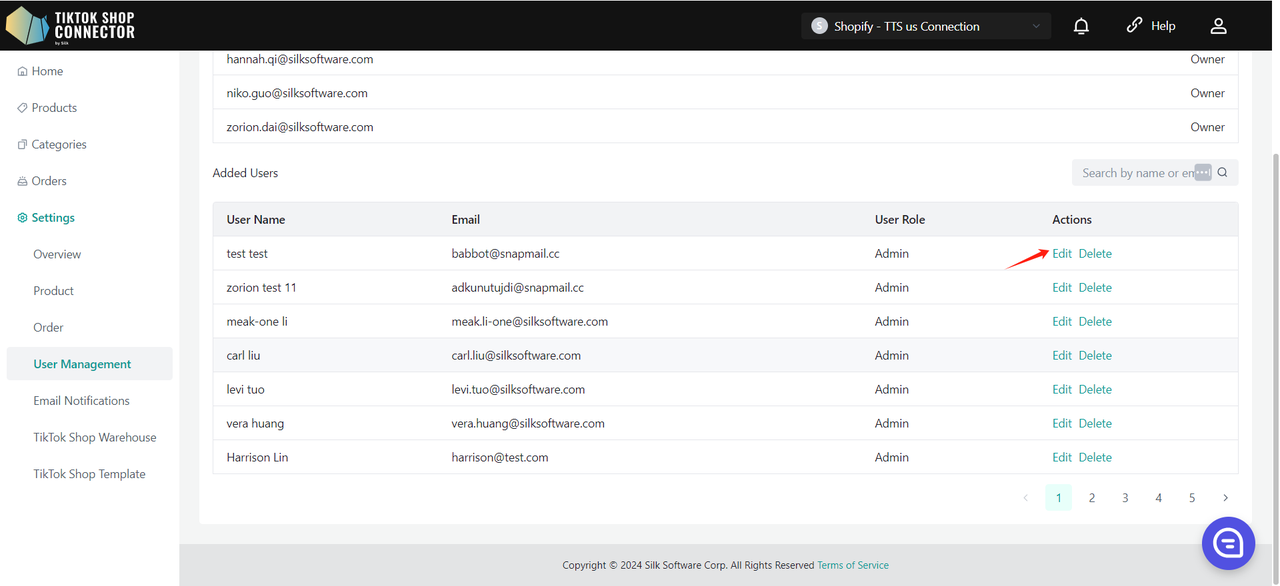
Edit Users
You can only edit the user's name but not the email.

Delete Users
This action is reversible, and you can re-add the user back if you want by clicking the "Add New" button.

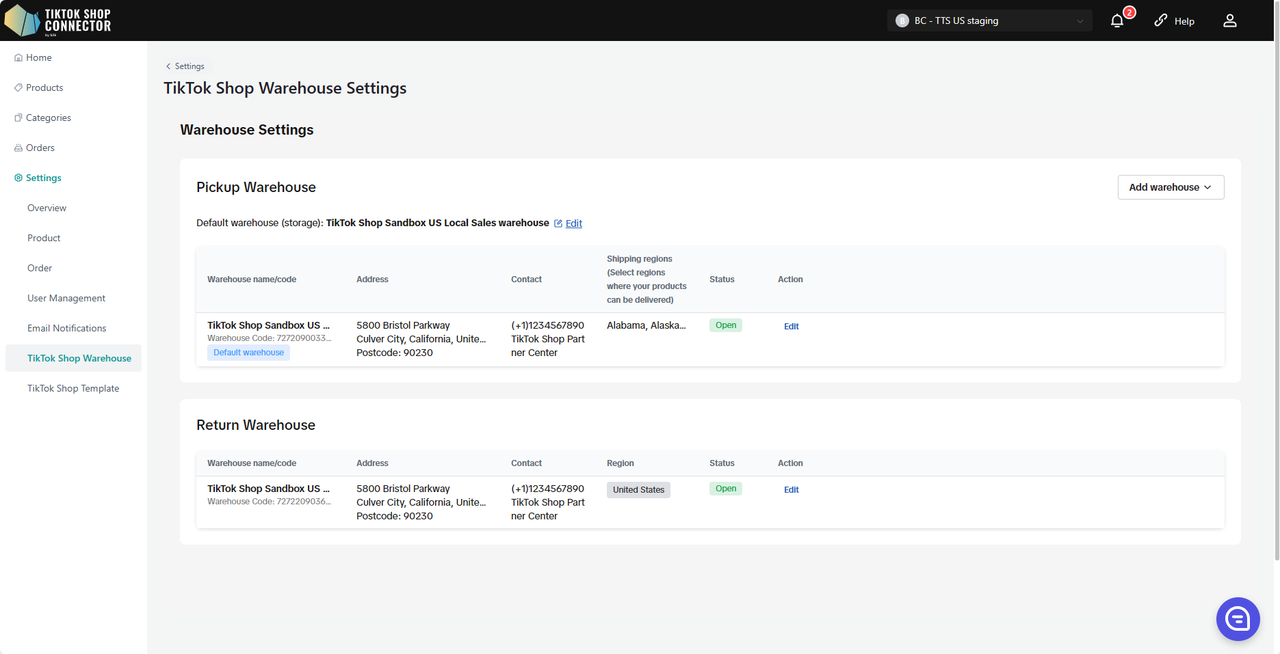
TikTok Shop Warehouse Setting
Pages displayed here are linked to your TikTok Shop account that is currently logged into the seller center. If the page doesn't match this connection, please logout and re-login to the correct TikTok Shop account in seller center, then refresh the current setting page.

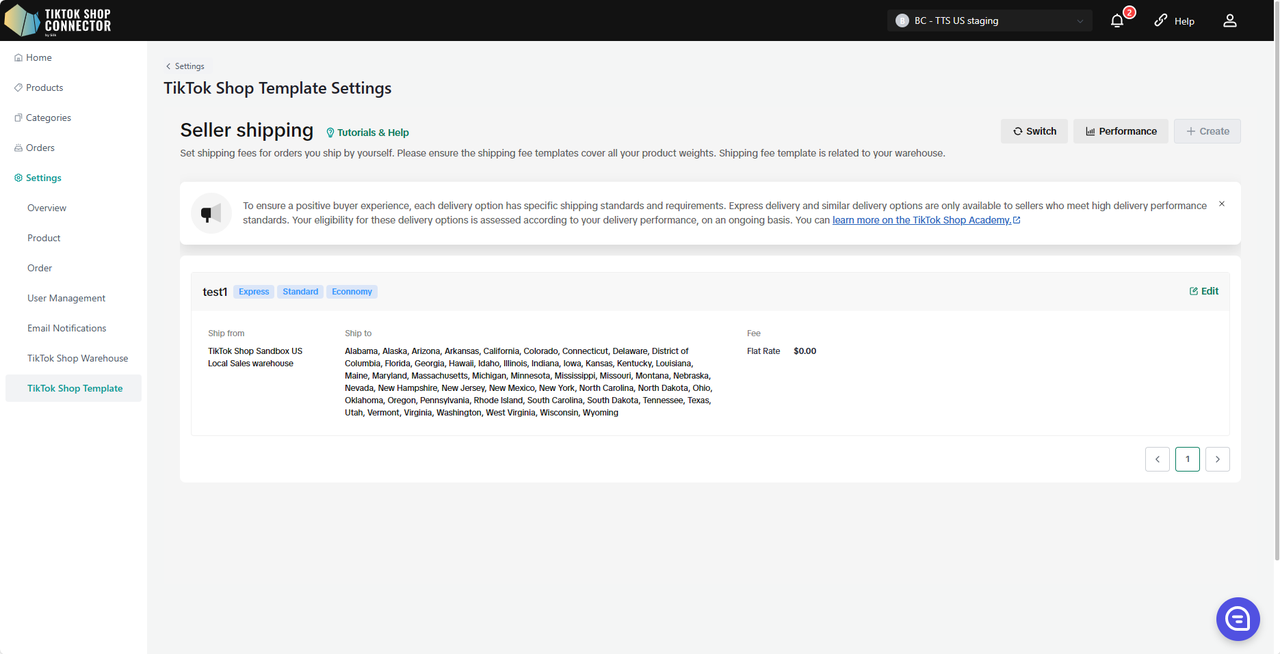
TikTok Shop Template Settings
Pages displayed here are linked to your TikTok Shop account that is currently logged into the seller center. If the page doesn't match this connection, please logout and re-login to the correct TikTok Shop account in seller center, then refresh the current setting page.

FAQ's
How much does this integration cost?
It's FREE for 1 year if you onboard with us before 9/30/2023.
If you onboard with us AFTER 9/30/2023, it will be FREE until 1/1/2024.
Why don't products show up in TikTok Shop after "pushing" my products?
If the product says "unsynced" click on the "Expand" -> check the "sync status" for a description of why the push was unsuccessful.
You can then troubleshoot and update anything from Adobe Commerce -> re-pull and re-push the product in the Connector.

What's an APP key, APP secret, and Access Token?
These are created in your Adobe Commerce store when you generate the custom app.
Please visit the "How to Create a Connection" tab in the user guide.
Product needs "certificate" or "attributes"?
Please view the "Certificates/Required Attributes" tab in the integration manual under "How to Sync Products" -> "Push Product"
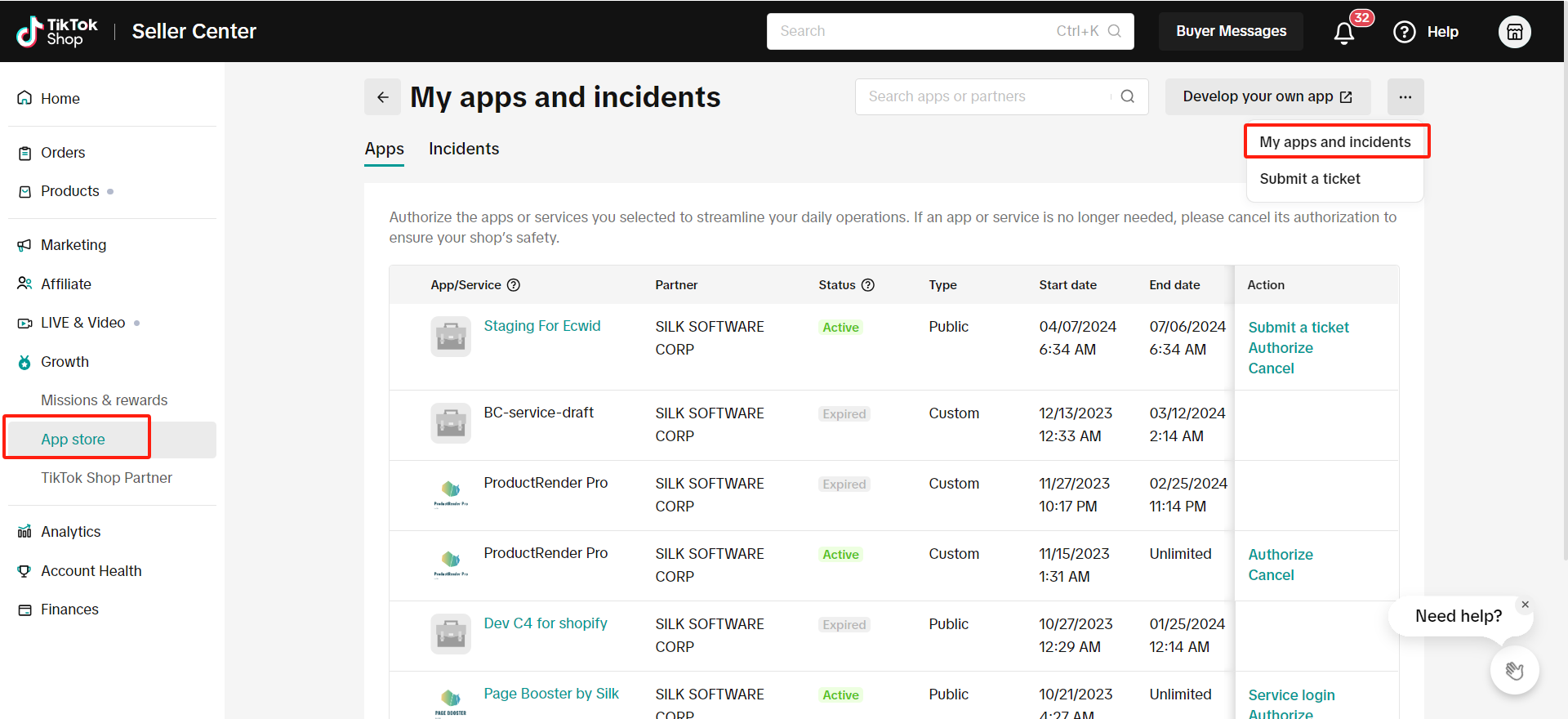
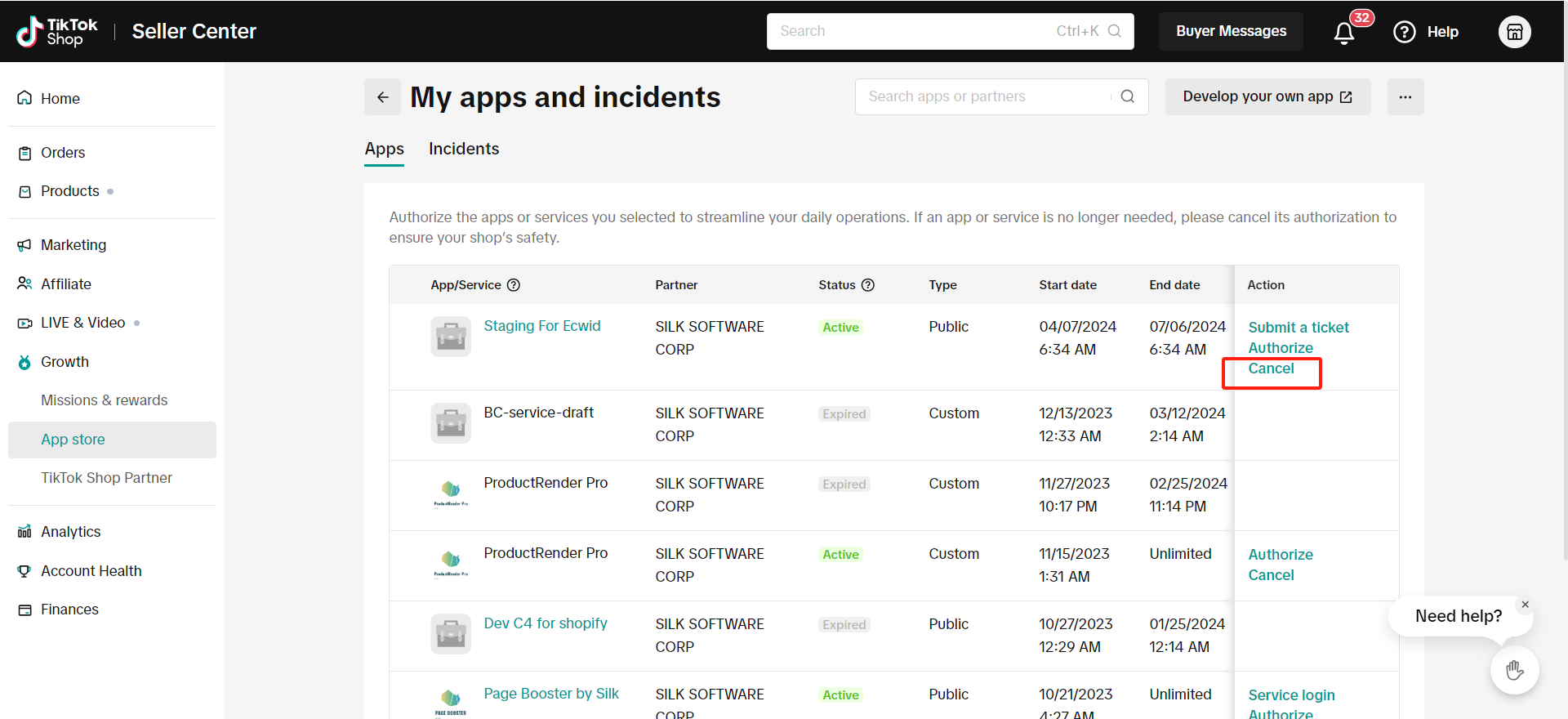
How to uninstall TikTok Shop App
Login to your TikTok Shop Seller Center
Click on Growth -> App store -> ... -> My apps and incidents

Click "Cancel" to uninstall the TikTok Shop App/Service you want to cancel

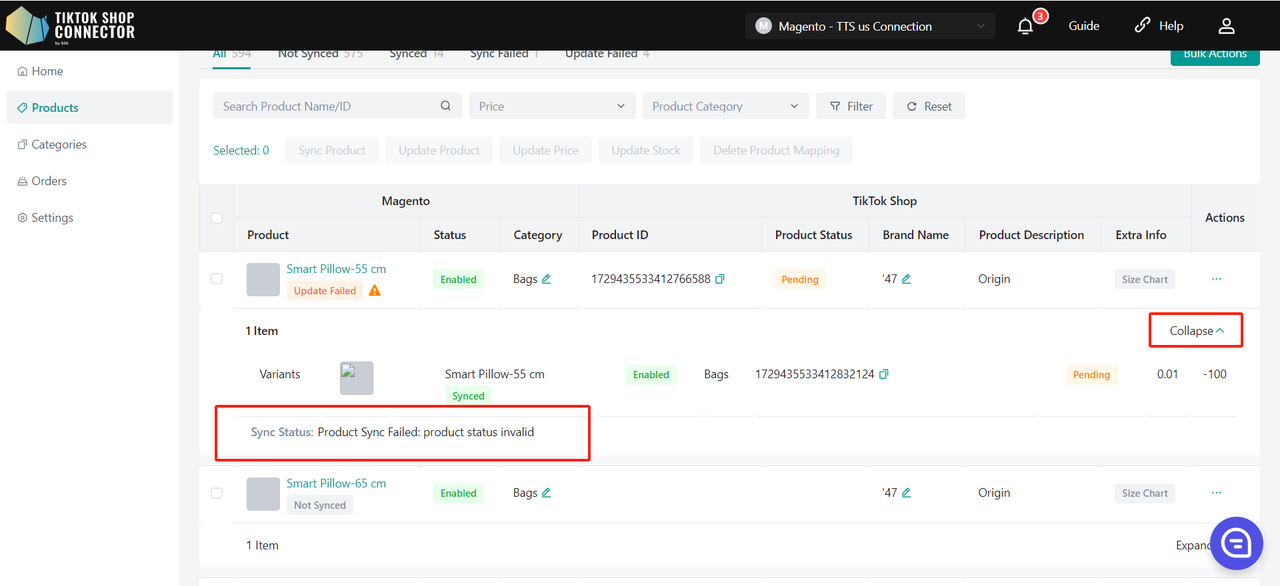
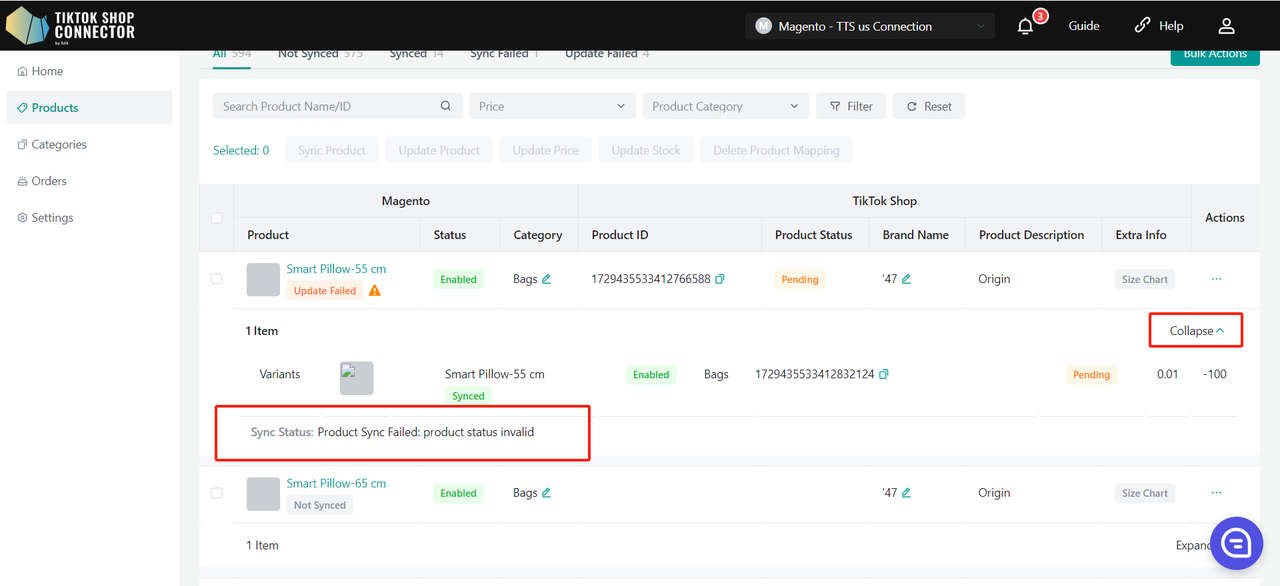
Common Sync Status Errors
If you "pushed" a product to TikTok Shop, and it is not showing up in TikTok - view the sync status for an error message.
Click on the "Expand" -> View the "sync status"

You can then troubleshoot and update anything from Adobe Commerce -> re-pull and re-push the product in the Connector.
Common Sync Statuses:
SKU-related products are not found, please manually push to create a new product
Check the SKU in Adobe Commerce for this product. If you already have a SKU or a barcode, manually push the product individually again.
Check the box next to the product -> (...) under "Actions" -> Push Product
The product is missing the required certificate file
Click on the (...) for the product under "Actions" -> "Certifications" -> upload the required document/image needed by TikTok Shop -> re-push